前言:
Web系统导致重复提交数据的原因可能有以下几点:
用户操作:用户在提交数据时,可能因为网络延迟、页面卡顿等原因,多次点击提交按钮,导致重复提交。
浏览器缓存:如果浏览器设置了缓存,用户在提交数据时,浏览器可能从缓存中加载数据,导致重复提交。
服务器端问题:服务器端在处理请求时,可能因为程序错误、数据库异常等原因,导致重复处理请求,从而产生重复提交。
网络问题:网络不稳定或传输错误可能导致数据重复传输,从而导致重复提交。
为了避免重复提交数据,可以采取以下措施:
客户端限制:在客户端使用JavaScript限制用户多次点击提交按钮,或者在提交后禁用提交按钮。
服务器端验证:在服务器端对提交的数据进行唯一性验证,例如使用主键约束、唯一索引等方法,确保数据不重复。
增加延迟:在提交数据后,设置一段时间的延迟,在此期间内禁止用户再次提交数据。
优化网络:确保网络连接稳定,避免传输错误。
错误处理:在服务器端正确处理异常情况,避免重复处理请求。
什么是接口幂等性?
接口幂等性是指在分布式系统中,对于相同的请求,无论请求多少次,都应该返回相同的结果。这意味着,如果请求已经处理完毕,那么重复请求应该返回相同的响应,而不应该产生额外的副作用。这种特性对于确保系统的稳定性和一致性非常重要,尤其是在处理并发请求和网络异常的情况下。在编程中,可以通过一些特定的设计来实现接口幂等性,例如使用全局唯一的ID来标记请求,或者使用乐观锁机制来防止重复处理等。
什么是防抖?
防抖(Debouncing)是一种在前端开发中常用的技术,主要用于减少不必要的频繁操作,提高性能和用户体验。防抖的原理是在一定的时间间隔内,如果连续触发事件,则只执行最后一次。这样可以避免在短时间内频繁执行相同的操作,减少资源的浪费和提高响应速度。在实际应用中,防抖技术通常用于输入框实时搜索、窗口大小调整等场景。可以通过设置一个定时器来实现防抖功能,如果在定时器结束之前再次触发事件,则重置定时器,直到定时器结束后才执行相应的操作。
什么是节流?
节流(Throttling)是另一种在前端开发中常用的技术,与防抖类似,主要用于减少不必要的频繁操作,提高性能和用户体验。节流的原理是在一定的时间间隔内,只执行一次操作。这样可以避免在短时间内频繁执行相同的操作,减少资源的浪费和提高响应速度。在实际应用中,节流技术通常用于滚动事件监听、鼠标移动跟踪等场景。可以通过设置一个计时器来实现节流功能,如果在定时器结束之前再次触发事件,则不会执行相应的操作,直到定时器结束后才会再次执行。
如何实现接口幂等性?
实现接口幂等性通常可以通过以下几种方法:
全局唯一ID:为每个请求生成一个全局唯一的ID,并在处理请求时将其存储在数据库中。在处理请求时,首先检查该ID是否存在,如果已存在,则直接返回之前的处理结果,不再重复处理。
乐观锁:在处理请求时,使用乐观锁来防止重复处理。可以在请求中增加一个版本号,并在处理请求时检查该版本号是否与数据库的版本号一致。如果一致,则处理请求并更新版本号;如果不一致,则返回错误信息,并告知用户请求已处理。
事务处理:在处理请求时,使用事务来保证操作的原子性。如果处理过程中发生异常,则回滚事务,避免产生重复处理。
限流:限制单位时间内的请求数量,以防止重复请求对系统造成过大压力。可以通过设置速率限制、令牌桶等方法来实现限流。
缓存处理:在处理请求时,先将请求结果缓存起来,并在后续处理相同请求时,直接返回缓存结果,避免重复处理。
如何实现防抖和节流?
实现防抖和节流的方法类似,通常可以通过以下几种方法:
定时器:设置一个定时器,在定时器结束之前,如果触发了新的事件,则重置定时器,直到定时器结束后才执行相应的操作。
计数器:设置一个计数器,在规定的时间间隔内,如果触发了新的事件,则增加计数器的值。如果计数器的值达到设定的阈值,则执行相应的操作,并重置计数器。
滑动窗口:设置一个滑动窗口,在规定的时间间隔内,如果触发了新的事件,则将事件添加到窗口中。如果窗口已满,则执行相应的操作,并清空窗口。
需要注意的是,防抖和节流在实际应用中需要根据具体的场景和需求进行选择。防抖适用于频繁触发,但希望只执行最后一次操作的场景;而节流适用于频繁触发,但希望每隔一定时间只执行一次操作的场景。
Spring Boot实现接口幂等性
在 Spring Boot 中,可以使用拦截器实现提交数据接口幂等性代码,以确保在重复提交数据时不会导致数据重复。以下是一个简单的示例,演示如何使用拦截器实现提交数据接口的幂等性。
首先,创建一个拦截器类并实现 HandlerInterceptor 接口。在此示例中,我们创建一个名为 IdempotencyInterceptor 的类。

