HTML5期末大作业——HTML教育培训机构网页设计(8个页面) HTML+CSS
>>>❤戳我❤>>>点击进入300例期末大作业作品
临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手?网页要求的总数量太多?没有合适的模板?等等一系列问题。你想要解决的问题,在这篇博文中基本都能满足你的需求~
原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,这是一个不错的网页制作,画面精明,非常适合初学者学习使用。
作品介绍
1.网页作品简介方面 :HTML教育培训机构网站模板,DIV+CSS布局,宽屏设计,自适应分辨率,全套模板,包括学院首页、教师风采、课程介绍、推荐阅读、加入我们等网站模板8页面。
2.网页作品编辑方面:此作品为学生期末大作业网页设计题材,代码为简单学生水平 html+css 布局制作,作品下载后可使用任意HTML编辑软件(例如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm 所有编辑器均可使用)
3.网页作品布局方面:网页布局整体为LOGO、导航、主体内容布局。子页面多种布局,兴趣爱好内容使用图片列表布局,成绩页面插入了表格,联系我们使用图片对齐方式设置了左对齐。
4.网页作品技术方面:使用CSS制作了网页背景图、鼠标经过及选中导航变色效果、下划线等。 首页制作了留言表单,同时简单使用JavaScript制作了表单判断(提交时表单不能为空)
文章目录
一、作品演示
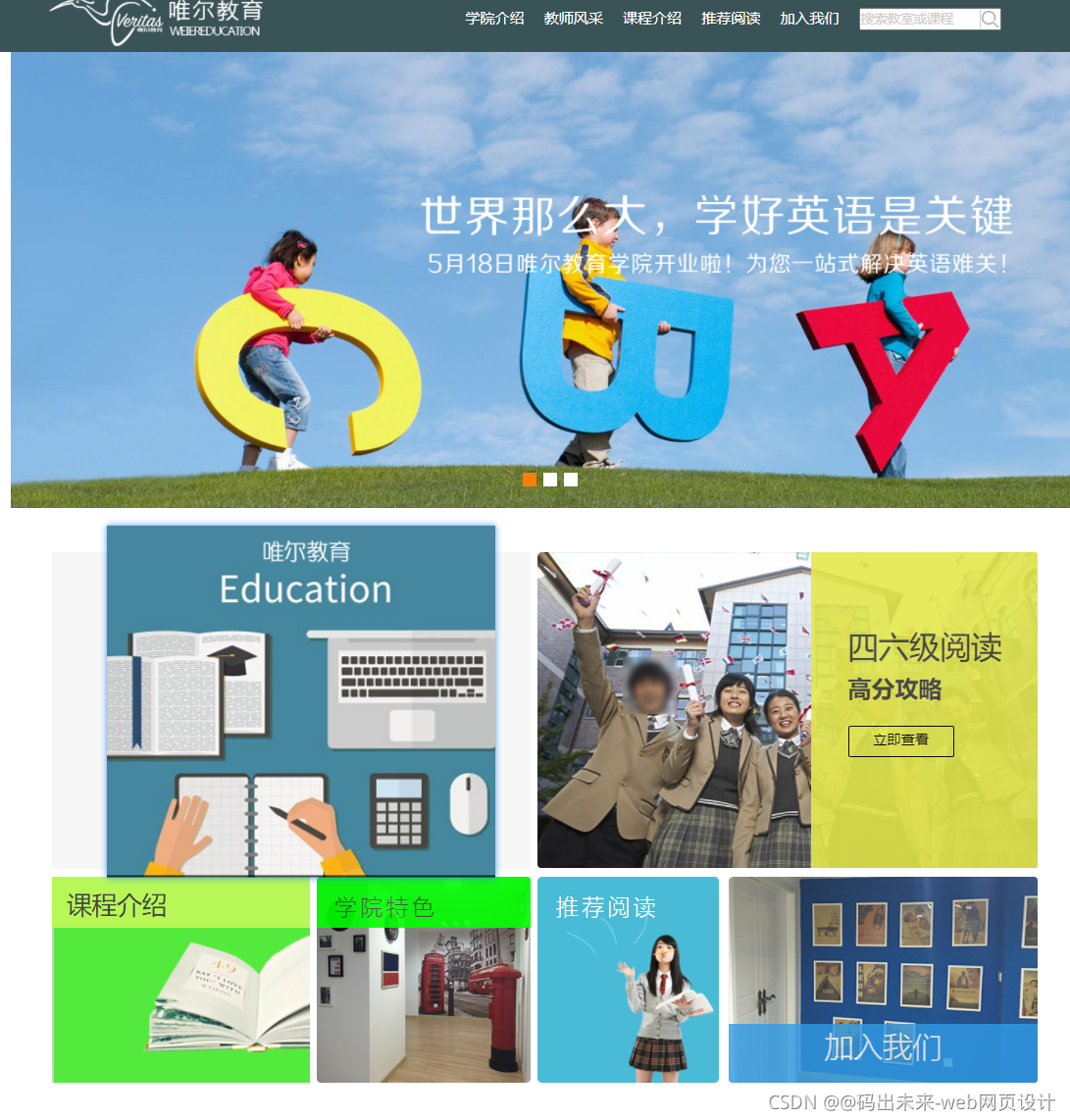
1.学院介绍

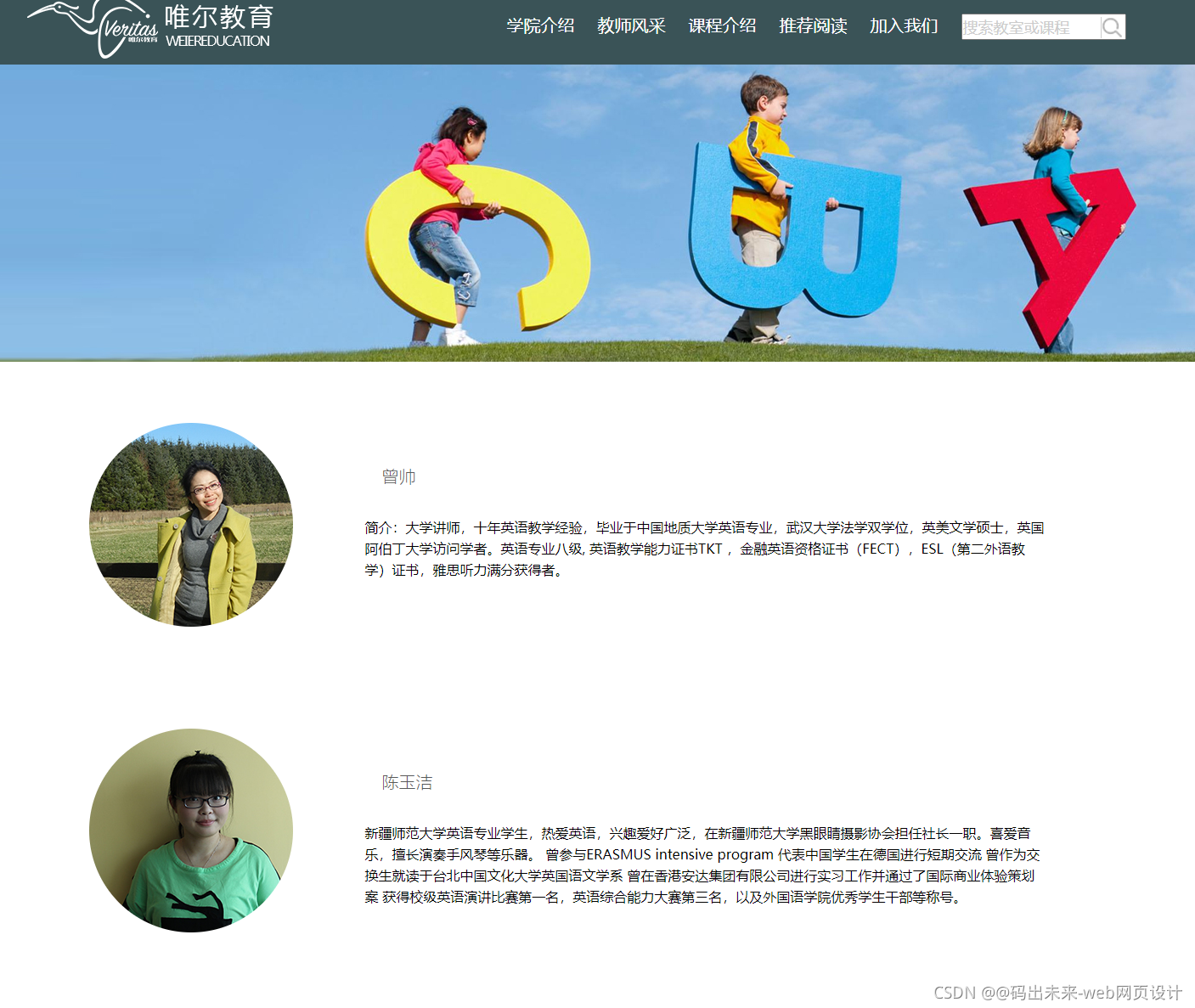
2.教师风采

3.课程介绍

4.推荐阅读

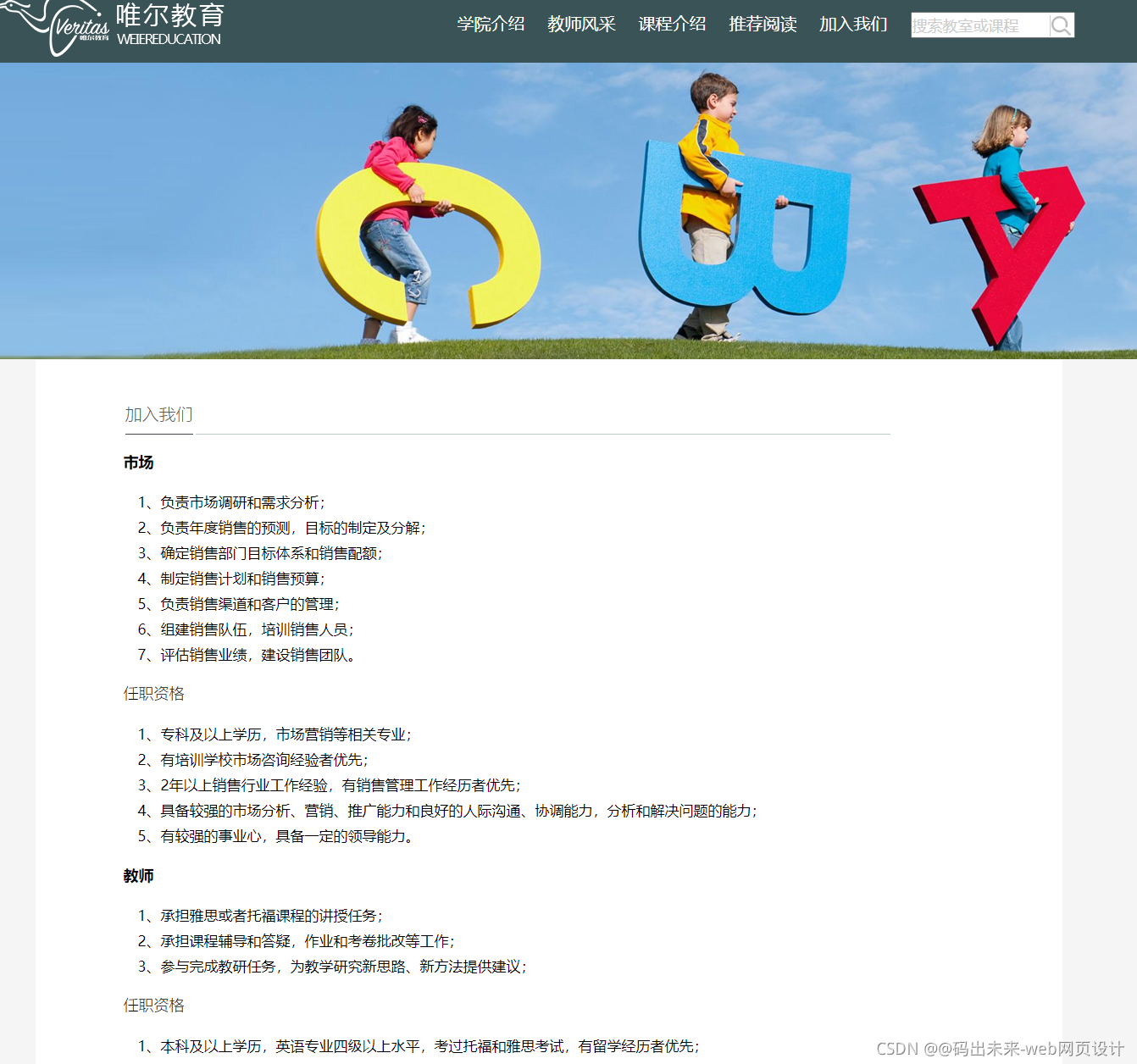
5. 加入我们

二、代码目录

三、代码实现
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>唯尔教育-首页</title>
<link href="css/main.css" rel="stylesheet" type="text/css"/>
<link href="css/style.css" rel="stylesheet" type="text/css"/>
<link href="css/lanrenzhijia.css" type="text/css" rel="stylesheet" />
<link href="css/initializtion.css" rel="stylesheet" type="text/css"/>
</head>
<body><div class="header" >
<div class="header_all">
<div class="header_logo" ><a href="index.html"><img src="images/logo.png"/></a></div>
<div class="header_div">
<ul class="header_ul">
<li class="header_li"><a class="logoa" href="production.html">学院介绍</a></li>
<li class="header_li"><a class="logoa" href="teachers.html">教师风采</li>
<li class="header_li"><a class="logoa" href="coursesOne.html">课程介绍</li>
<li class="header_li"><a class="logoa" href="index.html#read">推荐阅读</a></li>
