antd清空form表单中的内容
当我去使用antd中form表单中的清空数据时的东西,我发现他们那个不太适合react中jsx组件使用(如ref的使用方式、const [form] = Form.useForm();这种的也不适合)。而且我出现了各种报错,我发现问题所在点就是我们一定要使用getFieldDecorator 可以解决这些问题。
当然,使用getFieldDecorator就相当于说我们要是用form结构去写内容
步骤:
第一步:引入antd中的form表单
import { Form, select, } from ‘antd’
const Opent = select
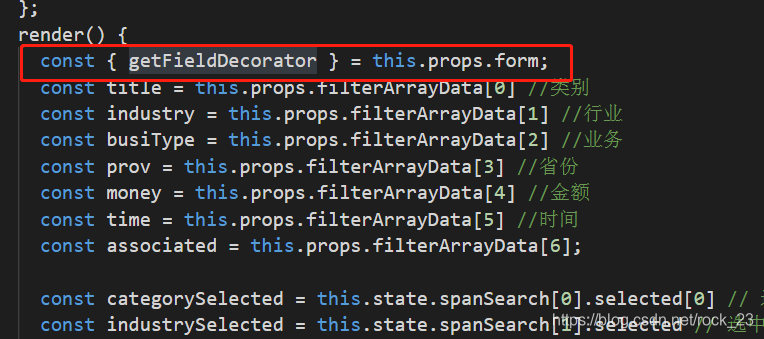
第二步:引入this.props.from中的getFieldDecorator

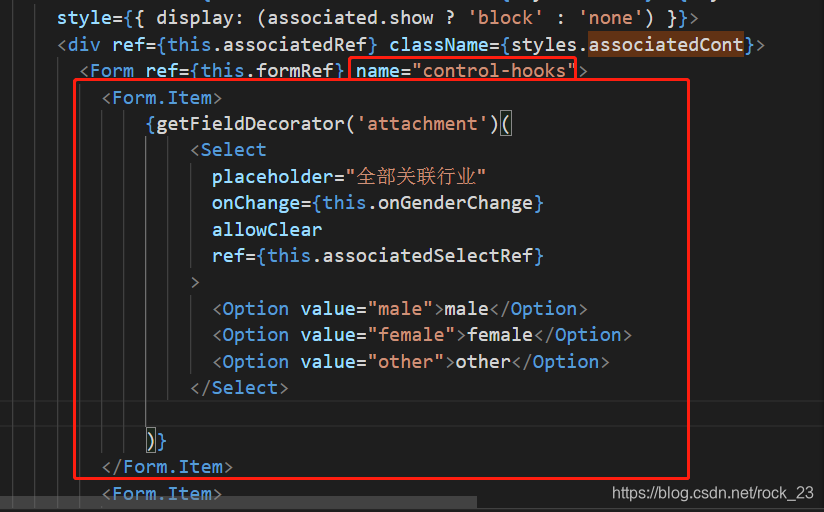
第三步:Form表的嵌套关系

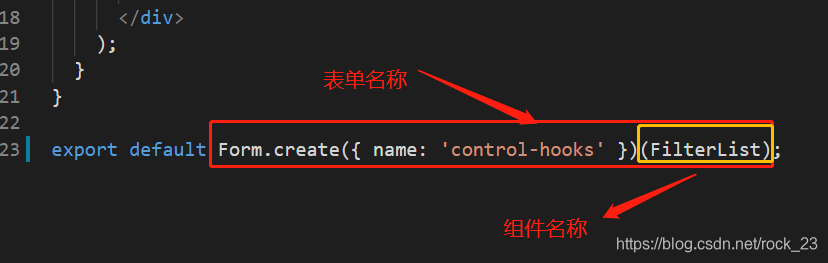
第四部:结尾

灵感:
Select下拉框,被Antd封装后,想要用this.props.form.resetFields清除,首先要用getFieldDecorator封装一层Select选项,然后getFieldDecorator()(ele) 这里的ele不能有其他元素了,做项目的时候,直接把span和select写在一起,然后用Fragment包裹,结果不能清空,后来把span移动到外面,这个ele的位置只放一个antd的元素,就ok了
参考:https://www.jianshu.com/p/11760848ade0





















 8235
8235











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








