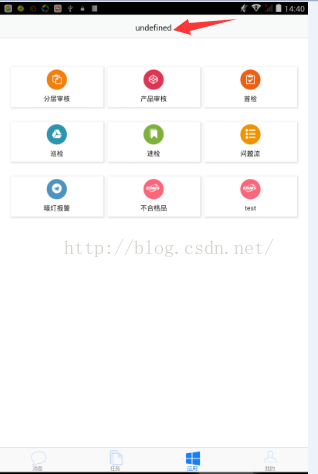
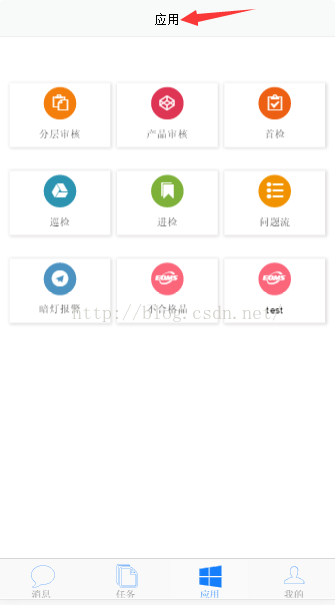
sencha touch 中navigationview嵌套tabpanel出现使用activeitemchange方法时谷歌浏览器可以正常显示而真机出现bug。第一张真机,第二张谷歌浏览器。

onActiveItemChange: function( tab, value, oldValue, eOpts){
var home = this.getHome();
var main = this.getMain();
var activeItem = main.getActiveItem(),
navBar = main.getNavigationBar();
if(!home || (home && activeItem === home)) {
if(navBar && main.getInnerItems().length == navBar.backButtonStack.length ) {
var stack = navBar.backButtonStack;
stack[stack.length - 1] = value.title; //要修改的地方
navBar.setTitle(value.title); //要修改的地方
}
}
if(value.title == '我的'){ //要修改的地方
navBar.setHidden(true);
}else{
navBar.setHidden(false);
}
}
使用value.title获取的值在谷歌浏览器可以正常显示,而打包后在真机出现的是undefined。谷歌打印的value:
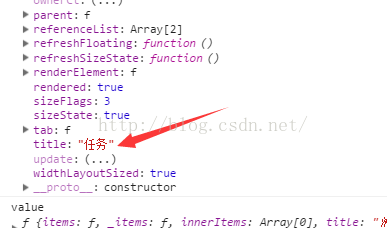
连接真机打印后发现value中没有了title(在谷歌浏览器中有),
真机:
而tab下面的title依然在。所以可以用下面的方法解决:
onActiveItemChange: function( tab, value, oldValue, eOpts){
var home = this.getHome();
var main = this.getMain();
var title = value.tab.getTitle(); //修改的地方
var activeItem = main.getActiveItem(),
navBar = main.getNavigationBar();
if(!home || (home && activeItem === home)) {
if(navBar && main.getInnerItems().length == navBar.backButtonStack.length ) {
var stack = navBar.backButtonStack;
stack[stack.length - 1] = title; //修改的地方
navBar.setTitle(title); //修改的地方
}
}
if(title == '我的'){ //修改的地方
navBar.setHidden(true);
}else{
navBar.setHidden(false);
}
}
























 892
892











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








