写在前面
这是PB案例学习笔记系列文章的第25篇,该系列文章适合具有一定PB基础的读者。
通过一个个由浅入深的编程实战案例学习,提高编程技巧,以保证小伙伴们能应付公司的各种开发需求。
文章中设计到的源码,小凡都上传到了gitee代码仓库https://gitee.com/xiezhr/pb-project-example.git

需要源代码的小伙伴们可以自行下载查看,后续文章涉及到的案例代码也都会提交到这个仓库【pb-project-example】
如果对小伙伴有所帮助,希望能给一个小星星⭐支持一下小凡。
一、小目标
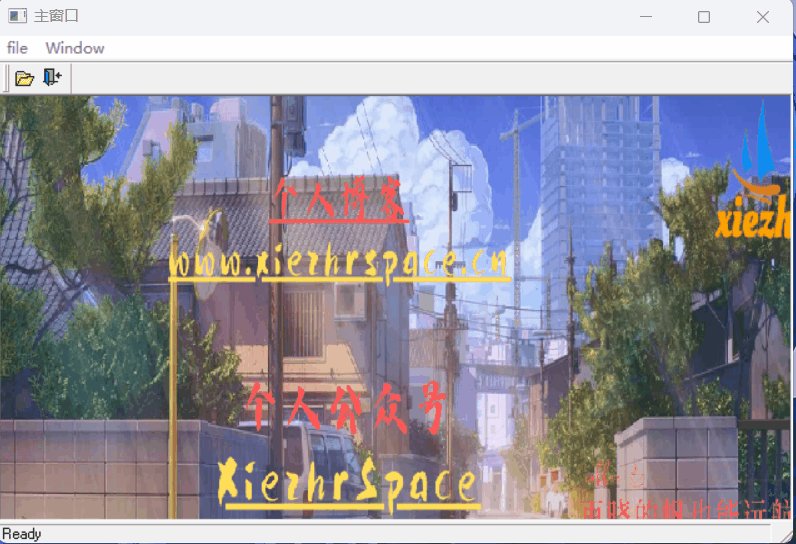
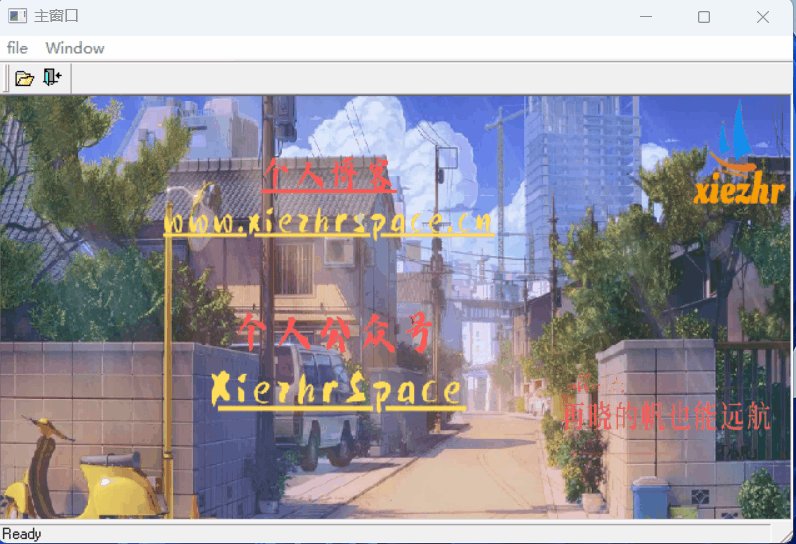
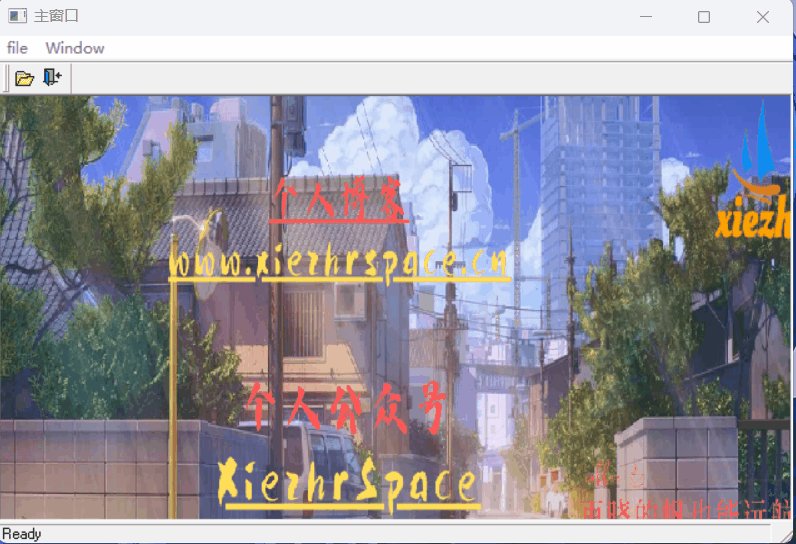
通过本案例我们将制作一个带有底图的MDI窗口。通过这个案例我们可以制作出带底图的窗口,使窗口更加美观
二、创作思路
