1.WireframeSketcher是一个Eclipse 插件,用于创建线框图,界面模型和UI原型。
项目正式开发前创建原型可以帮助用户和开发者理解系统,使用WireframeSketcher在Eclipse中创建能够更好的集成进入你的项目开发流程。
WireframeSketcher 如何工作?它提供了一个pre-drawn,text-driven 预制图,文本驱动的widgets,能够展现通用UI界面,你可以拖拽他们进入编辑器迅速画出你的界面。界面用XML存储。

2.
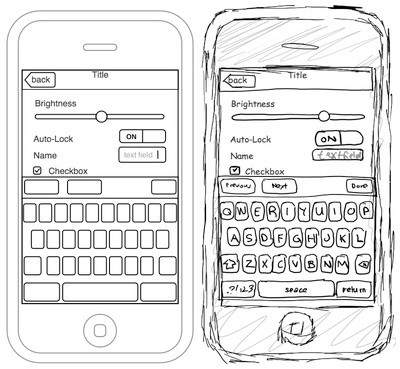
在iPhone Mockup里面你可以使用铅笔模式,也可以使用图表模式的编辑器。不管你选择什么,功能都是一样的,都可以很简单很方便的生成iPhone上的应用原型。你也可以分享给别人,就算你更改了设计,别人通过那个链接也一样可以看到。

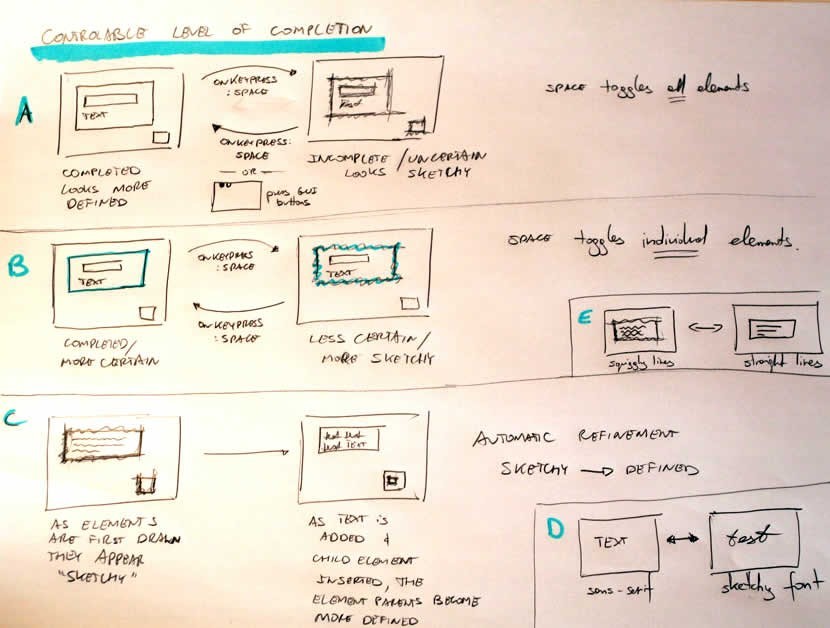
3.fluidIA是一个在线的但是可以下载的富用户界面原型设计工具。它基于面向对象的理念,可以让你快速完善。它设计的基本思想是团队中的任何成员,无论 是设计师还是工程师都可以自由的设计自己的原型。最近fluidIA的更新稍微慢了点,但是它仍是一个非常优秀的线框图工具。

4.linux下原型设计工具JustProto是一个在线的网站及桌面应用的原型设计工具,它能让你用高效的方式来处理重要的信息流,能让你的项目进程更加简单、快速和高效。
你能在JustProto上找到每个项目(任何规格)的详细说明,并可以立即处理项目中的功能改进、bug修复或评论信息。它能让项目中的所有人都对项目进展了如指掌,并让每个人在工作的同时也对项目提出自己的宝贵意见。
不管你是艺术家、项目经理、客户、网页工程师还是市场负责人,都能在这里找到你想要的东西。看来使用JustProto除了能做好原型设计外,还能很好的管理项目进度。
JustProto是一项收费应用,三种不同的方案收费分别为19美元/月、59美元/月、99美元/月,你可以按照自己的需求来选择合适的方案,并且不管哪种方案,都提供30天的免费试用期哦!

