情景
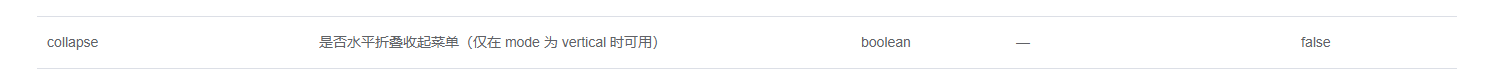
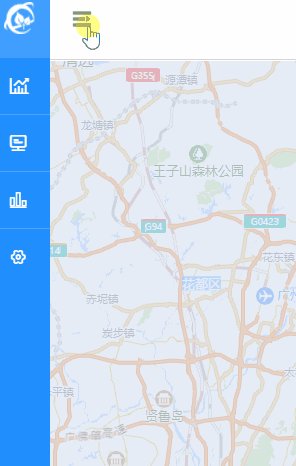
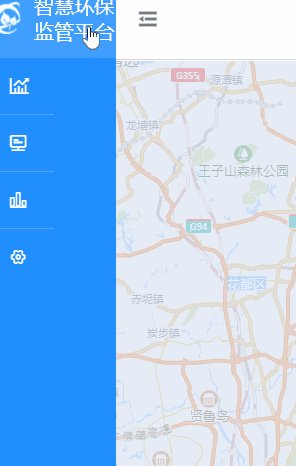
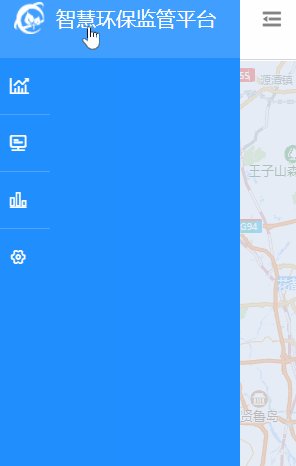
ElementUI的NavMenu 导航菜单model为vertical(默认)时,可以通过控制collaspe来控制菜单的水平折叠与展开,但是开启折叠的时候子菜单是关闭状态,现在是希望水平展开菜单的同时,子菜单也是展开状态
知识点
- open方法:
this.$refs.menu.open(index)
html
<el-menu
ref="menu"
router
:class="minBoxRight ? 'left-menu' : 'el-menu-vertical-demo'"
:collapse="minBoxRight"
:default-active="path"
:default-openeds="openMenuArr"
active-text-color="#ffffff"
background-color="#218eff"
text-color="#ffffff"
>
<el-menu-item v-if="hasPerm('p200')" index="/index/workbench">
<i class="iconfont"></i>
<span style="color:#ffffff;margin-left:18px;" slot







 文章目录情景知识点htmljs效果情景ElementUI的NavMenu 导航菜单model为vertical(默认)时,可以通过控制collaspe来控制菜单的水平折叠与展开,但是开启折叠的时候子菜单是关闭状态,现在是希望水平展开菜单的同时,子菜单也是展开状态知识点open方法:this.$refs.menu.open(index)html<el-menu ref="menu" router :class="minBoxRight ? 'left-menu' : '
文章目录情景知识点htmljs效果情景ElementUI的NavMenu 导航菜单model为vertical(默认)时,可以通过控制collaspe来控制菜单的水平折叠与展开,但是开启折叠的时候子菜单是关闭状态,现在是希望水平展开菜单的同时,子菜单也是展开状态知识点open方法:this.$refs.menu.open(index)html<el-menu ref="menu" router :class="minBoxRight ? 'left-menu' : '

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1212
1212











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