一般来说,在MDI窗口中无法放入底图,但通过本案例,我们建立一个标准的窗口来加载图片,MDI窗口启动时,打开这个窗口,就如同在MDI窗口中加载图片一样。最终效果如下

三、创建程序基本框架
① 新建examplework工作区
② 新建exampleapp应用
③ 新建w_main窗口,将其Title设置为主窗口
由于文章篇幅原因,以上步骤不再赘述,如果忘记怎么操作的小伙伴可以翻一翻该系列第一篇文章
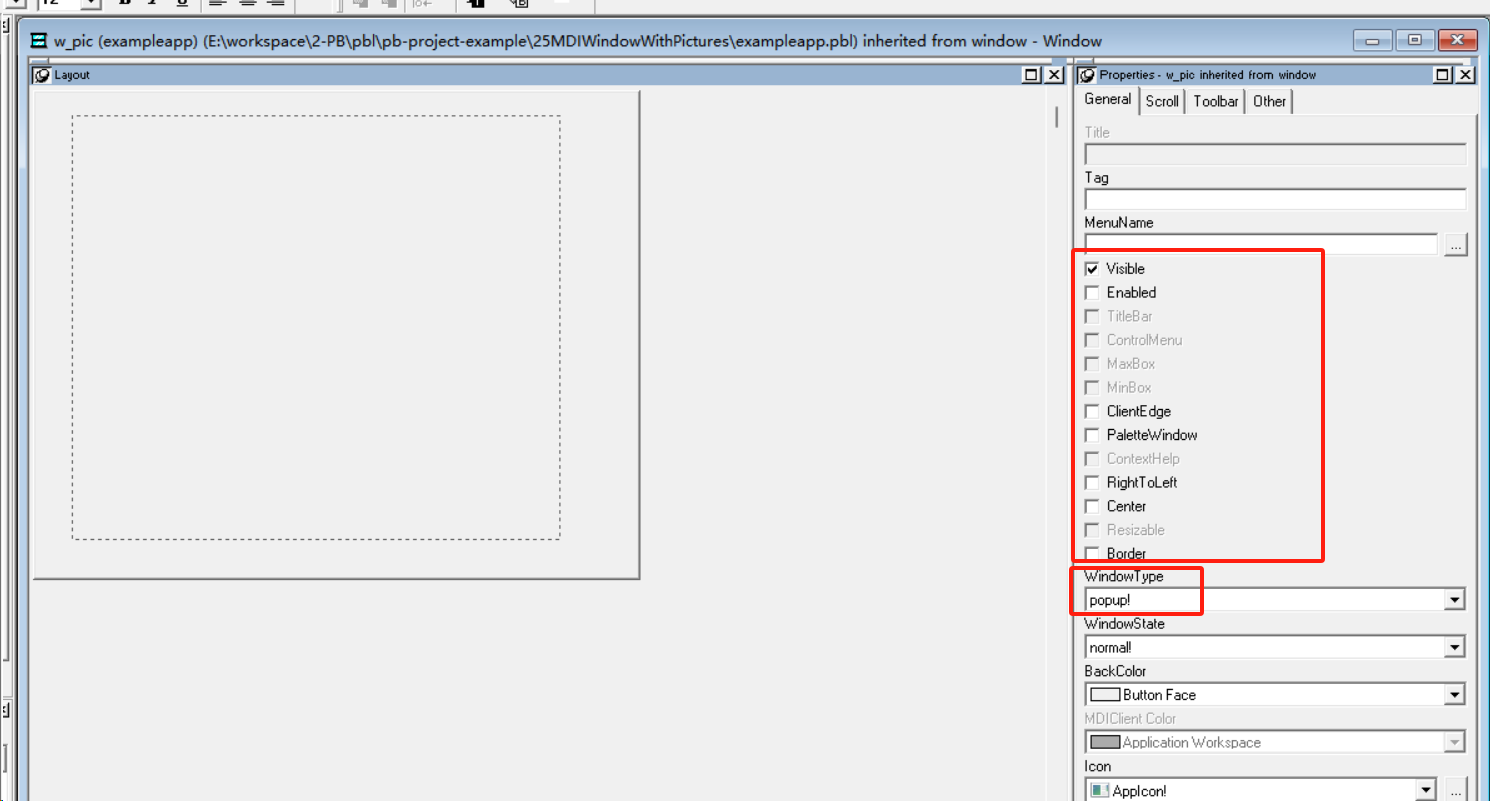
④ 新建w_pic窗口
将窗口的Visible属性设置成True,其他属性均为False WindowType属性设置为popup!,并在窗口中添加Picture
控件,将其命名为p_1,如下图所示

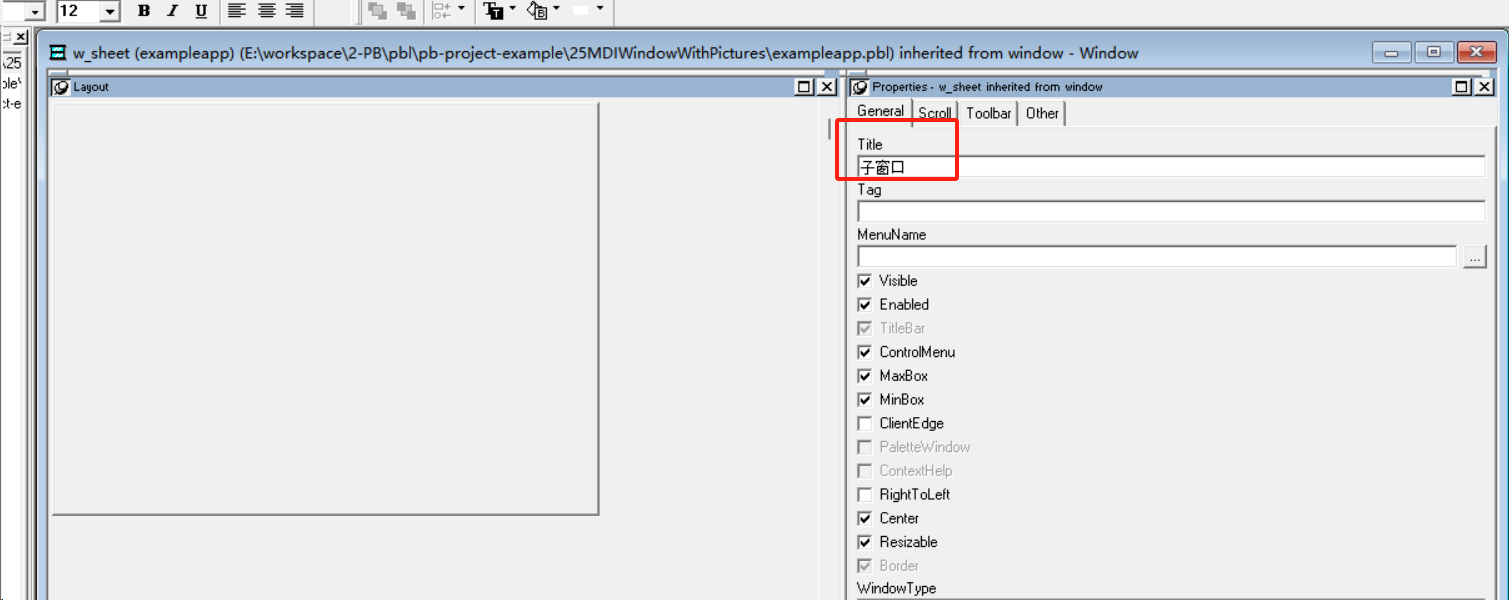
⑤ 新建w_sheet 窗口
将其Title属性设置成“子窗口”

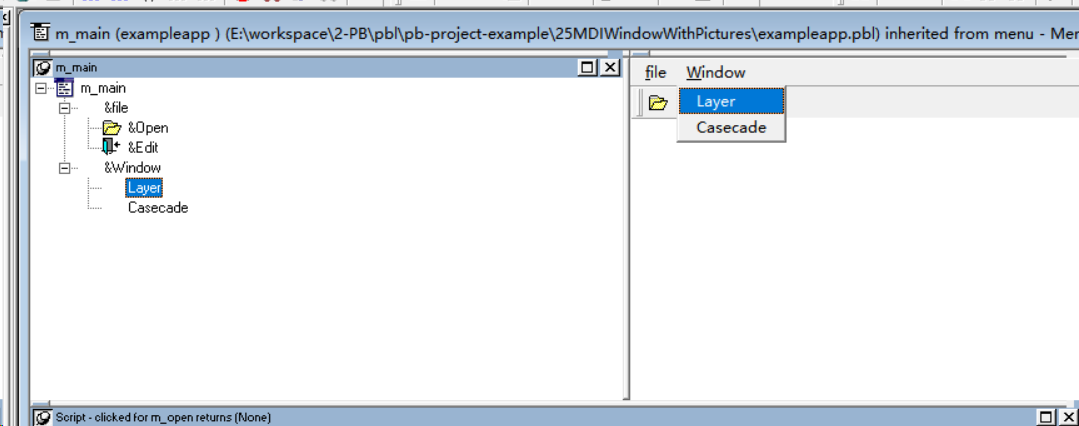
