编程小白的学习之路(三)
html列表概述 网页中的列表
一、有序列表
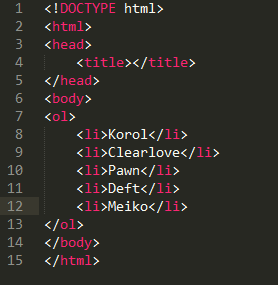
1、基本语法(各个列表是有顺序的)
从<ol>开始到</ol>结束,列表项为<li> (list)
数字或字母作为顺序,默认是数字顺序,1.2.3.4.
<ol> <li>配合使用,不可单独使用
<ol>标签内部不能存在任何其他标签,一般情况下只能存在<ol>2、有序列表的type属性
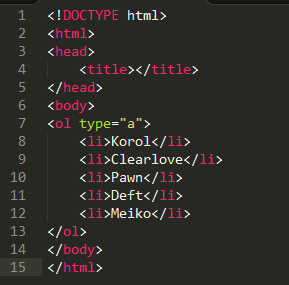
type的作用是改变列表项符号,type=”a” 输出后列表项符号为字母顺序。
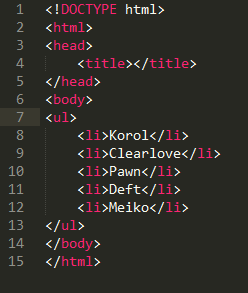
二、无序列表 unordered list
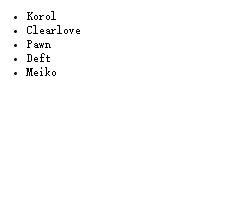
列表的项目符号为●
<ul type="符号类型">网页显示结果:
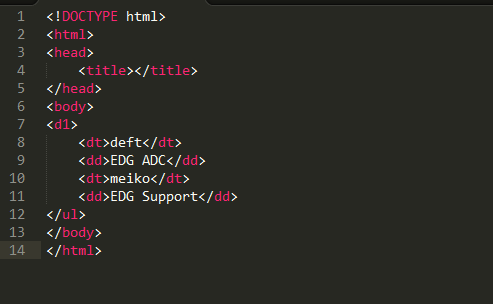
三、html定义列表 definition list
由定义条件和定义描述两部分组成
<d1>
<dt>定义名词</dt> definition term
<dd>定义描述</dd> definition description(会缩进)
</d1>“`



























 208
208

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








