html5media兼容IE8下的video标签,在使用中的坑
html5下的video标签可以插入视频,但是在ie8下并不兼容,这里可以使用html5media来解决兼容性问题。
在作者的使用中,遇到了一些坑,在这里记录一下。
基本使用方法
- 在标签插入如下代码:
<script src="//api.html5media.info/1.2.2/html5media.min.js"></script>
- 在正文中插入视频代码:
<video src="video.mp4" width="320" height="200" controls preload></video>
具体演示可以参考官网演示地址:https://html5media.info
ok,看起来代码很简单对不对。下面就来聊一聊这里的坑。
本地化服务
假如你的服务是个内网环境不能连接外网,那么你需要把js下载到本地。但是你如果以为只下载一个js就能管用的话,那么恭喜你踩到了第一个坑。
实际上,你需要把那个js下的所有文件都下载到本地才行。
这里给一个最新版本的开源地址:https://github.com/etianen/html5media/tree/master/dist/api/1.2.2
关于文件地址的那些事
本来以为这个问题到此为止就应该已经解决了,网页中视频插件都显示出来了,但是点击播放就是不好使!!!
这里的隐藏坑就是文件地址的问题。我的文件是本地文件相对路径,当我尝试着把视频地址换成官网上的视频地址时,视频可以播放了,一切正常了。原来这里的原因就在地址这里,本地相对路径无效!
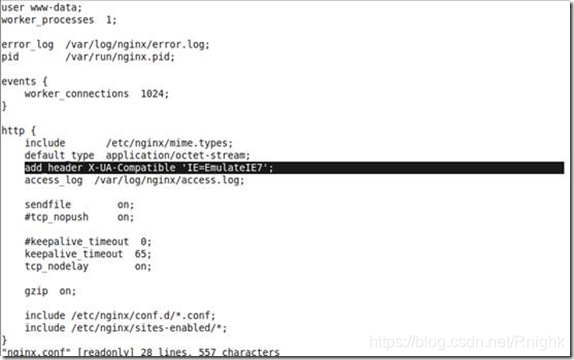
然后我去服务器上试试,我的程序是nginx+tomcat,正常上传的视频文件地址都是走nginx直接配的,这回我把文件地址加上http等开头,然而问题依旧。去nginx配置文件中添加代码希望能兼容IE8,依旧徒劳。代码虽然没用,但还是记录一下:

看来这里的问题是得让文件经过web容器tomcat一下才行,之后把文件放到tomcat的项目路径下,修改地址,果然视频可以播放了!
哎,IE8的适配问题真的是烦,真希望那些单位赶紧把浏览器升升级,或者干脆换成chrome内核的或者火狐之类多好。
参考文章:
[1]: https://geek100.com/2836.html
[2]: https://www.oschina.net/question/12_17712





















 565
565











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