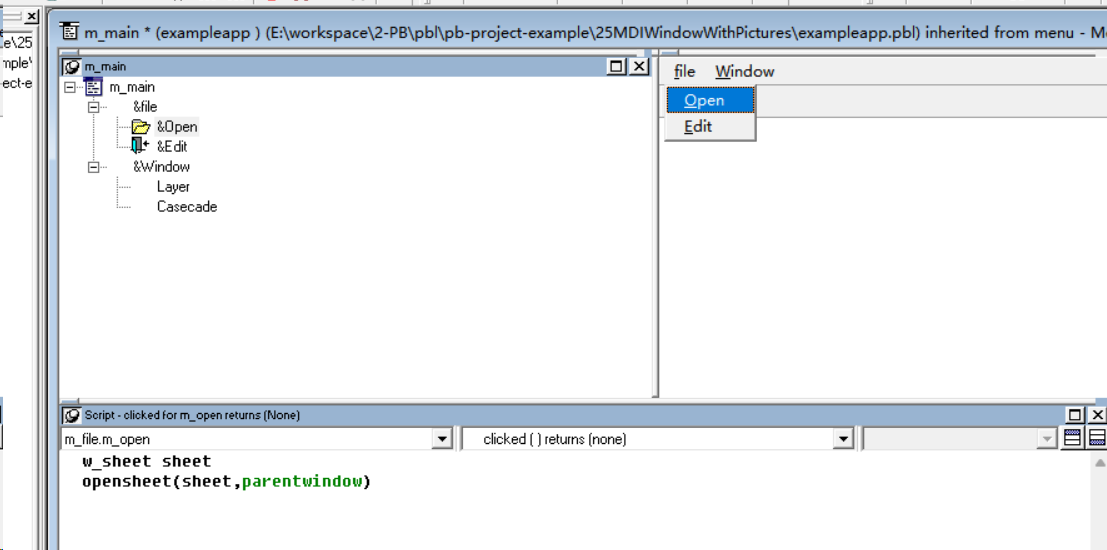
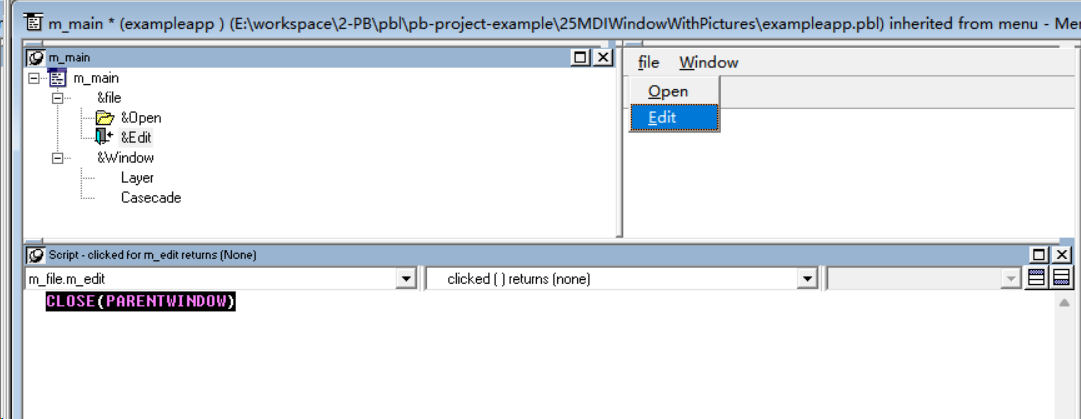
⑥新建m_main菜单,如下图所示

四、编写w_pic代码
① 在w_pic窗口中定义实例变量,代码如下
boolean isFullScreen
integer oldwidth,oldheight

② 在w_pic窗口中定义init函数init(string as_picture,boolean as isfullscreen) returns (none)代码如下
p_1.OriginalSize = true
p_1.pictureName = as_picture
oldheight = p_1.height
oldwidth = p_1.width
p_1.originalSize = false
this.resize(this.width,this.height)
③ 在w_pic窗口的open事件中添加如下脚本
