申请半屏调用权限
- 打开 微信公众平台,商户扫码登录。
- 商户前往【设置】—>【第三方设置】—>【添加】,搜索框内输入小Y聚合收银台AppID,等待审核通过。

二、打开收银台
半屏打开:wx.openEmbeddedMiniProgram
普通(全屏)打开:wx.navigateToMiniProgram
- (2.23.1及以上版本起无需配置) 配置跳转的AppID。 2.23.1以下版本基础库,开发者需要在全局配置app.json的embeddedAppIdList字段中声明需要半屏跳转的小程序,若不配置将自动切换为普通的全屏小程序跳转。
示例:
{
"embeddedAppIdList": ["小Y聚合收银台AppID"]
}- 预下单接口(参见-接口文档)请求成功后调用wx.openEmbeddedMiniProgram
| 字段名 | 变量名 | 类型 | 必传 | 说明 |
|---|---|---|---|---|
| appId | appId | string | Y | 小Y聚合收银台AppID |
| 页面路径 | path | string | Y | 打开的页面路径,固定为 pages/index/index |
| 小程序版本 | envVersion | string | N | 要打开的小程序版本。仅在当前小程序为开发版或体验版时此参数有效。如果当前小程序是正式版,则打开的小程序必定是正式版。取值:develop:开发版;trial:体验版;release:正式版 |
| 其它参数 | extraData | object | Y | 需要传递给目标小程序的数据。businessData为预下单接口返回的加密数据,解密后需转成以Object类型; |
-
是否立即支付。默认情况下,打开收银台后,用户需要手动点击“立即支付”按钮才会拉起支付控件。如果希望省略点击动作,可以传入参数isFastPay='01',即可在进入收银台后自动拉起支付控件。详细说明可参考预下单接口
-
支付完成回调参数(仅小程序打开收银台场景下适用)。用户支付成功并且在微信支付结果页面点击完成按钮后,将自动返回商户小程序,并传递参数payResult。商户小程序可在app.js的onShow方法里获取该参数。
若用户支付完成后没有点击完成按钮,而是退出小程序,此时不会触发回调。是否支付成功应以服务端结果为准。
wx.navigateBackMiniProgram({
extraData: {
payResult: 'success',//仅当支付成功并点击“完成”按钮情况下为success,其余情况为fail或空
},
success(){},
fail(){}
})半屏打开参考代码:
wx.request({
url: '预下单接口',
data: {},
header: {},
success (res) {
// 预下单成功后再打开收银台
if(res.subCode === '0'){
businessData.data.isFastPay = '01' // 需要省略点击支付动作才传该参数
wx.openEmbeddedMiniProgram({
appId: '小Y聚合收银台AppID',
path: 'pages/index/index', //打开的页面路径
extraData: {
//解密后的数据,Object类型。直接将接口返回的businessData转换成Object后传入即可
businessData: {
"data": {
"reqMsgId": "",
"amount": "",
"mercId": "",
"orderId": "",
"orderCreateTime": "",
"orderEfficientTime": "",
"encryData": "",
"payUrl": ""
},
"resultCode": 0,
"message": "下单成功",
"suffixCode": 0,
"rpcError": false
},
}
})
}
}
})全屏打开参考代码
若不满足半屏跳转将自动切换为普通的小程序跳转,不影响用户使用。 如需全屏打开可调用以下api
wx.navigateToMiniProgram({
appId: '小Y聚合收银台AppID',
path: 'pages/index/index', //打开的页面路径
extraData: {
businessData: '解密后的数据,Object类型',
}
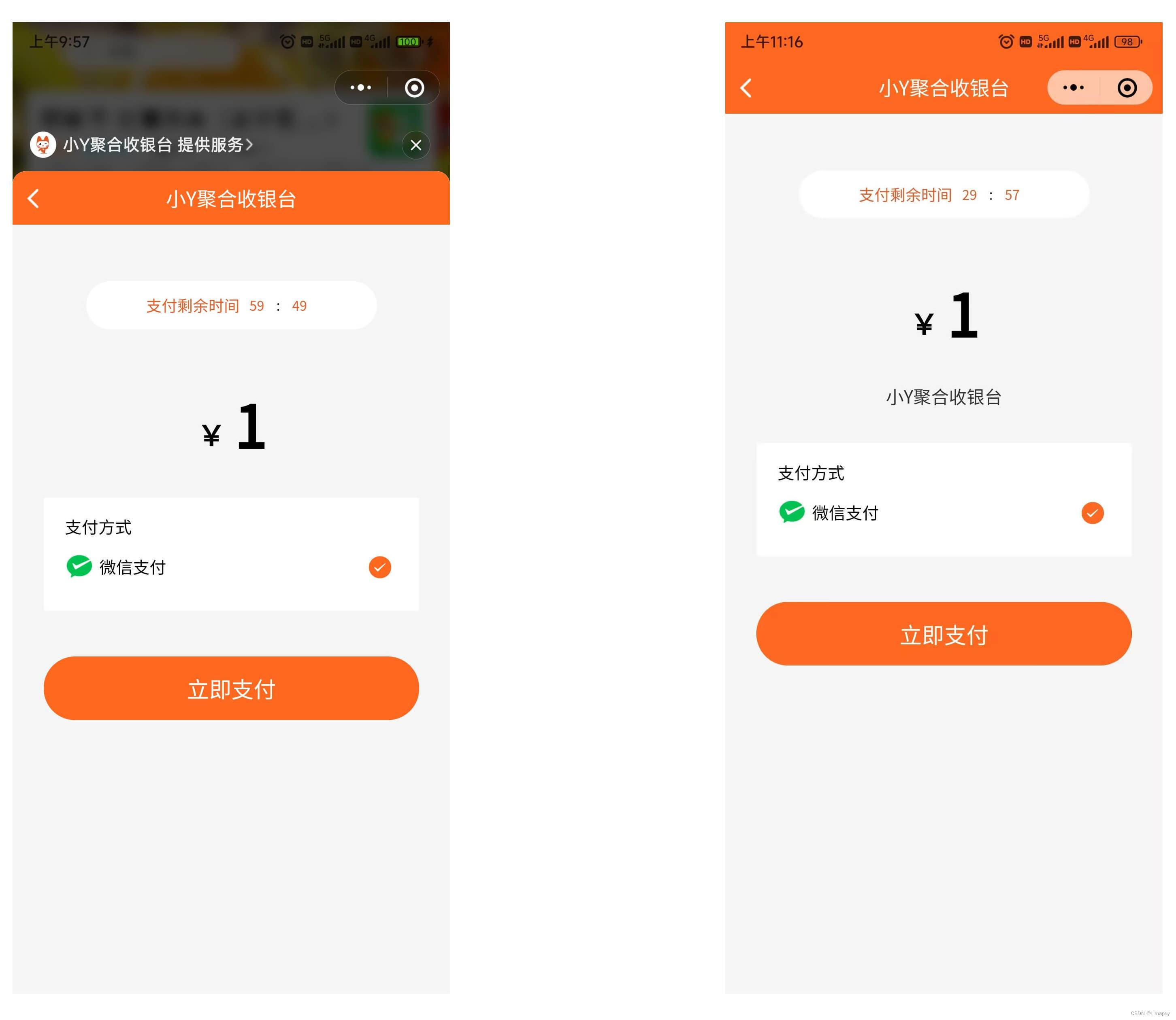
})成功打开示例(左-半屏,右-全屏)























 553
553











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








