- 源码简介
H5随机短视频滑动版带打赏源码,可封装APP软件或嵌入式观看,网站引流必备源码!数据来源抖音和快手官方短视频链接,无任何违规内容!可自行添加广告等等!
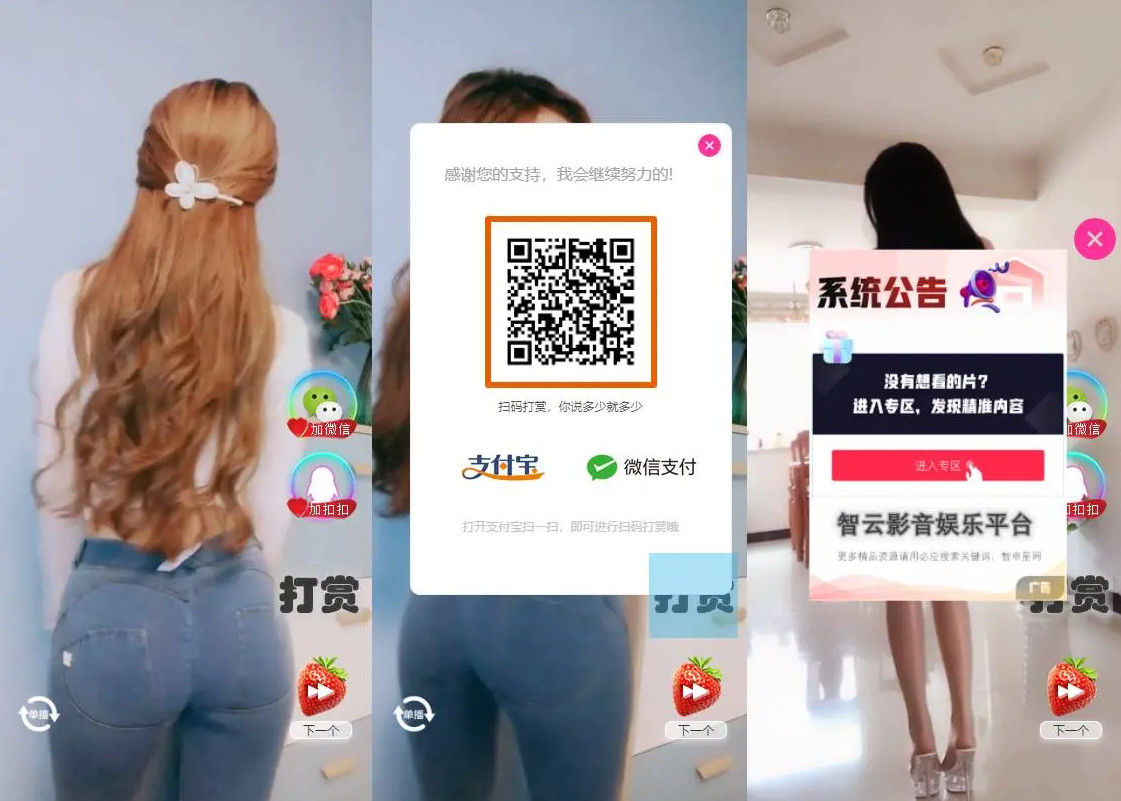
手机端完美支持滑动屏幕观看(向上或向右)滑动,将会自动播放下一个视频!或点击左边开启连续自动播放下一个视频(默认自动播放下一个视频)
搭建教程
将源码上传到虚拟空间解压缩即可,支持上传二级目录访问,
(ks.txt)为存储短视频源链接,可自行增加或修改
后台地址; 访问你的域名/admin.php
后台默认账号密码 admin 123456
后台管理可设置广告推荐,弹窗提示时间段,可设置本地读取播放源或其他站外的播放源链接

下载地址:
本文来自投稿,如若转载,请注明出处:H5随机短视频滑动版带打赏源码 - 松栓博客 - 免费提供站长资源的分享平台





















 5186
5186











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