isfullscreen = true
oldheight = p_1.height
oldwidth = p_1.width
④ 在w_pic窗口中添的Resize事件中添加如下代码
p_1.setredraw(false)
if isFullScreen then
p_1.x = 0
p_1.y = 0
p_1.resize(newwidth,newheight)
else
p_1.resize(oldwidth,oldheight)
integer ax,ay
ax = (newwidth - oldwidth) / 2
if ax < 0 then ax = 0
ay = (newheight - oldheight) / 2
if ay < 0 then ay = 0
p_1.x = ax
p_1.y = ay
end if
p_1.setredraw(true)
五、编写w_main窗口代码
① 在w_main窗口中添加实例变量
w_pic mdipicture
string mdiPictureName
boolean mdiIsFullScreen
② 在w_main中定义如下函数
setpicture (string as_picture,boolean as_isfullscreen) returns (none),具体代码如下
mdipicturename = as_picture
mdiisfullscreen = as_isfullscreen
if isvalid(mdipicture) then
mdipicture.init(mdipicturename,mdiisfullscreen)
mdipicture.resize(this.width,this.height)
end if
③ 在w_main窗口的Resize事件中添加如下代码
if isvalid(mdiPicture) = false then
opensheet(mdipicture,this)
mdipicture.init(mdipicturename,mdiisfullscreen)
