css清除浮动的三种方法汇总
使用说明
CSS 的 Float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列。
浮动元素会脱离文档流并向左/向右浮动,直到碰到父元素或者另一个浮动元素,使用了浮动的元素会造成父元素高度塌陷、会使紧随其后的行内元素围绕排列、会使紧随其后的块状元素被覆盖,所以为了避免以上情况,只要元素使用了浮动,就必须要清除浮动。
<div class="main">
<div class="mainLeft">200px*200px</div>
</div>
<!-- css -->
<style>
.main {
background-color: #ccc;
}
.mainLeft {
width: 200px;
height: 200px;
line-height: 200px;
text-align: center;
float: left;
background-color: #ff0000;
}
</style>
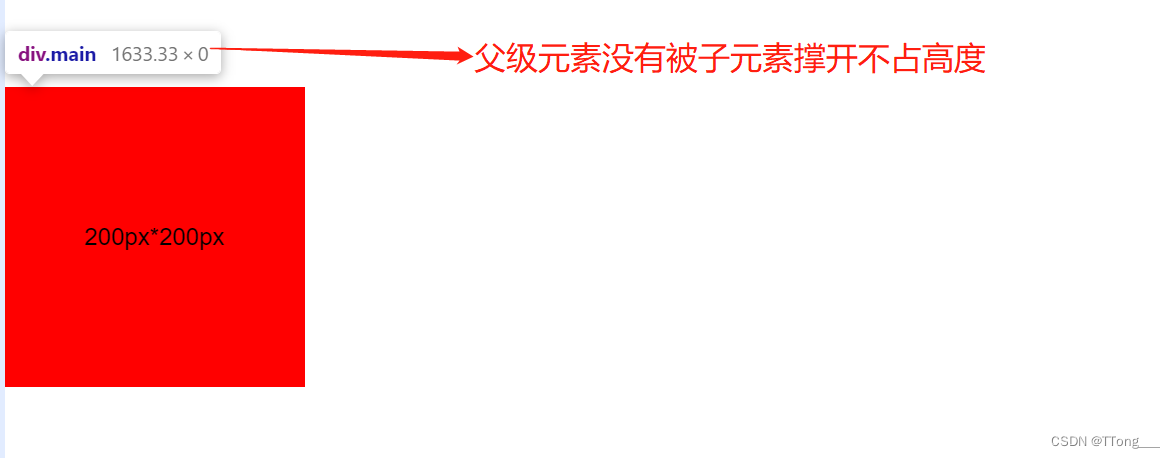
浮动的元素

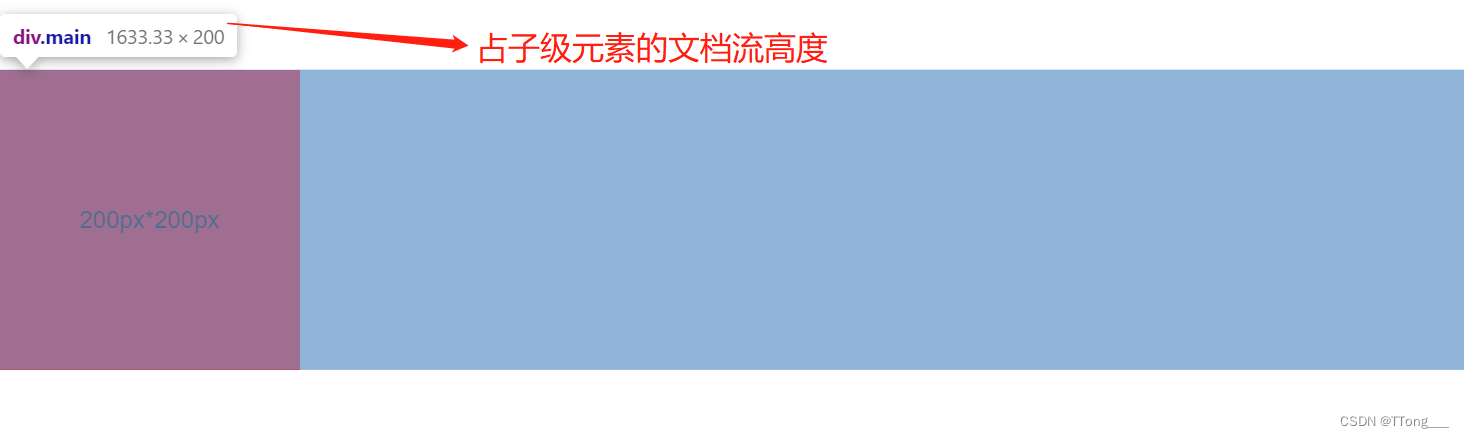
清除浮动后

以下将介绍清除浮动常用的三种方法:
方法一:给父元素添加overflow:hidden样式(不推荐)
<!-- css -->
<style>
.main {
background-color: #ccc;
overflow: hidden;
}
.mainLeft {
width: 200px;
height: 200px;
line-height: 200px;
text-align: center;
float: left;
background-color: #ff0000;
}
</style>
方法二:在浮动元素后添加一个空元素, 并且CSS中设置 clear 属性即可清理浮动
<div class="main">
<div class="mainLeft">200px*200px</div>
<div class="mainBlack"></div>
</div>
<!-- css -->
<style>
.main {
background-color: #ccc;
}
.mainLeft {
width: 200px;
height: 200px;
line-height: 200px;
text-align: center;
float: left;
background-color: #ff0000;
}
.mainBlack {
clear: both;
}
</style>
方法三:使用伪元素:after(推荐使用)
给使用了浮动元素的父级元素添加伪元素,再给伪元素给设置 clear 属性,一般这种方法是放在公共样式文件中使用,以后遇到需要清楚浮动的元素,直接添加对应的className即可
<div class="main clearfloat">
<div class="mainLeft">200px*200px</div>
<div class="mainBlack"></div>
</div>
<!-- css -->
<style>
.main {
background-color: #ccc;
}
.mainLeft {
width: 200px;
height: 200px;
line-height: 200px;
text-align: center;
float: left;
background-color: #ff0000;
}
.clearfloat::after {
display: block;
width: 0;
height: 0;
content: "";
overflow: hidden;
clear: both;
}
</style>
以上是个人总结的经验,希望对大家有所帮助!





















 1529
1529











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








