【侵删-转自】https://www.cnblogs.com/feiyucha/p/11019472.html

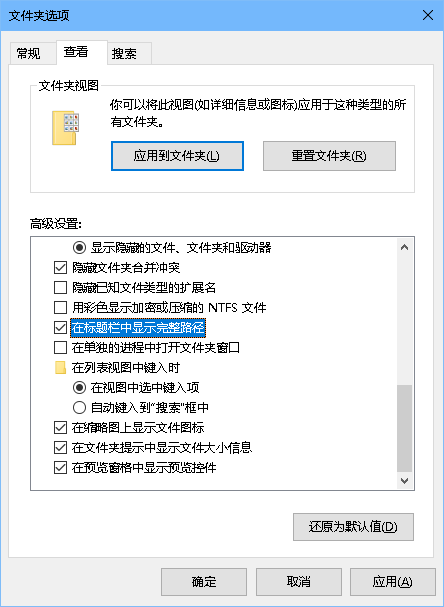
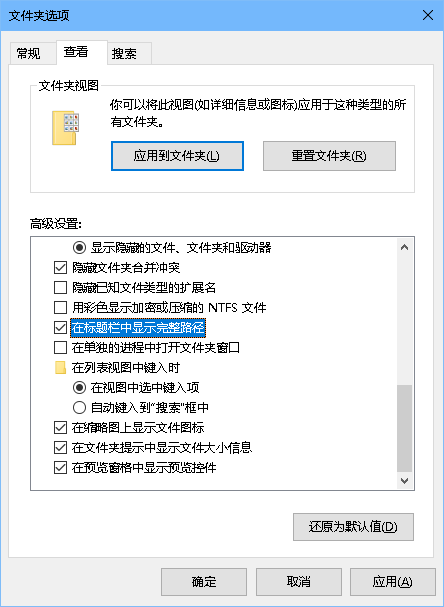
方法一:使用文件夹选项 ALT+VYO

方法 二:使用注册表
HKEY_CURRENT_USER\Software\Microsoft\Windows\CurrentVersion\Explorer\CabinetState
【侵删-转自】https://www.cnblogs.com/feiyucha/p/11019472.html

方法一:使用文件夹选项 ALT+VYO

方法 二:使用注册表
HKEY_CURRENT_USER\Software\Microsoft\Windows\CurrentVersion\Explorer\CabinetState
 344
344











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


