今天接到一个需求,就是让用户点击视频直接下载,禁止鼠标右键浏览器下载。
首先因为是vue项目,不想就因为这个进入jquery.js,占的内存多。
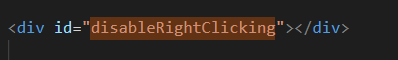
所以我的解决方法如下:

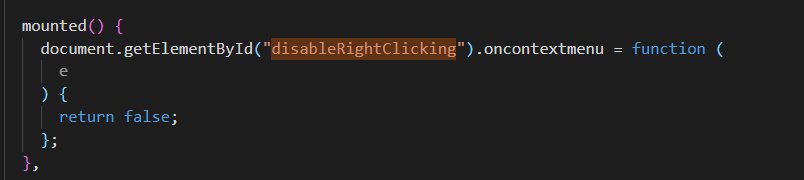
然后在mounted钩子函数里加入:
document.getElementById(“disableRightClicking”).oncontextmenu = function (e) {
return false;
};
即:

继续加油呀,前端开发岗位不止,我前进方向就不止。
今天接到一个需求,就是让用户点击视频直接下载,禁止鼠标右键浏览器下载。
首先因为是vue项目,不想就因为这个进入jquery.js,占的内存多。
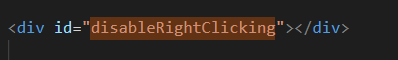
所以我的解决方法如下:

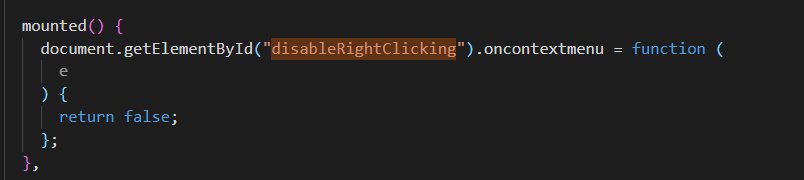
然后在mounted钩子函数里加入:
document.getElementById(“disableRightClicking”).oncontextmenu = function (e) {
return false;
};
即:

继续加油呀,前端开发岗位不止,我前进方向就不止。
 1164
1164
 2053
2053
 588
588











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