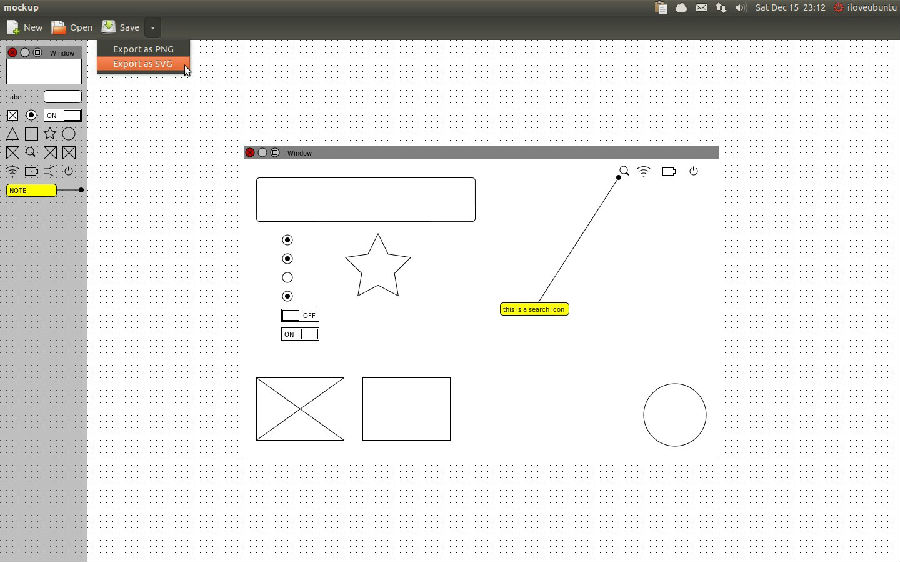
5.linux下的Mockup 是一款手绘风格的产品原型设计工具,在短短的几分钟内,用户可以创建一个模型。采用 Vala 语言开发。

应用程序使用从工具条中拖放对象到虚线带白色区。
ubuntu 用户安装,官方PPA(支持ubuntu Precise/Quantal/Raring)
sudo add-apt-repository ppa:mockup-team/releases
sudo apt-get update
sudo apt-get install mockup
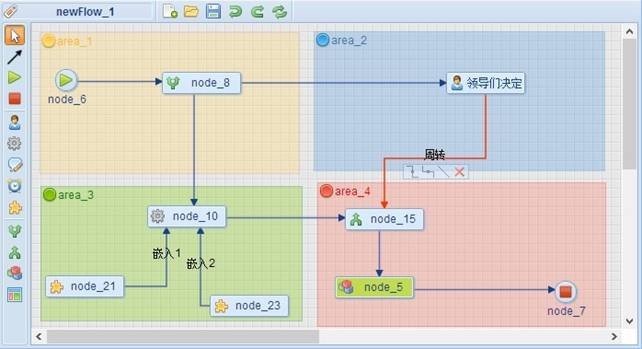
这是一个用来在浏览器上设计流程图的WEB UI组件,基于Jquery开发。可用来设计各种引擎的流程图、逻辑流图,数据流图,或者是设计某个系统中需要走流程的功能应用。用户体验经本人的不断改良后使得操作界面很容易上手,不仅二次开发人员可用,最终用户也能用。
特点:
跨浏览器,可兼容IE7--IE10, FireFox, Chrome, Opera等几大内核的浏览器,且不需要浏览器再加装任何控件。 (IE7-IE8时,使用VML;IE9以上,FF,OPERA,CHROME,SAFARI上使用SVG)
多系统兼容性、可移植性:由于只包括前台UI,因此二次开发者可很方便将本插件用在任何一种需要流程图的B/S系统应用上,流程图的详细实现逻辑完全交于后台程序开发者自己实现;对于后台,只要能返回/接收能被本插件解析的JSON格式数据即可.所以本插件可用于不同的服务器语言建立的后台上.
跨领域:流程图设计器不止用在电信领域,在其它需要IT进行技术支持的领域中都有重大作用.
以下从纯技术实现层面具体描述:
页面顶部栏、左边侧边栏均可自定义;
当左边的侧边栏设为不显示时,为只读状态,此时的视图区可当作是一个查看器而非编辑器。
侧边工具栏除了基本和一些流程节点按钮外,还自定义新的节点按钮,自定义节点都可以有自有的图标、类型名称,定义后在使用可可在工作区内增加这些自定义节点。
顶部栏可显示流程图数据组的标题,也可提供一些常用操作按钮。
顶部栏的按钮,除了撤销、重做按钮外,其余按钮均可自定义点击事件。
可画直线、折线;折线还可以左右/上下移动其中段。
具有区域划分功能,能让用户更直观地了解哪些节点及其相互间的转换,是属于何种自定义区域内的。
具有标注功能,用橙红色标注某个结点或者转换线,一般用在展示流程进度时。
能直接双击结点、连线、分组区域中的文字进行编辑
在对结点、连线、分组区域的各种编辑操作,如新增/删除/修改名称/重设样式或大小/移动/标注时,均可捕捉到事件,并触发自定义事件,如果自定义事件执行的方法返回FALSE,则会阻止操作。
具有操作事务序列控制功能,在工作区内的各种有效操作都能记录到一个栈中,然后可以进行撤销(undo())或重做(redo()),像典型的C/S软件一样。


























 306
306

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








