ant cascader 动态加载
vue代码
<a-cascader @click="popupVisible = true" :popupVisible="popupVisible"
allowClear :options="options" :load-data="loadData"
placeholder="请选择" change-on-select @change="onChangeCascader"
:fieldNames="{ label: 'categoryNameCn', value: 'id', children: 'children' }" />
fieldNames 自定义字段
loadData 加载方法
options 选项
vueJS代码
data(){
return{
selectCascader: [], //选中的id
popupVisible: null //控制级联选择器显示隐藏
}
}
/* 获取父级分类 */
getCategory () {
selectCategoryGoods().then(res => {
this.options = res.data.map(item => {
item.isLeaf = false //获取父级分类,为每一项添加isLeaf,这样才能动态去加载
return item
})
this.options = res.data
})
},
/* 分类级联选择器 */
onChangeCascader (value) {
console.log('选中的id',value);
this.selectCascader = value //存储所选数组id
},
//loadData
async loadData (e) {
const targetOption = e[e.length - 1]
targetOption.loading = true
// 接口调用
let data = await selectCategoryGoodsByFatherId({ fatherId: targetOption.id })
targetOption.loading = false
if (data.data.length == undefined) { //如果加载不到数据,关闭选择器,关闭动画
this.popupVisible = false
targetOption.loading = false
return
}
data.data.forEach(item => { //获取到的子级分类,每项添加isLeaf
item.isLeaf = false
targetOption.loading = false
})
targetOption.children = [...data.data]
this.options = [...this.options]
},
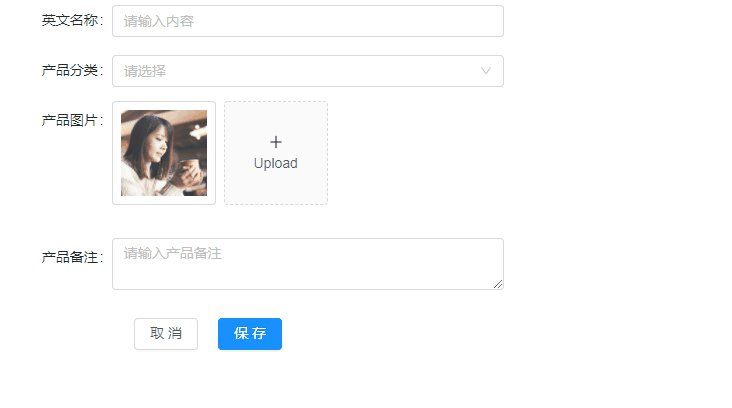
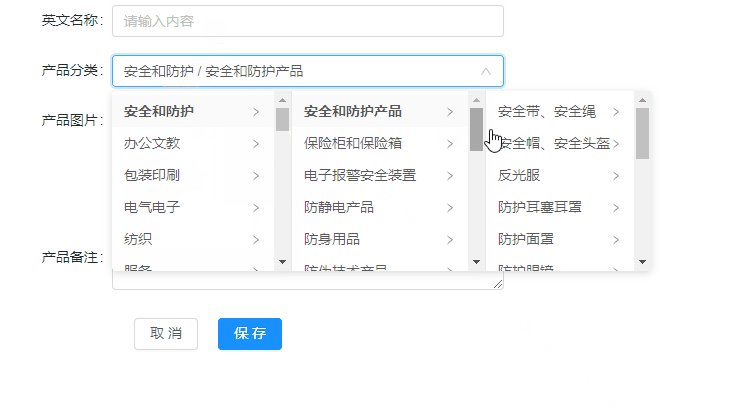
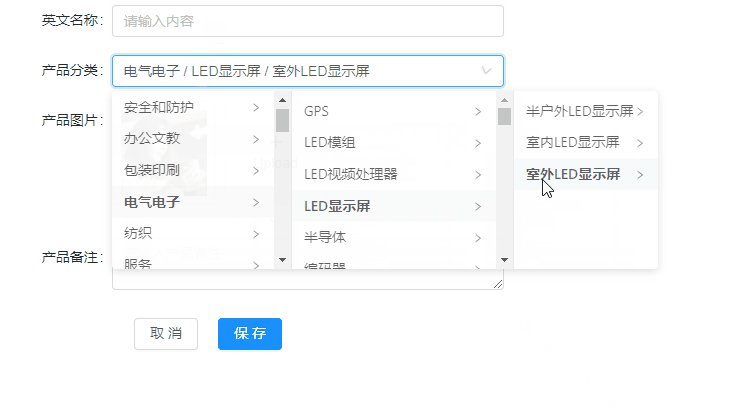
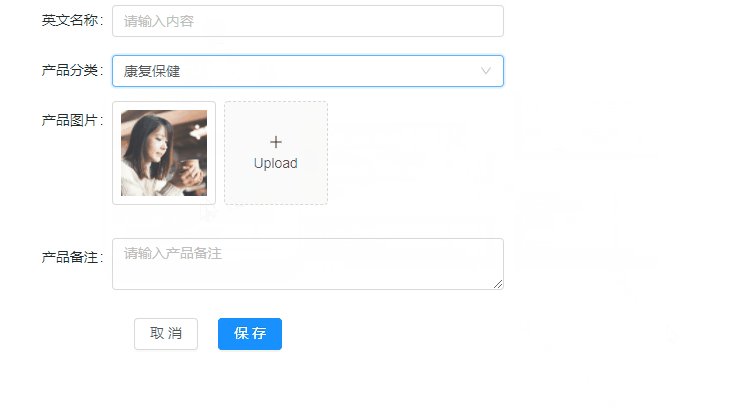
成果:
























 2888
2888











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










