参考自: CSS overflow属性
举个栗子
<div>
<img src="1.jpg" />
<img src="2.jpg" />
<img src="3.jpg" />
<img src="4.jpg" />
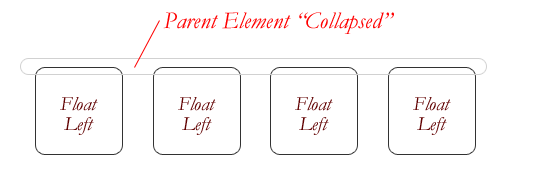
</div>img {float: left;}然后div就萎了,在有背景的时候是比较容易发现的,如下图

针对这种情况,有三种解决办法
1. 在<img src="4.jpg" />后面加一个空的带有clear属性的div,<div style="clear: both;"></div>即可
2.使用overflow,即div {overflow: hidden;},应用了overflow(auto或hidden)的元素,将会扩展可以包围浮动子元素的大小(为什么?好奇怪啊),不过这不是overflow的主要用法
3.使用css伪类 :after ,:after 选择器在被选元素的内容后面插入内容,使用 content 属性来指定要插入的内容,如下
div:after {
content: ".";
visibility: hidden;
display: block;
height: 0;
clear: both;
}




















 342
342











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








