我们在项目中使用的图片可能需要自己去拼接域名 一个一个去加会比较麻烦 我们封装成一个文件会方便很多 也是方便后期去更改
示例1
先把下面的代码 封装带一个js文件里面
const viewFileUrl = 'https://t7.baidu.com';
// 预览文件地址
export function previewFileAddress(url) {
if(!url) {
return '';
}
const isIncloudProtocol = url.split(':')[0] === 'http' || url.split(':')[0] === 'https';
if (!isIncloudProtocol) {
return viewFileUrl + url;
}
return url;
}

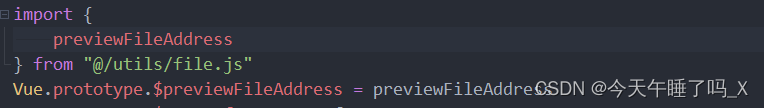
这里是我是在main.js 全局引入的 (根据自己的需求 局部引入也是可以的)

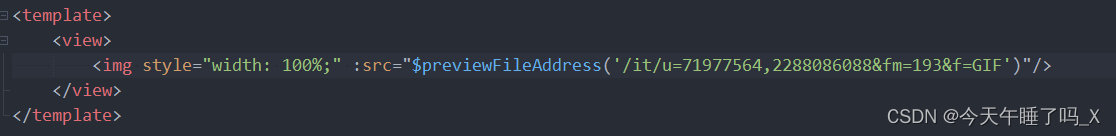
示例2 (准备工作完成我们开始使用)
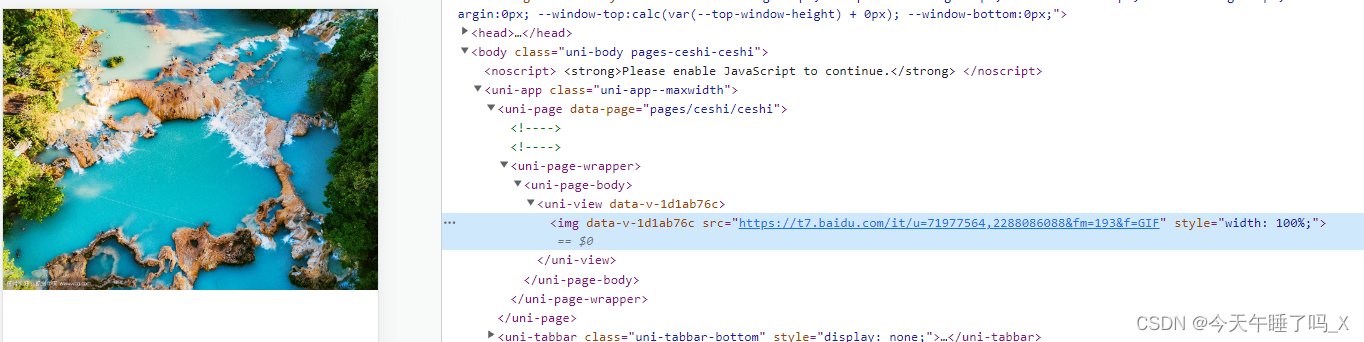
比如这个图片
https://t7.baidu.com/it/u=71977564,2288086088&fm=193&f=GIF
https://t7.baidu.com 这个域名我已经放在封装好的文件里面了 不清楚的可以重新看下示例1

域名已经放在提前写好的 file.js 文件里面了 我们只需要传入后面的链接即可





















 1186
1186











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








