浅谈抽屉式导航
抽屉式导航的好处
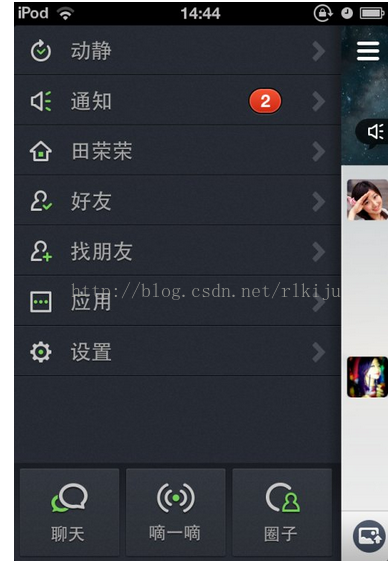
抽屉式导航是目前比较流行,应用也比较多一种导航方式,抽屉式导航内可以是二级列表导航如人人网,也可以是一些重要信息展示如:path的消息通知,还可以是一些重要的操作选项入口:如朋友网的聊天、嘀一嘀、圈子等。这种导航方式的优点是:导航的条目不受数量限制,而且可根据选项的重要等级选择提供入口,或者将内容展示,操作灵活性比较大。
核心思路
抽屉式导航的核心思路是“隐藏”。隐藏非核心的操作与功能,让用户更专注于核心的功能操作上去。个人认为,隐藏的思维是移动产品设计中最核心的一个思想。上周在极客公园分享了关于如何应用缩小、隐藏、赋加的思路来做移动产品设计的话题,而这个思路中最最核心的恰恰是隐藏。
这种导航方式会逐渐流行,推测的依据就是随着移动产品设计的演进,越来越多的产品设计师开始认识到只有让核心更突出才能提高整体产品的体验,只有不断降低用户的干扰才能不断提高用户的使用效率。
使用抽屉式导航的步骤
本文以IOS中使用抽屉式导航为例进行简单的说明:
第一步:导入MMDrawerController框架
下载地址:
http://code4app.com/ios/%E4%BB%BF%E7%BD%91%E6%98%93%E6%96%B0%E9%97%BB%E7%9A%84%E6%BB%91%E5
%8A%A8%E8%A7%86%E5%9B%BE%E5%B8%83%E5%B1%80/5255fbd96803fa8660000000
,其中包含MMDrawerBarButtonItem,MMDrawerController,MMDraVisualState,UIViewController+MMDrawerController这几个核心类。
第二步:新建左侧菜单栏类:
新建一个SUNLeftMenuViewController类并带有xib文件,实现左侧菜单栏
SUNLeftMenuViewConTroller*leftVC=[[SUNLeftMenuViewController alloc] initWithNibName:@”SUNLeftMenuViewController”bundle:nil];此类中包含如下三个属性:
@property (nonatomic,strong)UITableView *tableViewLeft;
@property (nonatomic,strong)UINavigationController *navSlideSwitchVC;//主页
@property (nonatomic,strong)UINavigationController *navCommonComponentVC;//健康常识此类中的一些重要代码
//tableView的代理方法设置菜单栏每项的标题
- (UITableViewCell *)tableView:(UITableView *)tableViewcellForRowAtIndexPath:(NSIndexPath *)indexPath
{
int row = indexPath.row;
int section = indexPath.section;
NSString *LeftSideCellId =@"LeftSideCellId";
UITableViewCell *cell = [tableViewdequeueReusableCellWithIdentifier:LeftSideCellId];
if (cell ==nil) {
cell = [[UITableViewCellalloc]initWithStyle:UITableViewCellStyleValue1reuseIdentifier:LeftSideCellId];
}
if (section ==0)
{
if (row == 0)
{
cell.textLabel.text =@"菜单栏选项";
} else if (row == 1)
{
cell.textLabel.text =@"主页";
}else if(row==2)
{
cell.textLabel.text=@"健康常识";
}
}
return cell;
}
//当点击左侧菜单栏选项时触发的方法(即进入相应的界面)
- (void)tableView:(UITableView *)tableViewdidSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
int section = indexPath.section;
int row = indexPath.row;
if (section ==0)
{
if (row == 1)
{ //进入主页界面
if (!self.navSlideSwitchVC)
{
SUNSlideSwitchDemoViewController*slideSwitchVC = [[SUNSlideSwitchDemoViewControlleralloc]init];
self.navSlideSwitchVC = [[UINavigationControlleralloc]initWithRootViewController:slideSwitchVC];
}
[self.mm_drawerControllersetCenterViewController:self.navSlideSwitchVC
