xml布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<RadioGroup
android:id="@+id/rg"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<RadioButton
android:id="@+id/male"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/male" />
<RadioButton
android:id="@+id/female"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/female" />
</RadioGroup>
<TextView
android:id="@+id/show"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>string.xml
<string name="male">男</string>
<string name="female">女</string>
java对RadioButton监听
package com.example.assembly;
import android.app.Activity;
import android.os.Bundle;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.RadioGroup.OnCheckedChangeListener;
import android.widget.TextView;
public class MainActivity extends Activity {
private RadioGroup sexRg;
private RadioButton maleRb,femaleRb;
private TextView showTv;
private String sex;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
sexRg=(RadioGroup) findViewById(R.id.rg);
maleRb=(RadioButton) findViewById(R.id.male);
femaleRb=(RadioButton) findViewById(R.id.female);
showTv=(TextView) findViewById(R.id.show);
sexRg.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
switch (checkedId) {
case R.id.male:
sex = "男";
break;
case R.id.female:
sex = "女";
break;
default:
break;
}
showTv.setText(sex);
}
});
}
}
if (sex.equals("男")) {
maleRb.setChecked(true);
}else {
femaleRb.setChecked(true);
}
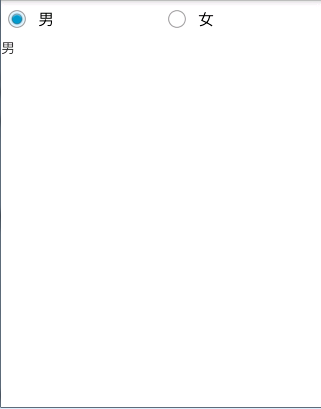
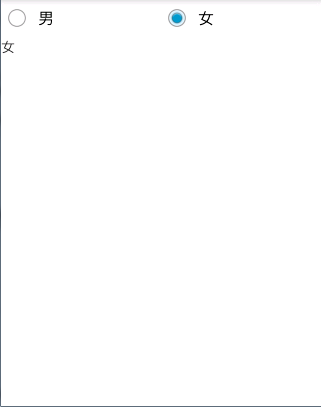
效果图:

























 1803
1803

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








