1. CSS 比较特殊的选择器
| 选择器 | 例子 | 描述与特点 |
|---|---|---|
| element>element | div>p | 选择div的直接子元素为p的(常用于多层同名类只选择第一层) |
| element+element | div+p | 选择紧接在div后面的所有p |
| :empty | p:empty | 选择没有子元素的每个p元素(包括文本节点) |
| :not(selector) | :not( p ) | 选择非p元素的每个元素 |
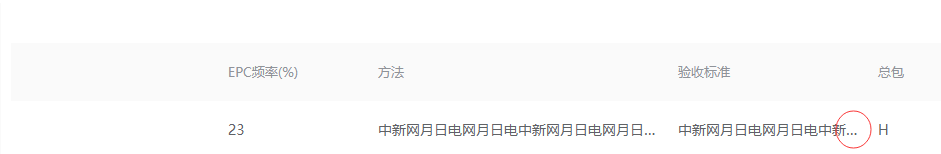
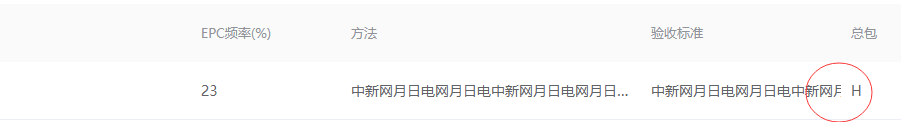
2. el-table的show-overflow-tooltip功能因为写了template而失效问题
template内不能用div标签包含很长的文字,而必须要span标签包裹,否则不显示省略号


3. 两个合并型el-table同时横向滚动
先给两个table绑定上ref,这里分别为table1和table2,然后调用下面方法
scroll () {
let table1 = this.$refs.table1.bodyWrapper // 上面的子表格
let table2 = this.$refs.table2.bodyWrapper // 下面的子表格
table2.addEventListener('scroll', () => {
// 滚动监听事件
table1.scrollLeft = table2.scrollLeft
this.$nextTick(() => {
// 表格滚动时有一定概率发生错位,解决办法是让table重新布局。这里官方提供了doLayout方法,来解决重新布局的问题
this.$refs.table1.doLayout()
this.$refs.table2.doLayout()
})
})
然后隐藏上面子表格的滚动条即可
<style lang="stylus">
.firstTable
::-webkit-scrollbar, ::-webkit-scrollbar-track, ::-webkit-scrollbar-thumb
display none
</style>
Smile and let everyone know that today you’re a lot stronger than you were yesterday.
用微笑告诉世人,今天的你比昨天更加强大。




















 367
367











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








