最简单的语言讲清楚chmod命令
一、权限是啥
- 输入
ll或 ls -l命令可见每一个目录或文件前面都有一个类似的东西:
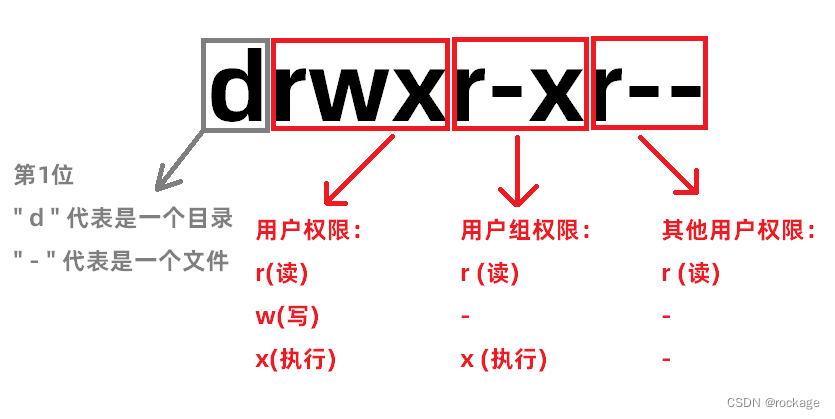
如:drwxr-xr-- 共10个字符,分别表示
第一位:d表示这是一个目录,如果第一位是"-"符号则表示是一个文件
接下来的9个字符,按3个为一组共3组,分别表示:
第一组:代表用户本人
第二组:和用户本人同组的用户
第三组:其他用户
那么,上面那个 drwxr-xr-x 抛开第一个“d” 字符不看,剩下的表示:-
- 第一组:r w x 表示 用户本人有r(读)w(写)和x(执行)的权限
-
- 第二组:r - x 表示 组用户有r(读)和x(执行)的权限,但是没有w(写)的权限
-
- 第三组:r- - 表示 其他用户,只有r(读)的权限

- 第三组:r- - 表示 其他用户,只有r(读)的权限
-
二、如何改?
-
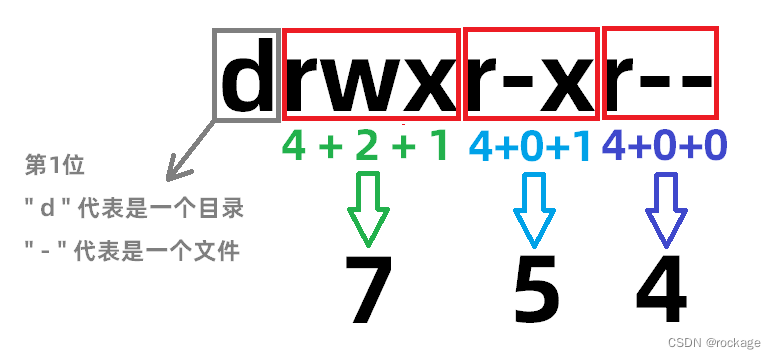
首先要知道rwx对应的代号:
r=读 代号4
w=写 代号2
x=执行 代号1 -
用chmod命令,给定一个三位数即可,比如:
现在给本尊全部权限(rwx),算出第一位数:r w x 就是 4+2+1 = 7
给用户组读和执行(r-x)权限,算出第二位数:r - x就是:4+0+1 = 5
给其他用户读权限®,算出第三位数:r - -就是:4+0+0 = 4
 然后我们用:
然后我们用:
chmod 754 filename
即可将filename或一个目录名的权限按要求修改好了。
或者:
chmod -R 754 dirname【-R表示将某个子目录的全部文件改成754权限】
三、如何将Vue项目部署在服务器根目录
好了,现在回到vue部署在服务器子目录下无法访问的问题。
需要注意这几个地方:
服务器这边:
-
将存放vue项目的子目录权限改为755:
chmod -R 755 test(本人:读+写+执行 组:读+执行 其他用户:读+执行) -
nano /usr/local/nginx/conf/nginx.conf
加一个入口test:
location /test {
alias /usr/local/nginx/html/test/;
index index.html;
}
systemctl restart nginx(重启一下nginx)
回到vue这边:
- vue.config.js:
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: [
'vuetify'
],
publicPath: '/test/' //加一个publicPath
})
- main.js
Vue.config.productionTip = true
- router.js
export default new VueRouter({
mode: 'history',
base: "test", // 加一个base
routes: []
})
四、注意事项
切记:每一次npmbuild或yarn build编译完了之后上传到服务器,都要执行一次chmod -R 755 test

























 3102
3102











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










