<!DOCTYPE HTML>
<html>
<meta charset="utf-8">
<head>
<title>Analog Clock</title>
<script>
function updateTime() {
var now = new Date(); // 当前时间
var min = now.getMinutes(); // 分钟
var hour = (now.getHours() % 12) + min/60; // 转行成可以在时钟上表示的时间
var seconds = now.getSeconds(); //秒钟
var minangle = min*6; // 6度表示一分钟
var hourangle = hour*30; // 30 表示一小时
var secrangel = seconds * 6; // 6度表示一秒钟
// 获取表示时钟时针的SVG元素
var minhand = document.getElementById("minutehand");
var hourhand = document.getElementById("hourhand");
var secondhand = document.getElementById("secondhand");
// 设置这些元素的SVG属性,将它们移动到钟面上
minhand.setAttribute("transform", "rotate(" + minangle + ",50,50)");
hourhand.setAttribute("transform", "rotate(" + hourangle + ",50,50)");
secondhand.setAttribute("transform", "rotate(" + secrangel + ",50,50)");
// 每秒钟更新下时钟显示时间
setTimeout(updateTime, 1000);
}
</script>
<style>
#clock {
stroke: black;
stroke-linecap: round; 用SVG+js做一个动态时钟
最新推荐文章于 2024-08-28 22:04:04 发布
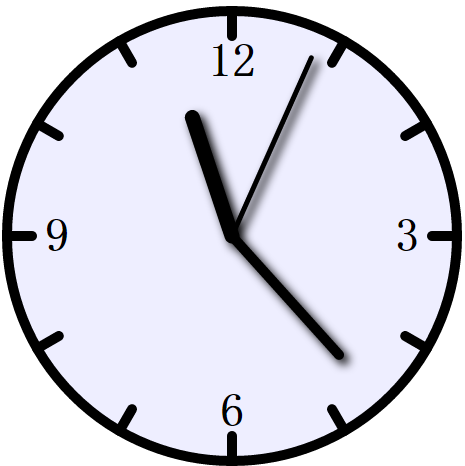
 本文将指导你如何结合SVG矢量图形和JavaScript技术,实现实时更新的动态时钟效果。通过利用SVG的图形元素以及JavaScript的Date对象,你可以创建一个既美观又准确的时钟界面。
本文将指导你如何结合SVG矢量图形和JavaScript技术,实现实时更新的动态时钟效果。通过利用SVG的图形元素以及JavaScript的Date对象,你可以创建一个既美观又准确的时钟界面。









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3192
3192

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