withCloseAnimation:YEScompletion:nil];
} else if (row == 2)
{ //进入健康常识界面
if (!self.navCommonComponentVC)
{
SUNTextFieldDemoViewController*textFieldDemoVC = [[SUNTextFieldDemoViewController alloc] init];
self.navCommonComponentVC = [[UINavigationController alloc]initWithRootViewController:textFieldDemoVC];
}
//This sets the view controller and will automatically adjust the framebased on the current state of the drawer controller. If `closeAnimated` is YES,it will immediately change the center view controller, and close the drawerfrom its current position
[self.mm_drawerControllersetCenterViewController:self.navCommonComponentVC
withCloseAnimation:YEScompletion:nil];
}
}
[tableView deselectRowAtIndexPath:indexPathanimated:YES];
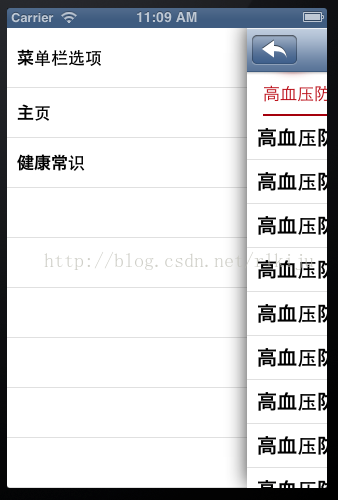
}左侧菜单栏界面如下
第三步:
以下步骤在AppDelegate类如下方法中实现
- (BOOL)application:(UIApplication *)applicationdidFinishLaunchingWithOptions:(NSDictionary *)launchOptions1. 初始化MMDrawerController对象
SUNViewController* drawerController = [[SUNViewController alloc]
initWithCenterViewController:leftVC.navSlideSwitchVC
leftDrawerViewController:leftVC
rightDrawerViewController:nil];注:SUNViewController继承自MMDrawerController类,此初始化方法中可以初始化左右菜单栏,并且程序运行时进入主页视图。
2.设置左侧抽屉菜单栏的宽度
[drawerControllersetMaximumLeftDrawerWidth:240f];3.设置打开抽屉菜单的手势
[drawerControllersetOpenDrawerGestureModeMask:MMOpenDrawerGestureModeAll];4.关闭抽屉菜单的手势
[drawerControllersetCloseDrawerGestureModeMask:MMCloseDrawerGestureModeAll];5.此处block负责更新drawer的视图状态,当用户打开或关闭抽屉菜单,以及平移抽屉时实现动画效果。但只是更新它的一个状态(如α,锚点,变换,等)。请注意,如果shouldstretchdrawer设置为“是”,则可能使percentvisible 大于1。如果shouldstretchdrawer设置为无, percentvisible不会大于1,
注意,当抽屉完成开启或关闭,侧抽屉控制器将具有以下性质复位:
- alpha: 1.0
- transform:CATransform3DIdentity
- anchorPoint:(0.5,0.5)
[drawerControllersetDrawerVisualStateBlock:^(MMDrawerController *drawerController, MMDrawerSidedrawerSide, CGFloat percentVisible) {
MMDrawerControllerDrawerVisualStateBlockblock;
block = [MMDrawerVisualStateparallaxVisualStateBlockWithParallaxFactor:2.0];
block(drawerController, drawerSide,percentVisible);
}];适合使用的情况
我的建议是,如果应用主要的功能和内容都在一个页面里面。只是一些用户设置和选项需要显示在其他页面里。处于让主页面看上去干净美观的目的可以把这些辅助功能放在侧边栏里。而如果你的应用有不同的视图,且他们是平级的,需要用户同等地对待,侧边栏将会浪费掉大多数的用户对于侧边栏中入口的潜在参与度和交互程度。而不适合抽屉式导航的App则有需要用户不断在导航间进行切换的App、没必要有太多导航的App、或者核心功能就是一堆入口的App。



























 1140
1140

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