<li class="header_li"><a class="logoa" href="add.html">加入我们</a></li>
<li class="header_li"><input id="texts" type="text" onclick="cleartext('texts')" style="height:27px;width:190px; color:#ccc; font-family:'微软雅黑'; font-size:18px;" value="搜索教室或课程" /><input type="image" src="images/search.png" style=" border:1px solid #CCC; width:25px; margin-left:-30px; margin-top:0px; margin-bottom:-6px; border-bottom:none; border-top:none; border-right:none;" /></li>
</ul>
</div>
</div>
</div>
<!--green-->
<div class="header_bom">
<div id="js_banner" class="banner">
<ul id="js_banner_img" class="banner_img clear">
<li class="bgli01">
<div class="banner_inner">
<div class="child child1" ><img style=" width:1920px;" src="images/banner.jpg" /></div><!-- data-z="2"与data-z="3"表示两个图层进退场的顺序有区别 -->
</div>
</li>
<li class="bgli02">
<div class="banner_inner">
<div class="child child1"><img src="images/banner.jpg" /></div>
</div>
</li>
<li class="bgli03">
<div class="banner_inner">
<div class="child child1"><img src="images/banner.jpg" /></div>
</div>
</li>
</ul>
</div>
</div>
<!---->
<div class="center">
<div class="center_all">
<div class="center_video"><embed src="http://player.youku.com/player.php/sid/14567794/v.swf" width="650" height="430" autostart="true"></embed></div>
<div class="center_right">
<div class="center_right_dh" id="rightdh" onmouseover="centerdhdiv()" onmouseout="centerdhdivout()">
<div id="righttit">
<h1 style="font-family:'微软雅黑'; font-weight:500;">四六级阅读</h1>
<h2>高分攻略</h2>
<div class="center_right_dh_but"><a href="#">立即查看</a></div>
</div>
<div id="dhrighttit" class="center_right_dh_two" style="display:none">
