因为想弄透闭包,所以想研究研究作用域链的,但是这两天在查资料的过程中发现原来作用域链的背后还有更需要深入了解的知识,就是本文要记的知识点:执行上下文和执行上下文堆栈。理解了这个就更更方便理解作用域链以及之后的闭包啦。(刚开始看的时候,有点晕菜的感觉,写的不好或有误的地方,还请指出)。
一、执行上下文(execution context)
- 定义很简单
在文章ECMA-262-3 in detail. Chapter 1. Execution Contexts. 中的定义是:
Every time when control is transferred to ECMAScript executable code, control is entered an execution context.
每次控制器转到ECMAScript可执行程序的时候,控制器进入执行上下文。
EExecution context (abbreviated form — EC) is the abstract concept used by ECMA-262 specification for typification and differentiation of an executable code.
执行上下文(简称-EC)是ECMA-262定义的一个抽象概念,用来和可执行代码进行区分。上面提到的文章中写到可能是ECMAScript引擎考虑的问题。
2. 理解
这个定义并没有实质内容的定义,execution context也解释为执行环境(自我感觉比上下文好理解一些)。那么根据这个定义便可以这么理解:每个可执行代码,都会有一个自己的执行上下文(EC),比如全局的JS代码(可能存在函数实例,不包括函数体内的代码)会有个全局的上下文(global context),对于函数实例的每次执行(是实例不是定义,包括函数被递归调用或作为构造函数)都会有一个函数执行的上下文(function context,每次调用时的函数上下文都不同),同样的,这个函数上下文不包括其内部函数的代码(inner functions)。
比如下面这段代码:
var a = "123";
function fun(arg){
var b = arg;
}
fun(a);
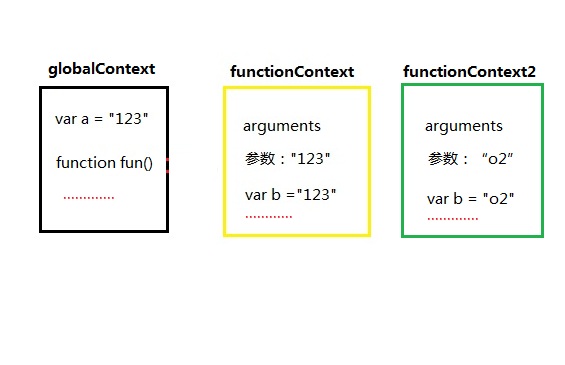
fun("o2");上下文情况如图(这只是我自己理解的情况,不代表真实情况)
当解释器进入这段js代码之后,进入全局代码的globalContext,globalContext可能包含变量,函数声明,可能还有其他属性等等 ,当js代码执行到fun(a)这个函数实例时,进入到这个函数实例的functionContext,functionContext可能包含传入参数,arguments,自己的变量,还有其他属性等,这两个执行上下文有关系,但不是从属关系。
在js代码中有另一个函数实例,在fun(a)之后还有个fun(“o2”),执行到fun(“o2”)时,会进入另一个函数的上下文functionContext2,里面的参数为“o2”,变量b 等于 “o2”,这两个函数上下文是两个不同的上下文,以此类推同一个函数的每个实例的上下文都是不同的。
参考文章JavaScript. The core. 对执行上下文的解释和图示。
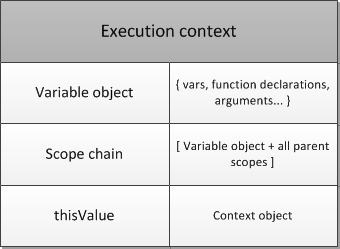
一个执行上下文可以抽象的表示为一个简单的对象。如下图所示

An execution context structure.
每个上下文对象都有一系列的必需的属性,称为上下文状态,用来追踪相关代码的执行情况。上面图中有三个属性:variable object(变量对象),this value(this值),scope chain(作用域链),除了这个三个属性,在不同的情况下,执行上下文对象可能还有其他的属性。
二、执行上下文堆栈(Execution context stack)
执行上下文直接的关系可以用堆栈来表示,一个执行上下文可以激活另一个执行上下文,比如进入js全局程序之后,进入全局上下文,在全局上下文运行程序的过程中,如果遇到函数调用,那么就会激活对应的函数上下文,并进入这个函数上下文中运行代码,当这个函数执行结束后,就会退出这个函数上下文,并重新回到全局上下文,直到整个程序结束(或抛出异常)就退出全局上下文。
这一过程在逻辑上可以看做堆栈。不过全局上下文始终位于堆栈底部,而堆栈顶部是当前活动的执行山下文,堆栈在进入和退出上下文的时候执行推入和弹出。
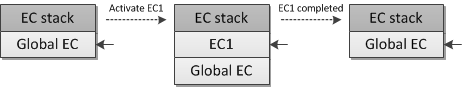
如下图为一个函数上下文(EC1)和全局上下文(Global EC)在堆栈中的执行过程。
程序开始后,进入全局上行文,将Global EC push到堆栈底部,执行程序的一系列操作,遇到函数1时,进入函数上下文EC1,并将EC1 push到堆栈中,执行函数的一系列操作,函数执行结束后,pop出EC1,回到Global EC继续执行全局上下文,直到程序结束,pop出Global EC。
























 3033
3033











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








