七夕情人节送花告白动画(HTML+CSS+JavaScript)
HTML5七夕情人节送花动画是一款七夕情人节男士买花送给女士的动画短片,代码附带详细中文注释,供大家参考,方便使用。
文章目录
效果演示
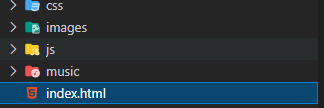
代码目录

代码实现
<!--
* @Author: your name
* @Date: 2021-06-21 10:23:23
* @LastEditTime: 2021-06-21 10:24:24
* @LastEditors: Please set LastEditors
* @Description: In User Settings Edit
* @FilePath: \HTML5七夕情人节送花动画\index.html
-->
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title>HTML5七夕情人节送花</title>
<link rel="stylesheet" href="css/55c16d94000109f300000000.css" />
<link rel="stylesheet" href="css/55c16dab0001286100000000.css" />
<link rel="stylesheet" href="css/55c16dc00001fa1a00000000.css" />
<link rel="stylesheet" href="css/55c16dda0001113100000000.css" />
<script
type="text/javascript"
src="js/55ac9a860001a6c500000000.js"
></script>
<script
type="text/javascript"
src="js/55ac9ea30001ace700000000.js"
></script>
<script
type="text/javascript"
src="js/55c16c910001e21b00000000.js"
></script>
</head>
<body>
<div id="content">
<ul class="content-wrap">
<!-- 第一副画面 -->
<li>
<!-- 背景图 -->
<div class="a_background">
<div class="a_background_top"></div>
<div class="a_background_middle"></div>
<div class="a_background_botton"></div>
</div>
<!-- 云 -->
<div class="cloudArea">
<div class="cloud cloud1"></div>
<div class="cloud cloud2"></div>
</div>
<!-- 太阳 -->
<div id="sun"></div>
</li>
<!-- 第二副画面 -->
<li>
<!-- 背景图 -->
<div class="b_background"></div>
<div class="b_background_preload"></div>
<!-- 商店 -->
<div class="shop">
<div class="door">
<div class="door-left"></div>
<div class="door-right"></div>
</div>
<!-- 灯 -->
<div class="lamp"></div>
</div>
<!-- 鸟 -->
<div class="bird"></div>
</li>
<!-- 第三副画面 -->
<li>
<!-- 背景图 -->
<div class="c_background">
<div class="c_background_top"></div>
<div class="c_background_middle"></div>
<div class="c_background_botton"></div>
</div>
<!-- 小女孩 -->
<div class="girl"></div>
<div class="bridge-bottom">
<div class="water">
<div id="water1" class="water_1"></div>
<div id="water2" class="water_2"></div>
<div id="water3" class="water_3"></div>
<div id="water4" class="water_4"></div>
</div>
</div>
<!-- 星星 -->
<ul class="stars">
<li class="stars1"></li>
<li class="stars2"></li>
<li class="stars3"></li>
<li class="stars4"></li>
<li class="stars5"></li>
<li class="stars6"></li>
</ul>
<!-- 慕课网logo图 -->
<div class="logo">祝天下有情人终成眷属</div>
</li>
</ul>
<!-- 雪花 -->
<div id="snowflake"></div>
<!-- 小男孩 -->
<div id="boy" class="charector"></div>
</div>
<div style="text-align: center"></div>
</body>
</html>
做好的网页效果,如何通过发链接给别人看?
1.1解决部署上线~> 部署上线工具(永久免费使用)
1.不需要买服务器就能部署线上,全世界都能访问你的连接啦, 这里给大家推荐一个程序员必备神器~
插件集成了超级多好用的插件,免费下载安装,简单易懂, 简直神器 ~ 需要可在文章 ↓ 下方公Z号获取
2.就是把你的代码效果做好了以后, 部署到线上, 把链接发给别人, 就可以让对方通过你的连接点击进去, 就能看到你的网页效果啦, 电脑端和手机端都可以噢! (不然别人看你的网页都要发文件过去,体验感不太好哦~)
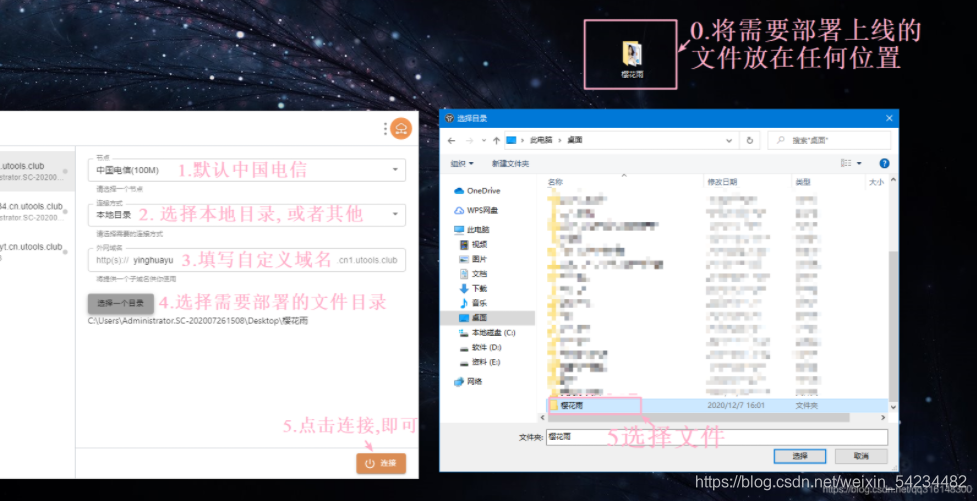
1.1部署流程

1.2 哇~ 部署成功
哇~ 部署成功! 将你写好的页面部署上线后, 全世界的人都可以通过链接访问到你的网页了(永久免费使用哦)~

前端 零基础 入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~

源码获取
❉ ~ 关注我,点赞博文~ 每天带你涨知识!
❉ 1.看到这里了就 [点赞+好评+收藏] 三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
❉ 3.以上内容技术相关问题可以相互学习,可关注↓公Z号 获取更多源码 !




























 4987
4987











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










