我在项目中,想这样使用
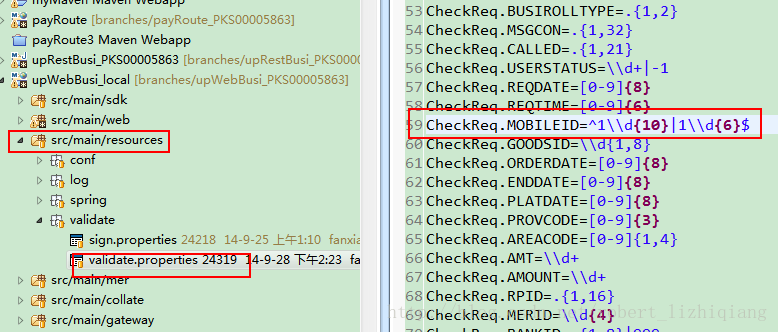
1、因为是maven的项目,有一份配置文档。里面有手机正则验证方式
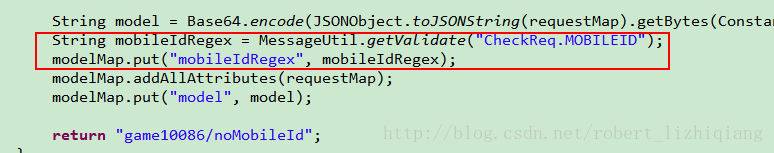
2、通过Java Action(spring)中读取该文档,并把正则放到session里面
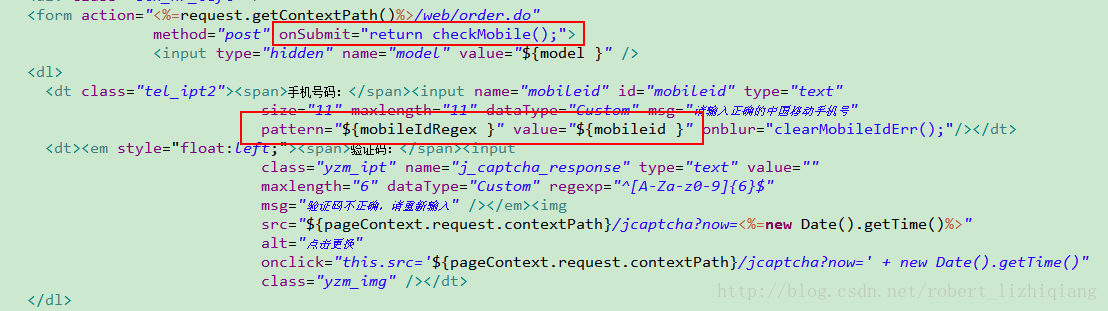
3、在页面中通过jstl输入给input的属性pattern里面
(此时就可以判断手机号了,但是因为pattern属性并不是全部浏览器都支持【html5】,参考
http://html5pattern.com/
所以还需要第4步
)
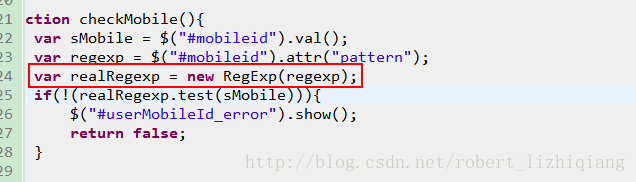
4、通过ajax方法,把该正则拿到,把手机号拿到,使用js的test()方法来比较。最后把提示打印到页面。
做这一切,也是为方便项目正则表达式的统一管理
具体对应如下:
1、
2、
public static String getValidate(String key) {
String rtn = "";
try{
rtn = ObjectUtil.trim(validateSource.getMessage(key, null, Locale.CHINA));
}catch(NoSuchMessageException e){
rtn = "";
log.debug(e);
}
log.debug("getSysconf() key[" + key + "] localMsg[" + rtn + "]");
return rtn;
}
3、
4、红色标的很重要,如果不new,则无法进行变量test判断!
参考
HTML input pattern Attribute
http://www.w3schools.com/tags/att_input_pattern.asp
W3School在线测试工具 V2
http://www.w3school.com.cn/tiy/t.asp?f=jseg_test_regexp
<!DOCTYPE html>
<html>
<body>
<form action="demo_form.asp">
Country code: <input type="text" name="country_code" pattern="[A-Za-z]{3}" title="Three letter country code">
<input type="submit">
</form>
<p><strong>Note:</strong> The pattern attribute of the input tag is not supported in Internet Explorer 9 and earlier versions, or in Safari.</p>
</body>
</html>
<html>
<body>
<script type="text/javascript">
var str = "Visit W3School";
var patt1 = new RegExp("W3School");
alert(patt1);//这个打印出来是带正斜杠的。
var result = patt1.test(str);
document.write("Result: " + result);
</script>
</body>
</html>




























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










