这是源代码
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>无标题文档</title>
</head>
<body>
<form>
请选择你爱好:<br>
<input type="checkbox" name="hobby" id="hobby1"> 音乐
<input type="checkbox" name="hobby" id="hobby2"> 登山
<input type="checkbox" name="hobby" id="hobby3"> 游泳
<input type="checkbox" name="hobby" id="hobby4"> 阅读
<input type="checkbox" name="hobby" id="hobby5"> 打球
<input type="checkbox" name="hobby" id="hobby6"> 跑步 <br>
<input type="button" value = "全选" onclick = "checkall();">
<input type="button" value = "全不选" onclick = "clearall();">
<p>请输入您要选择爱好的序号,序号为1-6:</p>
<input id="wb" name="wb" type="text" >
<input name="ok" type="button" value="确定" onclick = "checkone();">
</form>
<script type="text/javascript">
function checkall(){
var hobby = document.getElementsByTagName("input");
for(var i=0;i<6;i++){
if(hobby[i].type="checkbox"){hobby[i].checked=true}
}
// 任务1
}
function clearall(){
var hobby = document.getElementsByName("hobby");
for(var n=0;n<6;n++){
if(hobby[n].type="chekbox"){ ;hobby[n].checked=false;}
}
// 任务2
}
function checkone(){
var j=document.getElementById("wb").value;
var hobby=document.getElementsByName("hobby");
if(parseInt(j)>=1&&parseInt(j)<=6){
hobby[parseInt(j)-1].checked=true;
}
else{
alert("你输入的数字不在范围之内");
}
// 任务3
}
</script>
</body>
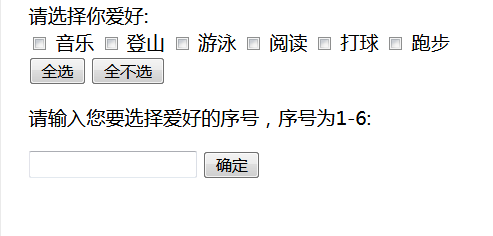
</html>可以看出在浏览器中显示为
意为点击全选选中6个复选框,点击全不选6个复选框复位,但当我点击全不选后成了如图所示,发现6个复选框变为了6个text类型的。
-----------------------------------------------------------------------------------------------------------------------
二〇一七年十一月九日 12:59:36
/*function clearall(){
var hobby = document.getElementsByName("hobby");
for(var n=0;n<6;n++){
if(hobby[n].type="chekbox"){ ;hobby[n].checked=false;}
}
// 任务2
}*/function clearall() {
var hobby=document.getElementsByName("hobby");
var hobby_arr=Array.prototype.slice.call(hobby);
hobby_arr.forEach(function(v){
v.checked=false;
})
}把昨天的注释掉,用上Array.prototype.slice.call()方法,将得到的hobby转换为真数组再进行逐个操作,发现运行后解决问题,但是原理还是暂不得而知。。。。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








