这里记录每周值得分享的科技内容,周五发布。
本杂志开源(GitHub: ruanyf/weekly),欢迎提交 issue,投稿或推荐科技内容。
周刊讨论区的帖子《谁在招人?》,提供大量程序员就业信息,欢迎访问或发布工作/实习岗位。
封面图

东京奥运村的运动员宿舍,两人一间。看上去有点简陋,没有为每个人配一张桌子,只有床头柜,上面也没有吉祥物或者绿植。(via)
本周话题:游戏《底特律:变人》
本周谈谈游戏。去年双十一,我抱着巨大的期望,买了热门游戏《死亡搁浅》(Death Streading)。付款时,看见很多老游戏都是二折,随手又挑了一部《底特律:变人》(Detroit: Become Human)。
如今,我必须说《死亡搁浅》真是太糟糕了,令人大失所望,情节、人物、游戏玩法一无是处,根本玩不下去。我断断续续坚持了几个月,现在已经放弃了。倒是《底特律:变人》出乎意料的精彩,我给它满分,真的是一部杰作。

《底特律:变人》是2018年的游戏,可能很多朋友都已经玩过了。如果你还没有,我强烈推荐。下面是它的预告片,大家可以感受一下它精良的制作,以及荡气回肠的情节。
它的故事非常老套。2038年的底特律,机器人突然有了意识,希望得到人类的平等对待。玩家轮流扮演三个不同的机器人,经历他们的遭遇。这个游戏精彩的地方是电影大片级别的制作水准,每个场景都非常漂亮,每个片段都经过精心设计,明显有分镜头剧本,每个镜头拍什么,都是安排好的,剪辑得非常明快,扣人心弦。
出人意料的是,所有主要人物都不是计算机生成的。而是由真实演员扮演。下图是游戏的女主角和她的真人演员。


游戏画面其实是真人表演,进行动作和表情捕捉,再添加背景,最终生成的。


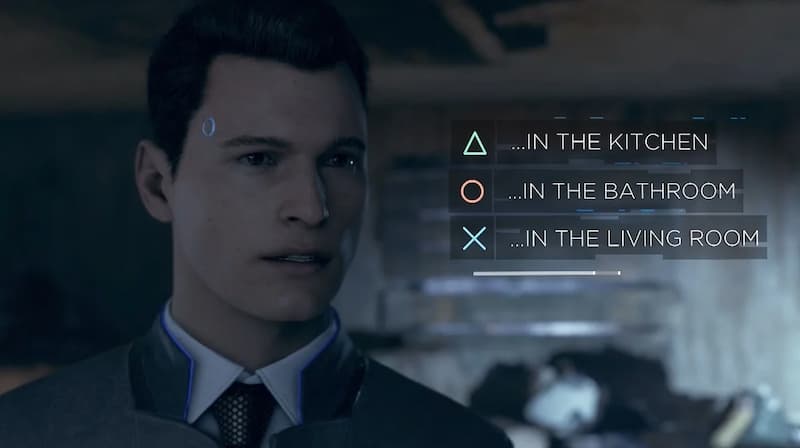
它是一个情节类的游戏,动作和解密的成分非常少。故事的每一个节点,都会给出几个选项,让玩家选择下一步,比如下图是选择要去哪个地点,不同的选择会导致不同的结局。

与其说这是一个游戏,不如说是一部可以玩的电影,长达10个小时。玩家探索这个未知的世界,认识里面的人物,决定故事的走向,体验预设的情节。
更棒的是,这个游戏不仅有情节,还很抒情,有时候,不经意之间我就被打动了。举例来说,走过广场的时候,你会看到一个吉他歌手在路边唱歌。那只是一个环境人物,你完全可以忽略他,径直走过。但是,如果你停下脚步,站在一旁把这首歌听完,就会发现这是一首非常好听的歌。

我特意去查了歌的名字,叫做《城市的雨》,是游戏开发公司向一个加拿大歌手购买的,下面就是游戏里面的唱歌视频,以及歌词。
I wake up in my house, Alone in my bed. Six am is screaming.
清晨六点,我独自醒来。
Back to this again. I do it with my eyes closed,
闭着眼睛,又回到那时。
Wear marks in the cement.
仿佛戴着水泥的面罩,
How the hell am I supposed, To wash you from my head.
我该怎么做,才能不再想你。Motown Rain, Fall on me again, Around my feet.
城市的雨又落下,就在我的脚边。
Stuck on your doorstep, Hallway light, Trace your silhouette.
徘徊在你的门口,屋里的灯光,寻找你的身影。
Motown Rain, Fall on me again.
城市的雨又落下。
大多数游戏追求胜利的快感,但是《底特律:变人》的游戏目的,是让你去体验他人的命运,思考自己的立场。推动你玩下去的动力是你的好奇心,想要体验更多,想要知道后面的情节、人物的结局。我通关已经一个多月了,但有时还是会想到这个故事,沉浸其中。
这个游戏是一个最好的例子,说明了 电子游戏这种东西,不仅仅是娱乐和生意,而是一个很宽泛的载体,只要你想,就有办法让它承载各种不同的东西。 完全可以让它像小说一样,用来表达作者的爱憎和抒情,或者像哲学家一样,引发人们对社会和命运的思索。
这种另类的、不以竞技和对抗为目的的游戏,真的很少。如果你知道这样的游戏,欢迎留言。
Webpack vs Vite 剖析
Webpack 是老牌的前端构建工具,目前依然是正式项目的标配,属于前端程序员必须掌握的技能。但是,由于复杂的配置文件和缓慢的构建速度,它一直被人诟病。
Vite 是新一代的构建工具,由 Vue 官方团队推出,这一年快速蹿升,许多项目都开始尝试。它强调快速的构建速度和易用性,正好都是 Webpack 的痛点。








 本周话题聚焦于游戏《底特律:变人》,这是一款2018年的杰作,讲述2038年机器人寻求平等的故事。游戏以其电影级别的制作和丰富的情节受到高度评价,而非传统游戏的竞技和对抗。同时,文章对比了Webpack与Vite的构建工具特性,探讨了前端开发的新趋势。此外,科技动态涵盖电子告知单、磁浮列车等创新技术,以及对HTTPS标识的改版和远程驾驶服务的介绍。
本周话题聚焦于游戏《底特律:变人》,这是一款2018年的杰作,讲述2038年机器人寻求平等的故事。游戏以其电影级别的制作和丰富的情节受到高度评价,而非传统游戏的竞技和对抗。同时,文章对比了Webpack与Vite的构建工具特性,探讨了前端开发的新趋势。此外,科技动态涵盖电子告知单、磁浮列车等创新技术,以及对HTTPS标识的改版和远程驾驶服务的介绍。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