接下来,创建一个配置类,用于将拦截器添加到 Spring MVC 中。在此示例中,我们创建一个名为 IdempotencyInterceptorConfig 的类。

最后,在你的控制器方法中,确保在请求参数中包含 idempotencyKey。

现在,每次提交数据时,IdempotencyInterceptor 都会检查 idempotencyKey 是否已存在。如果存在,表示请求已处理过,此时你可以选择直接返回,以实现幂等性。
js实现防抖
防抖(Debouncing)是一种在前端开发中常用的技术,主要用于避免用户在短时间内频繁触发事件,从而导致性能问题或者不必要的服务器请求。以下是一个简单的防抖实现:

这个debounce函数接受一个函数func和一个等待时间wait。每次用户触发事件时,debounce函数会清除之前的定时器,重新设置一个新的定时器。只有在给定的时间间隔wait内没有新的事件触发,才会执行原始的func函数。
下面是一个简单的使用示例:

在这个示例中,debouncedHandleEvent函数就是防抖版本的事件处理函数。当用户在300毫秒内连续触发resize事件时,只会执行一次handleEvent函数。
js实现节流
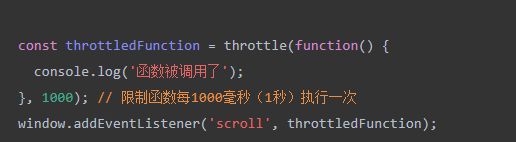
在前端开发中,节流(Throttle)是一种常见的性能优化手段,主要用于限制函数的执行频率。以下是一个简单的前端节流实现:

使用方法:

总结:
节流(Throttling)和防抖(Debouncing)是两种不同的技术,它们主要用于处理前端事件,如鼠标点击、键盘输入等。这两种技术可以减少不必要的请求次数,从而提高应用程序的性能和用户体验。
节流是指限制一段时间内事件的触发次数。例如,我们可以限制用户在1秒内只能点击按钮5次。这样可以防止用户在短时间内频繁点击按钮,导致服务器压力过大。
防抖是指在事件触发后,设定一个固定的时间间隔,如果在这个时间间隔内没有新的事件触发,那么就执行相应的处理逻辑。这样可以避免在短时间内频繁触发事件,导致服务器压力过大。
而接口幂等性是指一个接口对于相同的输入,总是返回相同的输出。幂等性可以确保接口的稳定性和正确性,防止重复请求导致数据不一致等问题。
因此,节流和防抖与接口幂等性没有直接关系。节流和防抖主要是为了减少前端请求次数,提高性能和用户体验;而接口幂等性主要是为了确保接口的稳定性和正确性。在实际应用中,我们可以同时使用节流、防抖和幂等性来优化前端和后端的性能和稳定性。




 本文探讨了Web系统中重复提交数据的常见原因,如用户操作、浏览器缓存、服务器问题和网络问题,并提供了客户端限制、服务器端验证等解决方案。还介绍了接口幂等性、防抖和节流的概念及其在前端开发中的应用。最后展示了如何在SpringBoot中利用拦截器实现接口幂等性以及简单的防抖和节流实现。
本文探讨了Web系统中重复提交数据的常见原因,如用户操作、浏览器缓存、服务器问题和网络问题,并提供了客户端限制、服务器端验证等解决方案。还介绍了接口幂等性、防抖和节流的概念及其在前端开发中的应用。最后展示了如何在SpringBoot中利用拦截器实现接口幂等性以及简单的防抖和节流实现。
















 9022
9022

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