mdipicture.x = 0
mdipicture.y = 0
end if
mdipicture.resize(newwidth,newheight)
六、编写m_main菜单代码
① 在m_main菜单的Open命令的Clicked事件中添加如下代码
w_sheet sheet
opensheet(sheet,parentwindow)

② 在m_main 菜单的Exit命令的Clicked事件中添加如下代码
CLOSE(PARENTWINDOW)

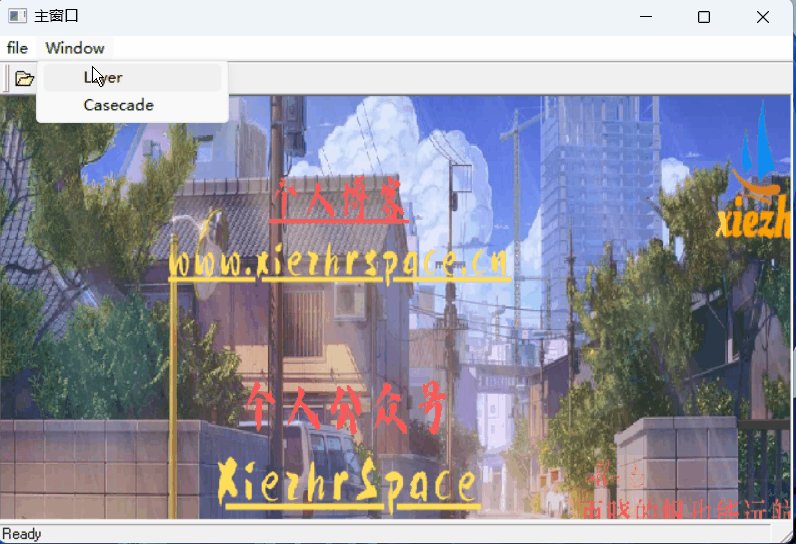
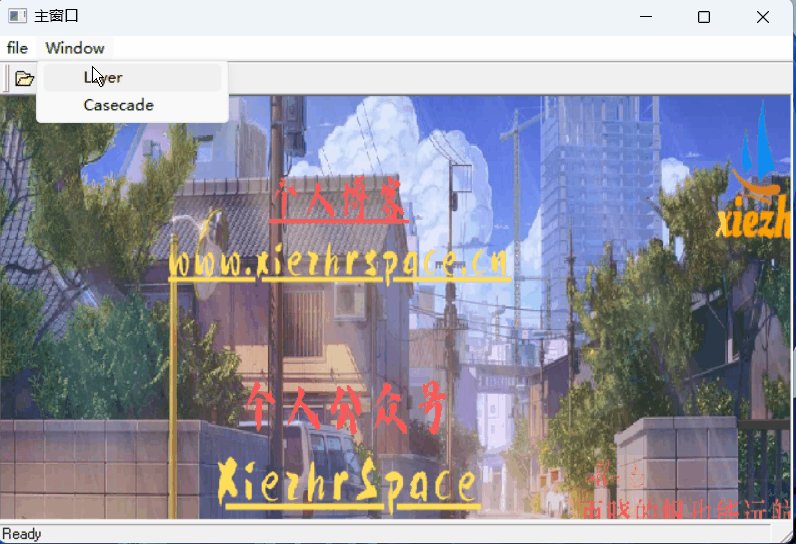
③ 在m_main 菜单的Layer命令的Clicked事件中添加如下代码
parentwindow.ArrangeSheets ( Layer! )
④ 在m_main 菜单的Cascade命令的Clicked事件中添加如下代码
parentwindow.ArrangeSheets ( Cascade! )
