<span style="font-size:14px;"><resources>
<!-- Application theme. -->
<style name="AppTheme" parent="AppBaseTheme">
<!-- All customizations that are NOT specific to a particular API-level can go here. -->
</style>
</resources></span>你需要对App的style进行扩展和定义,这里需要注意的是,你必须首先看一下App对应的AndroidManifest.xml文件。
<span style="font-size:14px;"><uses-sdk
android:minSdkVersion="14"
android:targetSdkVersion="17" /></span><resources>
<style name="AppBaseTheme" parent="android:Theme.Holo.Light.DarkActionBar">
<!-- API 14 theme customizations can go here. -->
<item name="android:actionBarStyle">@style/MyActionBar</item>
<item name="android:actionBarTabStyle">@style/MyActionBar.TabView</item>
<item name="android:actionBarTabTextStyle">@style/MyActionBar.TabText</item>
</style>
<style name="MyActionBar" parent="@android:style/Widget.Holo.ActionBar">
<item name="android:background">@color/c_actionbar_backgroud_soild</item>
<item name="android:titleTextStyle">@style/MyActionBar.Title</item>
<item name="android:backgroundStacked">@color/c_actionbar_backgroundstacked</item>
</style>
<style name="MyActionBar.Title" parent="@android:style/TextAppearance.Holo.Widget.ActionBar.Title">
<item name="android:textColor">@color/c_actionbar_title_default</item>
<item name="android:textSize">14sp</item>
</style>
<style name="MyActionBar.TabView" parent="@android:style/Widget.Holo.Light.ActionBar.TabView">
<item name="android:background">@drawable/actionbar_tab_background</item>
</style>
<style name="MyActionBar.TabText" parent="@android:style/Widget.Holo.Light.ActionBar.TabText">
<item name="android:textColor">@color/c_actionbar_tab_title</item>
<item name="android:textSize">14sp</item>
</style>
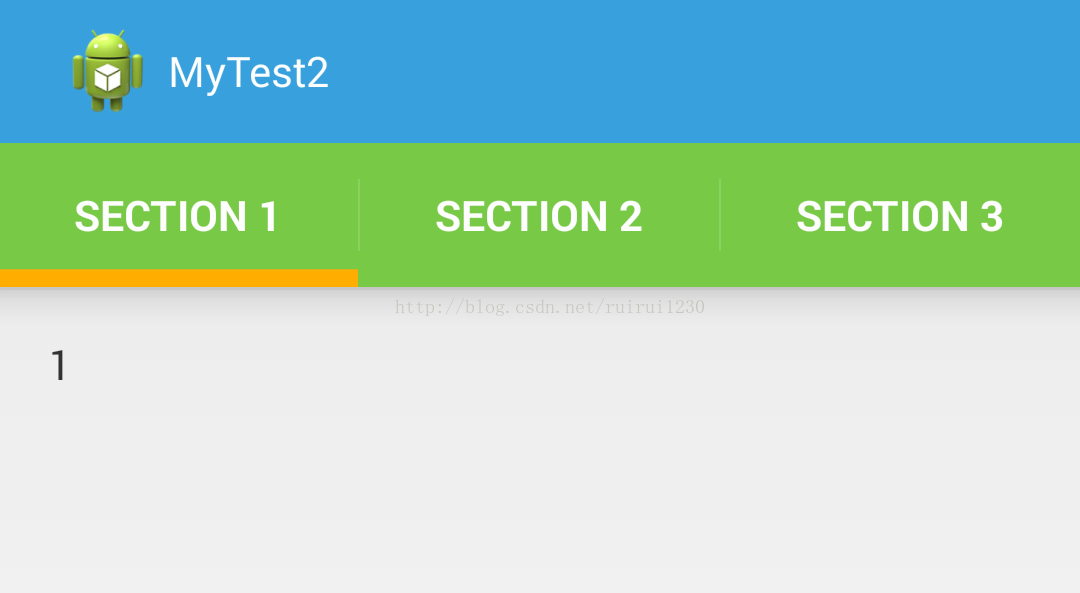
</resources>其中ExploreActionBar.TabText中用到的一些9patch图片是从support-v7-appcompat包中拷贝出来。这里还纠结了下怎么对这些图片进行修改,发现如果会PS的同学修改很方便,直接用Photoshop打开改颜色就OK。还需要注意的是这里面的style的parent属性,你必须先了解需要定义的内容是受那个属性影响,然后再去Android的style中找到它的父style,然后定义自己的属性覆盖父style的。编辑完样式如下:
可以看到这个样式文件中主要有ExploreActionBar,ExploreActionBar.Title,ExploreActionBar.TabView,ExploreActionBar.TabText,分别代表了整个ActionBar,ActionBar标题,ActionBar选项卡,ActionBar选项卡文字的属性。需要注意的是android:backgroundStacked这个属性,它表示在选项卡单独显示时的背景色,横屏的时候你会发现选项卡会嵌入到ActionBar内,不再使用这个属性的背景。另外还有一个特殊的android:backgroundSplit属性,表示当ActionBar中Menu显示到屏幕底部作为Tab时的背景色,这里没有用到。
需要代码的可以到点击打开链接下载附件。























 359
359

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








