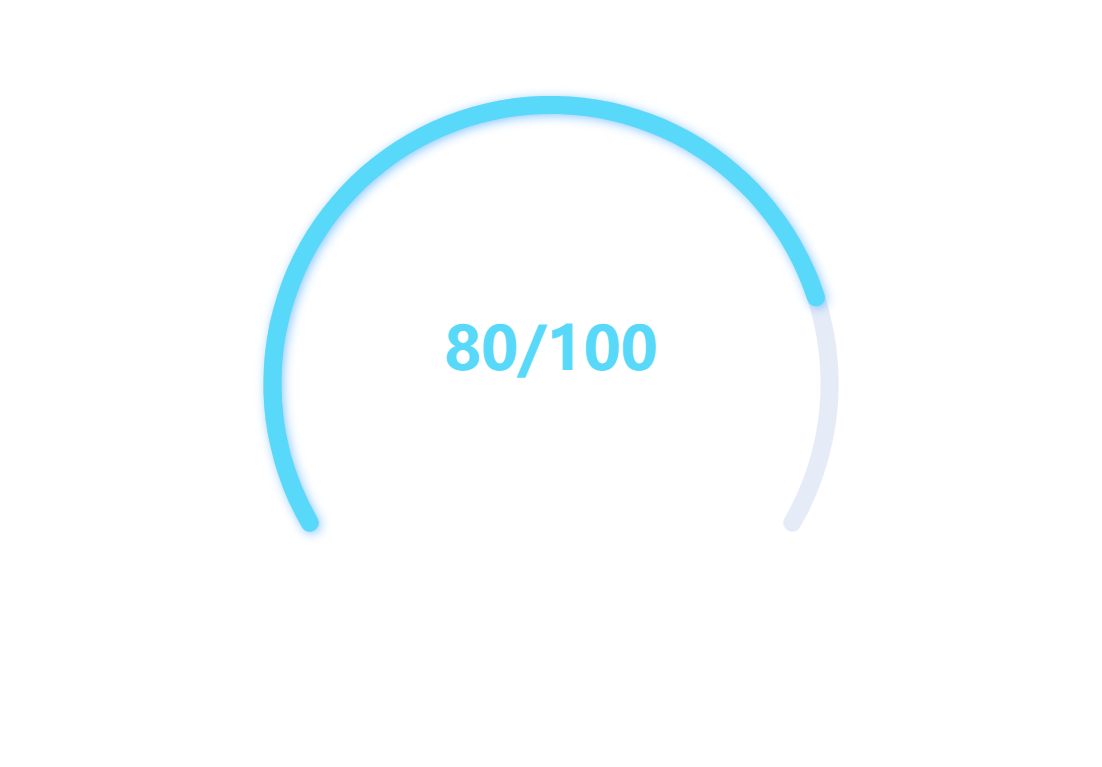
源码带注释:

