1 安装 kindEditor
php composer.phar require pjkui/kindeditor "*"2 在 controller 中 添加图片处理程序
public function actions()
{
return [
'Kupload' => [
'class' => 'pjkui\kindeditor\KindEditorAction',
]
];
}3 在 view 中使用
<?= $form->field($model, 'content')->widget('pjkui\kindeditor\Kindeditor',
['clientOptions'=>['allowFileManager'=>'true',
'allowUpload'=>'true']])
?>或
echo $form->field($model,'colum')->widget('pjkui\kindeditor\KindEditor',[]);或
echo \pjkui\kindeditor\KindEditor::widget([]);相关配置
可以修改 clientOption and editorType 来自定义 kindeditor,详细参数见
http://kindeditor.net/doc.php
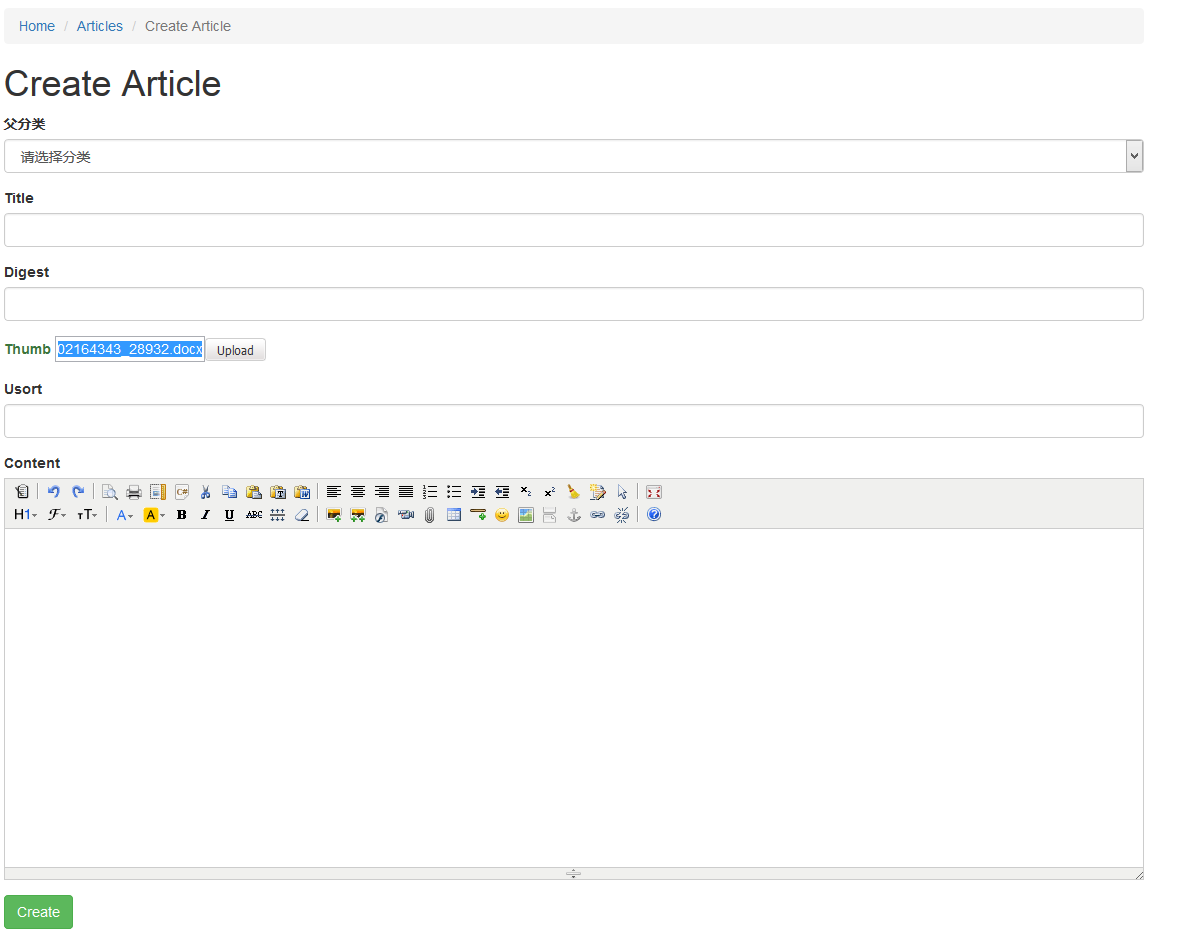
1 配置为富文本编辑器,默认配置
<?= $form->field($model, 'content')->widget('pjkui\kindeditor\KindEditor',['clientOptions'=>['allowFileManager'=>'true','allowUpload'=>'true']] ) ?>2 配置为图片上传对话框
<?= $form->field($model, 'thumb')->widget('pjkui\kindeditor\KindEditor',['clientOptions'=>['allowFileManager'=>'true','allowUpload'=>'true'], 'editorType'=>'image-dialog'] ) ?>3 配置为文件上传对话框
<?= $form->field($model, 'thumb')->widget('pjkui\kindeditor\KindEditor',['clientOptions'=>['allowFileManager'=>'true','allowUpload'=>'true'], 'editorType'=>'file-dialog'] ) ?>4 配置为文件上传按钮
<?= $form->field($model, 'thumb')->widget('pjkui\kindeditor\KindEditor',['clientOptions'=>['allowFileManager'=>'true','allowUpload'=>'true'], 'editorType'=>'uploadButton'] ) ?>5 配置为文件管理器
<?= $form->field($model, 'thumb')->widget('pjkui\kindeditor\KindEditor',['clientOptions'=>['allowFileManager'=>'true','allowUpload'=>'true'], 'editorType'=>'file-manager'] ) ?>6 配置 为取色器 示例:
<?= $form->field($model, 'content')->widget('pjkui\kindeditor\Kindeditor','editorType'=>'colorpicker']) ?>7 自定义菜单
use \pjkui\kindeditor\KindEditor;
echo KindEditor::widget([
'clientOptions' => [
//编辑区域大小
'height' => '500',
//定制菜单
'items' => [
'source', '|', 'undo', 'redo', '|', 'preview', 'print', 'template', 'code', 'cut', 'copy', 'paste',
'plainpaste', 'wordpaste', '|', 'justifyleft', 'justifycenter', 'justifyright',
'justifyfull', 'insertorderedlist', 'insertunorderedlist', 'indent', 'outdent', 'subscript',
'superscript', 'clearhtml', 'quickformat', 'selectall', '|', 'fullscreen', '/',
'formatblock', 'fontname', 'fontsize', '|', 'forecolor', 'hilitecolor', 'bold',
'italic', 'underline', 'strikethrough', 'lineheight', 'removeformat', '|', 'image', 'multiimage',
'flash', 'media', 'insertfile', 'table', 'hr', 'emoticons', 'baidumap', 'pagebreak',
'anchor', 'link', 'unlink', '|', 'about'
]
]);






















 2306
2306

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