<h2 style="font-family:'微软雅黑'; font-weight:100; margin-left:-160px;" >四六级阅读</h2>
<h3>高分攻略</h3>
<p>大学讲师,十年英语教学经验,毕业于中国地地质大学英语专业,武汉大学法学双学位,英美文学硕士,英国阿伯丁大学访问学者,英语专业八级,英语...大学讲师,十年英语教学经验,毕业于中国地地质大学英语专业,武汉大学法学访问学</p>
<div class="center_right_dh_two_but"><a href="#">立即查看</a></div>
</div>
</div>
</div><br />
<div class="center_left_bom">
<div class="center_left_bom_div" id="bomdiv" onmouseover="bomdivOver()" >
<h2 style="font-weight:500;
color:#444;">课程介绍</h2>
<h3 style="font-size:27px;font-weight:500;">精确细节</h3>
<div class="center_left_bom_div_but"><a href="#center_title">立即查看</a></div>
</div>
<div class="center_left_bom_show" id="bomshowimg">
</div>
</div>
<a href="production.html">
<div class="center_cen_bom">
<div class="cen_bom_div">
<h1 style="font-weight:100;
margin-left:24px;margin-top:20px; font-family:'微软雅黑';
letter-spacing:4px; font-size:31px;" >学院特色</h1>
<p class="pone">唯尔的特色和优势:<br />真正注重学术和学生的最优秀的老师</p>
<p class="ptwo">新疆雅思,托福培训史上首个满分组合,留美,访英学者鼎力分享</p>
</div>
</div></a>
<a href="#read"><div class="center_cen_right_one" id="ccro" >
<div class="center_cen_right_one_div" id="ccros" >
<h1 style="font-weight:100;
margin-left:20px;margin-top:0px; font-family:'微软雅黑';
letter-spacing:4px; font-size:31px;" >推荐阅读</h1>
</div>
</div></a>
<div class="center_cen_right_two">
<div class="crt">
<h1 style="font-size:40px; margin-top:5px; font-weight:100;">加入我们</h1>
<p style="margin-top:20px;">职场:市场 教室 出纳前台</p>
<p style="margin-top:20px;">联系电话:15000000000 张欢老师</p>
<div class="crt_div"><a href="add.html">立即查看</a></div>
</div>
</div>
</div>
</div>
<div class="center_tc">
<div class="tc_all">
<a href="teachers.html"><div class="tc_one" id="tcone" ></div></a>
