1、因为项目需要后台通过webscoket推送信息,小程序不管在什么页面都要把信息弹出,在任何一个页面关闭弹窗,其他页面都不再显示。
2.这就需要全局状态管理。
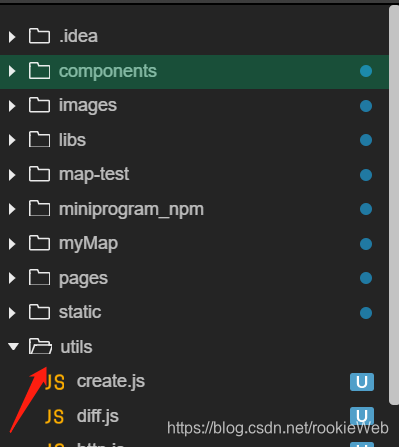
3.第一步需要在项目根目录下创建一个存放公共代码的文件例如utils,在文件下存放create,js和diff.js文件。
create.js文件和diff.js在下文的GitHub项目中下载。

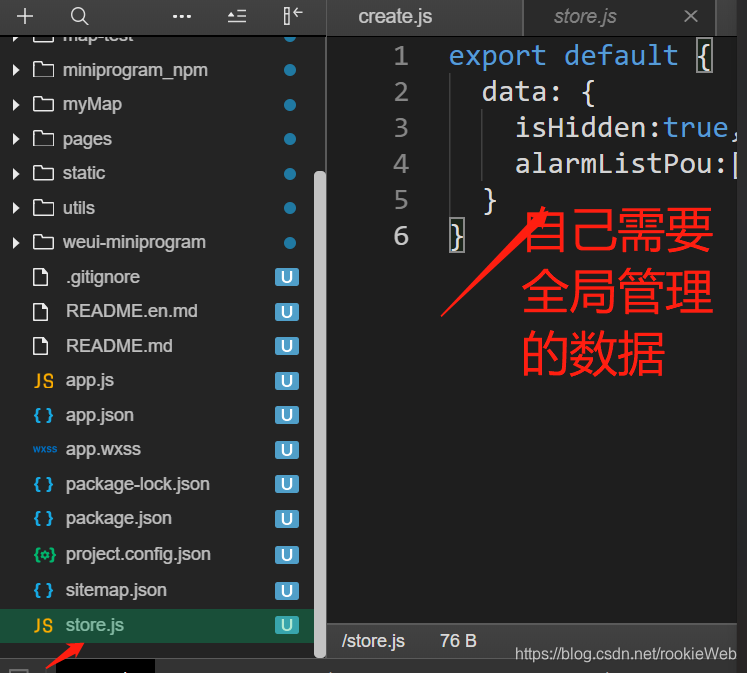
4.在根目录下创建store.js文件用于全局数据管理。

5.创建一个弹框组件(不会封装组件的,可以查询其他文章)

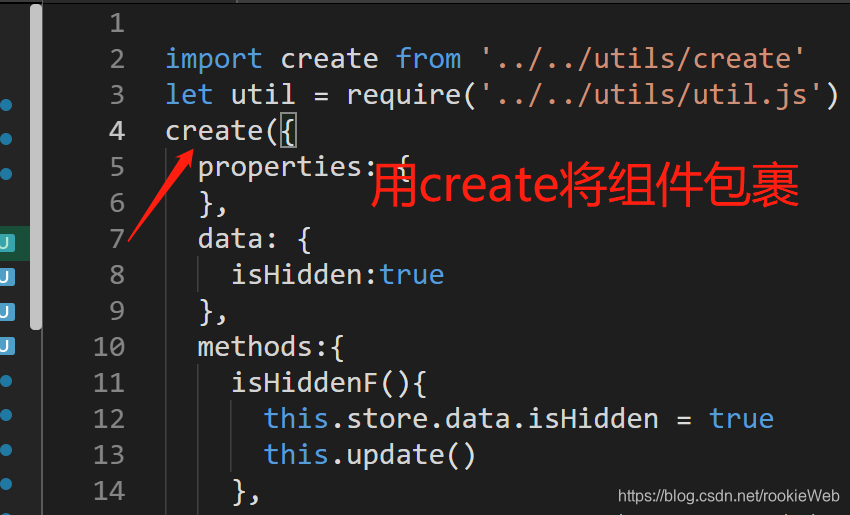
6.在需要弹窗的页面引入弹窗组件,并在js文件中引入store.js文件和create.js文件。将代码包裹在create对象中。
7.注意在组件内部使用this修改全局变量如下:
this.store.data.bbb = ‘在组件中修改全局变量bbb’
this.update()
不在组件中修改用store修改全局变量如下:
store.data.bbb = ‘成功在首页进行更新bbb’
//这里只能用 store.update 而不是 this.update
store.update()
8.demo代码https://github.com/hahaha666666/westroe-globalData
原生微信小程序全局状态管理
最新推荐文章于 2024-05-15 15:19:24 发布





















 406
406











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








