源码地址:https://github.com/Rookie-White/02
参考地址:https://github.com/T55330/jd
一、布局



二、两个头部
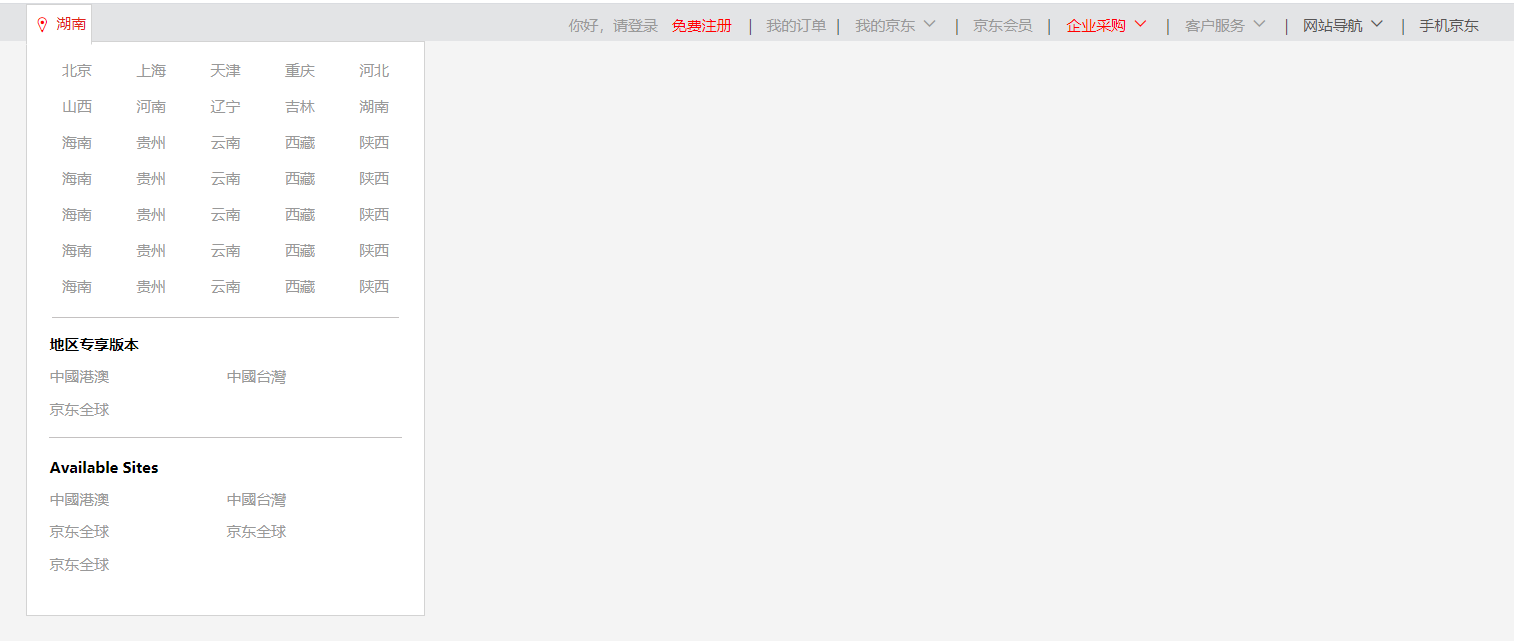
头部导航栏部分
1、分割线的用法:
content: “”; flex: auto; display: block; height: xxpx; width: xxxpx; background-color: #c4c1c1;
2、css之display:inline-block布局
inline(行内元素),block(块级元素),inline-block不独占一行的块级元素
display: inline-block;
3、画个三角形
#sanjiao{
width: 0;
height: 0;
border-width:10px;
border-style:solid;
border-color: red transparent green transparent;
}
效果图:

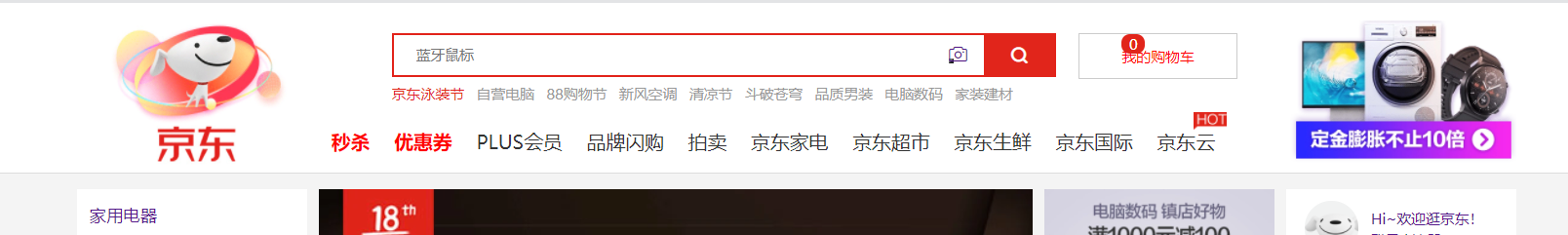
搜索框头部
问题:
购物车一直出不来,不清楚什么原因,哈哈哈哈
效果图:

三、轮播图部分+京东秒杀+特价部分
京东秒杀
1、省略字体css样式
{ /* 不显示超过对象尺寸的内容 /
overflow: hidden;
/ 默认处理方式。文本自动处理换行。假如抵达容器边界内容会转到下一行 /
white-space: nowrap;
/ 当对象内文本溢出时显示省略标记(…) */
text-overflow: ellipsis;
}
2、flex-direction用法解释
row&#








 这篇博客详细介绍了如何模仿京东首页的布局,包括头部导航、搜索框、轮播图、京东秒杀、特价部分及底部的设计。作者在实践中发现CSS部分存在冗余,并分享了遇到的问题,如购物车显示不出来、浮动定位不准确等。同时,文章讲解了CSS的一些技巧,如display:inline-block、画三角形、省略字体样式、flex-direction和网格布局等。
这篇博客详细介绍了如何模仿京东首页的布局,包括头部导航、搜索框、轮播图、京东秒杀、特价部分及底部的设计。作者在实践中发现CSS部分存在冗余,并分享了遇到的问题,如购物车显示不出来、浮动定位不准确等。同时,文章讲解了CSS的一些技巧,如display:inline-block、画三角形、省略字体样式、flex-direction和网格布局等。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1629
1629











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