<a href="teachers.html#tctwo"><div class="tc_two" id="tctwo" ></div></a>
<a href="teachers.html#tcthree"><div class="tc_three" id="tcthree" ></div></a>
<a href="teachers.html#tcfour"><div class="tc_four" id="tcfour" ></div></a>
<!--文字栏-->
<div class="tc_wzOne">
<h1 style="font-weight:100">曾帅</h1>
<p>大学讲师,十年英语教学经验,毕业于中国地地质大学英语专业,武汉大学法学双学位,英美文学硕士,英国阿伯丁大学访问学者,英语专业八级,英语...</p>
</div>
<div class="tc_wzTwo">
<h1 style="font-weight:100">Giselle</h1>
<p>大学讲师,十年英语教学经验,毕业于中国地地质大学英语专业,武汉大学法学双学位,英美文学硕士,英国阿伯丁大学访问学者,英语专业八级,英语...</p>
</div>
<div class="tc_wzThree">
<h1 style="font-weight:100">Anne</h1>
<p>大学讲师,十年英语教学经验,毕业于中国地地质大学英语专业,武汉大学法学双学位,英美文学硕士,英国阿伯丁大学访问学者,英语专业八级,英语...</p>
</div>
<div class="tc_wzFour">
<h1 style="font-weight:100">蒋夏清</h1>
<p>大学讲师,十年英语教学经验,毕业于中国地地质大学英语专业,武汉大学法学双学位,英美文学硕士,英国阿伯丁大学访问学者,英语专业八级,英语...</p>
</div>
<div class="tc_Look">
<a href="teachers.html">查看更多</a>
</div>
</div>
</div>
<a name="center_title"></a>
<div class="center_cour">
<div class="titles">
<div class="left_img"></div>
<div class="center_title" >课程介绍</div>
<div class="right_img"></div>
</div>
<div class="cour_all">
<a href="coursesOne.html">
<div class="cour_left" >
<div class="cour_left_div">
<p style="margin-left:20px; margin-top:20px;">5月-7月常规班设置:</p>
<p style="margin-left:20px; margin-top:10px;">雅思基础班/雅思强化班/雅思冲刺班</p>
</div>
</div>
</a>
<a href="coursesTwo.html">
<div class="cour_cen">
<div class="cour_cen_div">
<p style="margin-left:20px; margin-top:20px;">5月-7月周末班设置:</p>
<p style="margin-left:20px; margin-top:10px;">托福基础班/托福强化班/托福冲刺班</p>
</div>
</div>
</a>
<a href="coursesThree.html">
<div class="cour_right">
<div class="cour_right_div">
<p style="margin-left:20px; margin-top:20px;">暑假班级设置:</p>
