这里演示一个javascript调用java List的例子。例子中我们使用jsp页面,jsp页面通过servlet或者spring mvc的controller获得一个list对象,然后将该list对象遍历后存储成map形式(List中的对象有uuid和name属性),然后我们在页面上选择uuid,下面的文字显示该uuid对应的name。 例子比较简单,主要是为了说明如何js如何在jsp页面中调用java List对象。
直接上代码:
<%@ page import="java.util.*" %>
<%@ page import="java.lang.String" %>
<%@page import="com.quickcd.common.entity.Project" %>
<%@page import="com.quickcd.common.entity.AgentPool" %>
<%@page import="com.quickcd.common.service.AgentPoolService" %>
<%@page import="com.quickcd.web.common.QCWebConstants" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<%@taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>JS call the java list </title>
<%
List<Project> projectList =
(List<Project>) pageContext.findAttribute(QCWebConstants.ALL_PROJECT_LIST);
pageContext.setAttribute("itemList", projectList);
List<String> projectIDList =
(List<String>) pageContext.findAttribute("ALL_PROJECT_ID_LIST");
pageContext.setAttribute("itemIdList", projectIDList);
%>
<script type="text/javascript">
var values = {};
<c:forEach var="item" items="${itemList}">
values['${item.uuid}'] = '${item.name}';
</c:forEach>
function selectChange(id) {
var selectOption = document.getElementById(id);
var linkURL = document.getElementById("linkUrl");
if (selectOption.value === "") {
linkURL.innerHTML="<a href=\"\" target=_blank>友情链接</a>";
}
else {
if (values[selectOption.value] === undefined ) {
linkURL.innerHTML="<a href=\"\" target=_blank>友情链接</a>";
}
else {
linkURL.innerHTML="<a href=" + values[selectOption.value] + " target=_blank> project '"+ values[selectOption.value]+ "'</a>";
}
}
console.log("key:" + selectOption.value + " value:" + values[selectOption.value]);
}
</script>
</head>
<body>
<div style="padding-bottom: 1em;">
<div >
<br/>
<form name="demo">
<table >
<tbody>
<tr>
<td><span >please select item id </span>
<td align="left" width="20%">
<select id="selectItemID" name="itemID" onchange="selectChange(this.id)">
<c:forEach var="itemId" items="${itemIdList}">
<option value="${itemId}">
${itemId}
</option>
</c:forEach>
</tr>
<tr>
<td colspan="3">
<c:choose>
<c:when test="${fn:length(itemList) eq 1}">
<div id="linkUrl"><a target="_blank" href="${itemList[0].name}">hyper links click here</a> </div>
</c:when>
<c:otherwise>
<div id="linkUrl"><a href="">友情链接</a></div>
</c:otherwise>
</c:choose>
</td>
</tr>
</tbody>
</table>
</form>
</div>
</div>
</body>
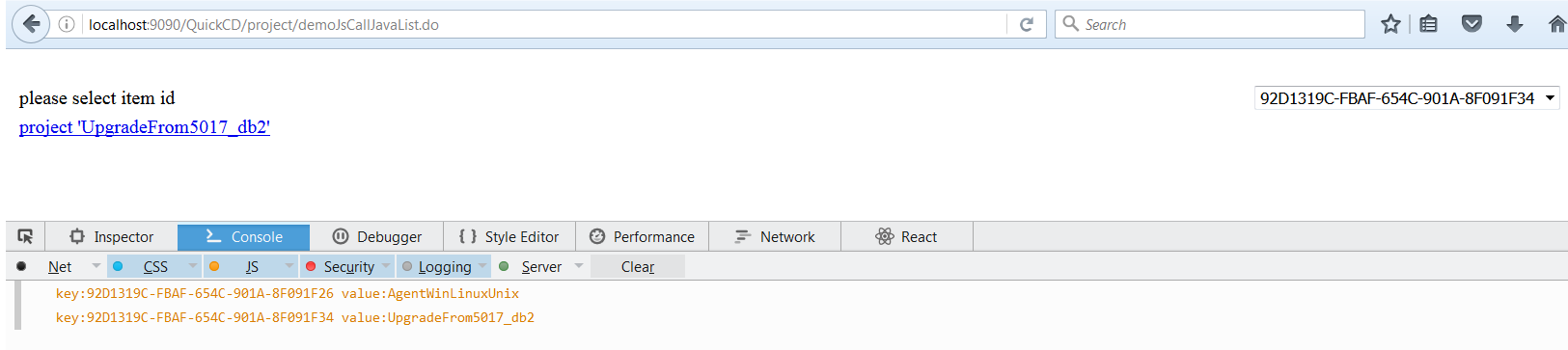
</html>页面实际效果
代码重点
<script type="text/javascript">
var values = {};
<c:forEach var="item" items="${itemList}">
values['${item.uuid}'] = '${item.name}';
</c:forEach>.

























 685
685

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








