主题搭配字体设置
提升效率除了高效的工具,当然还有主题外观,话说长得好看,谁不想多看会,同样也为了缓解审美疲劳,自己小小的欺骗一下自己,也是提高工作效率的一种方式。
One Dark Pro 主题

Panda Theme
以上两款主题以深色调为主,看起来也是高端大气上档次!
Material Icon Theme (文件夹Icon图标)
![]()
主题加Icon文件图标在一个看脸的时代已经堪称完美组合。等等!字体也太古板了,怎么能横平竖直呢!程序员也是有文艺气息的吗,换掉换掉!
FiraCode(字体)

嗯,挺好!
字体安装完后,在设置里配置一下
"editor.fontFamily": "FiraCode-Medium", // 字体文件名称
"editor.fontLigatures": true, // 启用字体连字
借一张配置后的图比对一下哈:),左侧为配置后的,右侧为配置前的

哎呦不错!
内在实用功能
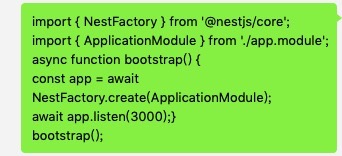
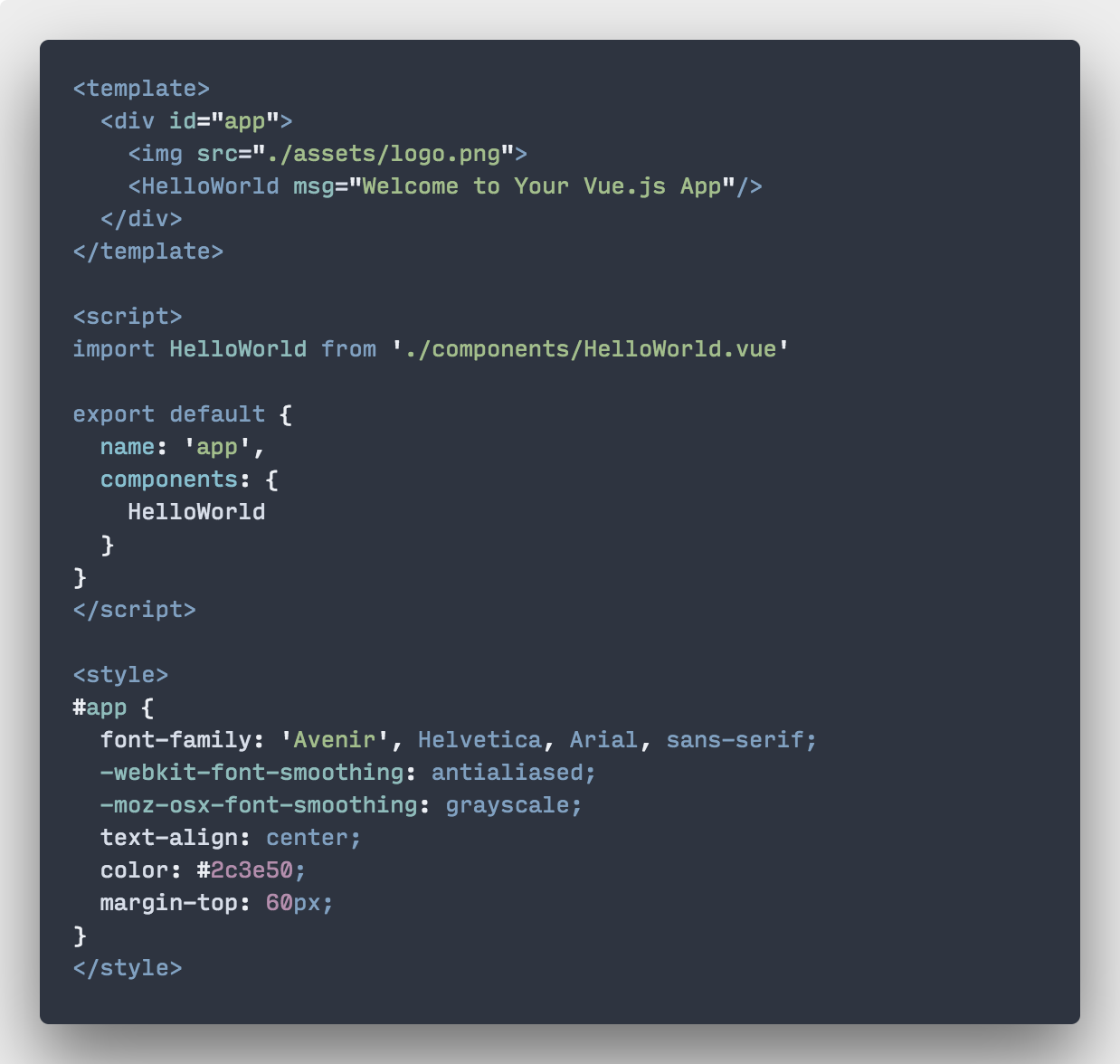
Polacode
先来张图看一眼,各种群里讨论问题时,好多是这么讨论代码的,见下图:

几行还好,如果是大段大段这样的代码,那肯定看都不会看一眼了!
那如果是这样呢:),这张图片发群里是不是逼格立马上升了,有人帮你解决问题的成功率是不是提高不少。

下面介绍一下插件的使用,就是复制选中左侧的内容,在右侧直接粘贴,图片保存就OK了。

javascript console utils
还在为调试代码时写一堆的console.log()而发愁吗,那现在不用了,自动大法好啊!
小二上图了

Surround
什么,你说什么,像是if else、try catch等等固定模式代码你都不想写了,可以啊,小伙子有前途,安装Surround插件就搞定了。
快捷键自己去插件里面找哈!
小二我要的菜呢!

JavaScript Booster
这谁写的代码,写这么多if ... else,这不是好多可以用? ... :三目运算符简化嘛,还有的可以把三目运算符?号后面的都可以省略了,还有箭头函数什么的也得优化一下啊!好吧,上自动化!只需要点小灯泡就行了或者自行设置快捷键
你懂得,小二还没来!

GitLens — Git supercharged
git 大法好啊,一般开发离不开他。这个插件也是相当强势啊!
不好啦,我们店小二跟隔壁王寡妇私奔啦!

Error Gutters
警告或者错误不够明显,一个插件解决他,在万千错误中找到那个警告,夸张夸张!
小二走了,让掌柜的端上来!

Settings Sync
我公司电脑vscode配置完美,我在家开发的时候不能重新配置吧!我需要同步一下配置啊,OK,搞定他!
我们掌柜的病了,起不来了!


TODO Highlight
高亮展示TODO,FIXME
不吃了,回家撸代码了!


总结:犊子扯完了,希望能给你的开发提供一些便利!
如果你有更好的工具,欢迎微信交流补充
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