<p style="margin-left:20px; margin-top:10px;">雅思基础班/雅思强化班/雅思冲刺班</p>
</div>
</div>
</a>
</div>
</div>
<div class="center_zb">
<div class="zb_all">
<div class="zb_img"></div>
<div class="zb_button_all">
<div class="zb_title_text">
<h1>准备好了吗?</h1>
<p class="text_po" style="font-size:13px;">《你准备好了吗》的每一个字母,都是为职场上的每一步行船和每一种环境所设置的。诚然,为环境所囿,为条件所囿,为能力所囿,有些事情你是无法改变的。当我们不能改变全部时,却有可能改变局部。一个人的失败,往往是把无法做好的事没有做好,把本该可以做好的事也给忽略了。做好可以做好的事情,未知的生活,可能会未卜地呈现你未曾领略的惬意和美感。</p>
</div>
<div>
<p class="text_pt" style="font-size:13px;">面对职场上一扇扇或许对你暂时还是紧闭的门,不必沮丧,把可以做好的事做好,无形中就拥有了一种功夫,这一种功夫就是一把打开你胜出之门的钥匙,书中的每一个字母,就是这样一把钥匙。有了钥匙,就有了转机,用它去开启,意想不到的另一扇门也会因此洞开,随之得到的,是职场的认同和世界的接纳。</p></div>
<div class="zb_button_left"><a class="lefta" href="#foot">联系方式</a></div>
<div class="zb_button_right"><a class="leftb" href="production.html">学院介绍</a></div>
</div>
</div>
</div>
<a name="read"></a>
<div class="center_read">
<div class="titles">
<div class="left_img"></div>
<div class="center_title" >推荐阅读</div>
<div class="right_img"></div>
</div>
<div class="read_all">
<div class="read_one" >
<div class="readone-image-container"><img src="images/banner_21.png" class="news-image"></div>
<div class="read_div" >
<p class="read-summary" style="" >Pharmacy partnership with local high school wins city award The Nashville chamber awarded Lipscomb ...</p>
</div>
</div>
<div class="read_two" >
<div class="readone-image-container"><img src="images/banner_22.png" class="news-image"></div>
<div class="read_div" >
<p class="read-summary"> Pharmacy partnership with local high school wins city award The Nashville chamber awarded Lipscomb ...</p>
</div>
</div>
<div class="read_three" >
