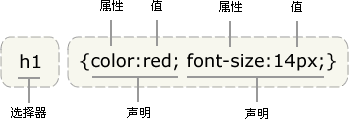
1.CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。
例如:
![]()

2.如果值为若干单词,则要给值加引号
p {font-family: "sans serif";}
3.多重声明:
p { text-align:center;color:red;}
注意,一个属性的声明结束后,加分号,分号进表示分割符号,而不是结束符号;好处:当你从现有的规则中增减声明时,会尽可能地减少出错的可能性
每行最好只有一个属性,增加样式定义的可读性
4.选择器的分组
例如:以下标题元素的颜色,都是绿色
h1,h2,h3,h4,h5,h6 {
color: green;
}
5.继承及其他问题
body {
font-family: Verdana, sans-serif;
}
td, ul, ol, ul, li, dl, dt, dd {
font-family: Verdana, sans-serif;
}
p {
font-family: Times, "Times New Roman", serif;
}
(1)body中的其他标签,如td, ul, ol, ul, li, dl, dt, dd会继承body的font-family属性
(2)为了解决兼容性问题,body中的其他标签再声明一次
(3)比如p标签我不要body的font-family,那么你可以重新定义p的font-family属性
6.派生选择器(又称上下文选择器)
strong { color: red; } h2 { color: red; }h2 strong{ color: blue; } 下面是它施加影响的HTML: <p>The strongly emphasized word in this paragraph is<strong>red</strong>.</p> <h2>This subhead is also red.</h2><h2>The strongly emphasized word in this subhead is<strong>blue</strong>.</h2>注释:派生选择器的格式h2 strong{}只有h2标签下的strong标签的颜色为绿色
7.id选择器
(1)id 选择器可以为标有特定id 的HTML 元素指定特定的样式。
(2)id 选择器以"#" 来定义。
(3)id 属性只能在每个HTML 文档中出现一次
#sidebar p {
font-style: italic;
text-align: right;
margin-top: 0.5em;
} 注释:id选择器也能构造派生选择器,以上代码就表示只有sidebar下的p标签才有花括号里的样式,当然也能单独发挥作用
8.css类选择器
.center {text-align: center}// class选择器以"."来定义
注意:类名的第一个字符不能使用数字!它无法在Mozilla 或Firefox 中起作用。类的派生器
.fancy td {
color: #f60;
background: #666;
}注释:类名为fancy 的更大的元素内部的表格单元都会以灰色背景显示橙色文字
td.fancy {
color: #f60;
background: #666;
}注释:类名为fancy 的表格单元将是带有灰色背景的橙色
9.css属性选择器 对带有指定属性的HTML 元素设置样式。
| 选择器 | 描述 |
|---|---|
| 用于选取带有指定属性的元素。 | |
| 用于选取带有指定属性和值的元素。 | |
| 用于选取属性值中包含指定词汇的元素。 | |
| 用于选取带有以指定值开头的属性值的元素,该值必须是整个单词。 | |
| 匹配属性值以指定值开头的每个元素。 | |
| 匹配属性值以指定值结尾的每个元素。 | |
| 匹配属性值中包含指定值的每个元素。 |






















 66
66











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