七、exampleapp应用Open添加如下代码
①开发界面左边的System Tree窗口中双击exampleapp应用,在其Open事件中输入如下代码
OPEN(w_main)
w_main.setpicture("back.bmp",true)
② 在根目录下准备back.bmp图片


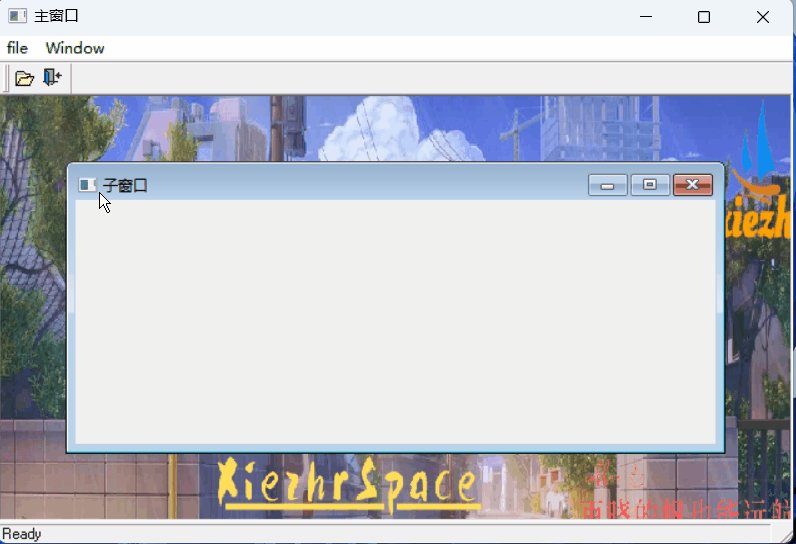
八、运行程序
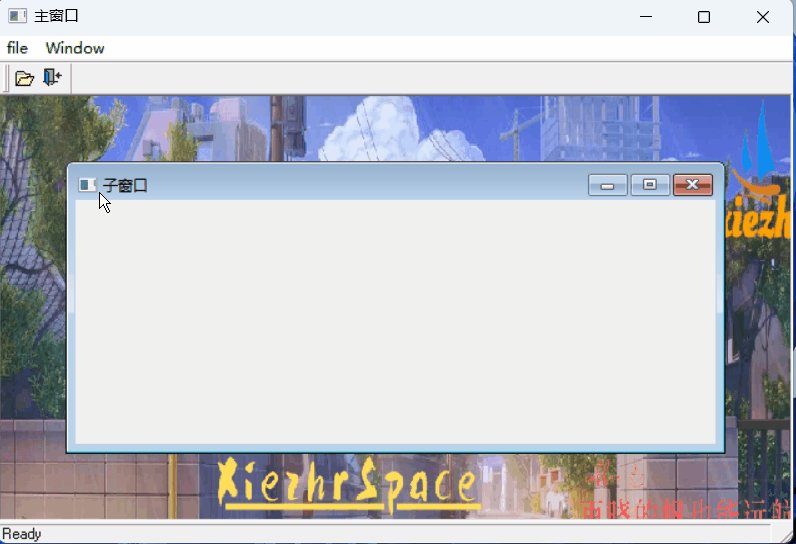
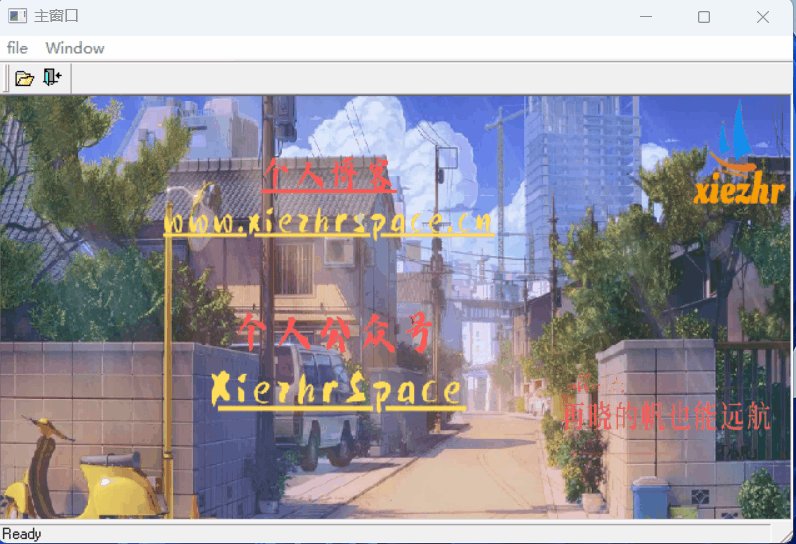
经过上面一堆操作,代码编写后。来检验一下我们的劳动成果

本期内容到这儿就结束了, ★,°:.☆( ̄▽ ̄)/$:.°★ 。 希望对您有所帮助
我们下期再见 (●’◡’●) ヾ(•ω•`)o
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










