前言
我的开发环境是按照百度搜索到的结果来配置的,结果成功。
然后安装sass的时候,直接使用以下命令,来安装sass的时候,提示失败。
npm install node-sass --save-dev
npm install sass-loader --save-dev
然后根据百度到的结果,有说是版本太高,给了以下命令:
npm uninstall sass-loader(卸载当前版本)
npm install sass-loader@7.3.1 --save-dev (安装低版本)
依然失败。接着,看到提示,淘宝镜像有专门对应的sass安装命令,如下:
cnpm install node-sass@latest
依然失败。继续搜索:淘宝镜像安装sass
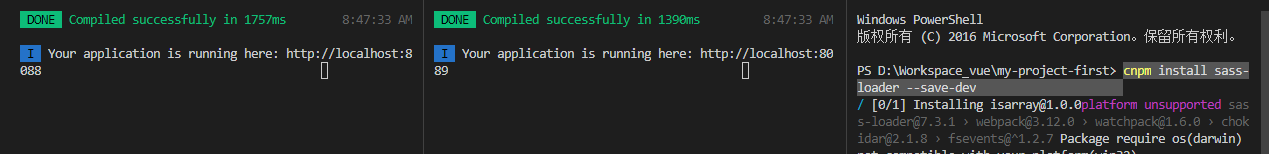
cnpm install sass-loader --save-dev

成功
其他问题
ERROR in Cannot find module ‘node-sass’(已解决)
cnpm install node-sass@latest























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








