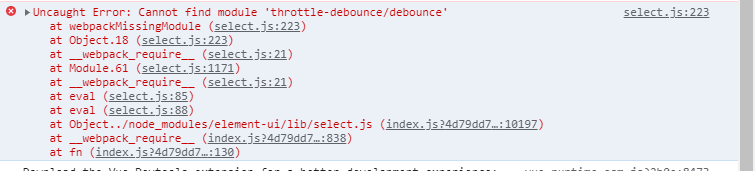
引用elementui是报错Cannot find module 'throttle-debounce/debounce
// @[TOC](引用elementui是报错Cannot find module 'throttle-debounce/debounce)
引用elementui是报错Cannot find module 'throttle-debounce/debounce
- 最近同事在引用elementui时候报这个错

当时也搞不懂为什么会这样,之前都是好好的呀,怎么会报这种奇怪的错误,
2.于是网上各种找解决方案,最多的方案是按照报错的路径在elementui的包里挨个改路径,如select.js等等一些列文件,这样整问题是解决了,不报错了

3. 这样改是自己爽了,但是给别人挖了一个坑,下次别人再用这个代码的时候,这个问题并没有解决,又得花费时间去解决这个问题 ,所以这种解决方案是极其不负责任的,再此善意提醒每一个开发者要善待自己的交接人。
4. 于是我开始找问题的根本所在,我首先看了下elementui包的package.json文件,我们可以看到这个插件的版本,在elementui的node_modules里边也有throttle-debounce这个包

5. 先不管为什么,现在项目文件夹里安装一个throttle-debounce呗,但是安装出来是最新的版本,还是报错,(为什么可以在项目文件加里安装,可以具体去看一下node模块化require(‘’)的路径解析规则),那就可能是版本的问题,我安装了throttle-debounce的1.0.1版本之后,报错问题就解决了
6. 那为什么elementui包里的那个throttle-debounce不起作用呢,肯定是版本的问题,点开他的package.json文件,可以看到他的版本是1.1.0,至于为为什么她自己的那个引用不生效,暂时还没弄清楚;

最终的解决方案
在项目根目录下安装throttle-debounce的1.0.1版本,问题就解决了





















 2282
2282











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