option = {
series: [
{
type: 'gauge',
min: 0,//最大值
max: 100, //最小值
startAngle: 200,//仪表盘起始角度。圆心 正右手侧为0度,正上方为90度,正左手侧为180度。
endAngle: -20,//仪表盘结束角度
splitNumber: 100, //仪表盘刻度的分割段数
itemStyle: {
color: '#58D9F9', //颜色
shadowColor: 'rgba(0,138,255,0.45)',//阴影颜色
shadowBlur: 10,//图形阴影的模糊大小
shadowOffsetX: 2,//阴影水平方向上的偏移距离
shadowOffsetY: 2,//阴影垂直方向上的偏移距离
},
progress: {
show: true, //是否显示进度条
roundCap: true,//是否在两端显示成圆形
width: 18,//进度条宽度
},
pointer: {
show:false,//是否显示指针
},
axisLine: {
show:true, //是否显示仪表盘轴线
roundCap: true, //是否在两端显示成圆形
lineStyle: {
width: 18,//轴线宽度
}
},
axisTick: {
show:false,//是否显示刻度
},
splitLine: {
show:false,//是否显示分隔线
},
axisLabel: {
show:false,//是否显示标签
},
title: {
show: false,//是否显示标题
},
detail: {
show:true,//是否显示详情
valueAnimation: true,//是否开启标签的数字动画
width: '60%',//详情宽度
lineHeight: 40,//行高
borderRadius: 8, //文字块的圆角
offsetCenter: [0, '-5%'],//相对于仪表盘中心的偏移位置,数组第一项是水平方向的偏移,第二项是垂直方向的偏移。可以是绝对的数值,也可以是相对于仪表盘半径的百分比
fontSize: 60,//文字的字体大小
fontWeight: 'bolder',//文字字体的粗细
formatter: '{value}/100',//格式化函数或者字符串
color: 'auto',//文本颜色
},
data: [
{
value: 80
}
]
}
]
};
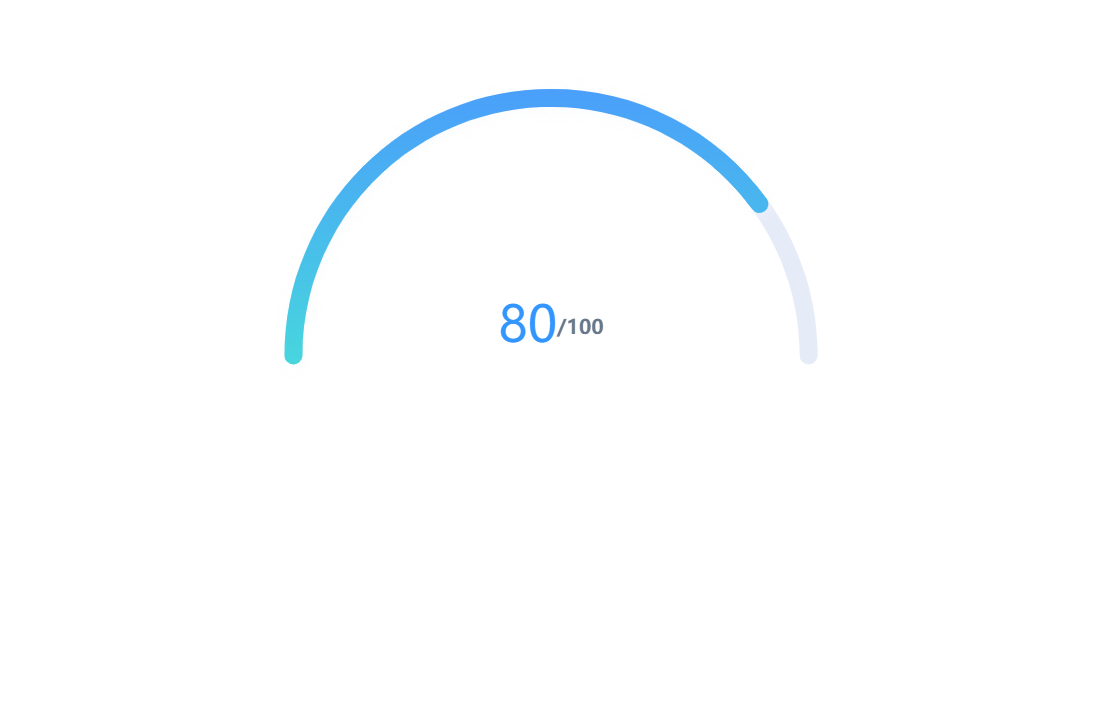
将精度条设为渐变色,中间富文本修改样式:只需要修改(进度条progress、详情detail)

progress: {
show: true, //是否显示进度条
roundCap: true,//是否在两端显示成圆形
width: 18,//进度条宽度
itemStyle: {
color: {
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [{
offset: 0, color: '#4A9FFA' // 0% 处的颜色
}, {
offset: 1, color: '#47D6DE' // 100% 处的颜色
}],
global: false // 缺省为 false
}
}
},
detail: {
show: true,//是否显示详情
valueAnimation: true,//是否开启标签的数字动画
width: '60%',//详情宽度
lineHeight: 40,//行高
borderRadius: 8, //文字块的圆角
offsetCenter: [0, '-10%'],//相对于仪表盘中心的偏移位置,数组第一项是水平方向的偏移,第二项是垂直方向的偏移。可以是绝对的数值,也可以是相对于仪表盘半径的百分比
fontSize: 60,//文字的字体大小
fontWeight: 'bolder',//文字字体的粗细
formatter: '{a|{value}}{b|/100}',//格式化函数或者字符串
color: 'auto',//文本颜色
rich: {
a: {
align: 'center',
color: '#3396FE',
fontSize: 50,
fontWeight: 'normal',//文字字体的粗细
borderRadius: 8, //文字块的圆角
lineHeight: 40,//行高
},
b: {
align: 'center',
color: '#67788A',
fontSize: 20,
fontWeight: 'bolder',//文字字体的粗细
borderRadius: 8, //文字块的圆角
lineHeight: 40,//行高
},
}
},





















 373
373











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