<div class="readone-image-container"><img src="images/banner_23.png" class="news-image"></div>
<div class="read_div">
<p class="read-summary"> Pharmacy partnership with local high school wins city award The Nashville chamber awarded Lipscomb ...</p>
</div>
</div>
<div class="read_four" >
<div class="readone-image-container"><img src="images/banner_24.png" class="news-image"></div>
<div class="read_div">
<p class="read-summary"> Pharmacy partnership with local high school wins city award The Nashville chamber awarded Lipscomb ...</p>
</div>
</div>
<div class="read_five" >
<div class="readone-image-container"><img src="images/banner_25.png" class="news-image"></div>
<div class="read_div">
<p class="read-summary"> Pharmacy partnership with local high school wins city award The Nashville chamber awarded Lipscomb ...</p>
</div>
</div>
<div class="read_six" >
<div class="readone-image-container"><img src="images/banner_26.png" class="news-image"></div>
<div class="read_div">
<p class="read-summary"> Pharmacy partnership with local high school wins city award The Nashville chamber awarded Lipscomb ...</p>
</div>
</div>
</div>
</div>
</html>
四、web前端入门到高级(视频+源码+资料+面试)一整套 (教程)
web前端 零基础-入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站

五、源码获取
❉ ~ 关注我,点赞博文~ 每天带你涨知识!
❉1.看到这里了就 [点赞+好评+收藏] 三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我 ~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
❉3.以上内容技术相关问题可以相互学习,可wx公Z号 ---> web前端小日记 获取更多源码 !

六、更多HTML期末大作业(成品下载)
>>>戳我>>>点击进入主页查看更多源码
300多例 HTML5期末考核大作业源码 包含 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!



























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










