前言
在之前用2.x的时候,已经写过一篇文章了:https://blog.csdn.net/s1441101265/article/details/109490412
现在在搭建vue3.x的项目,就准备把上面那块优化下。
但是直接通过import引用会报错的,这次搜了半天还是解决不了,最后在群里问了下,有人回答了
开始

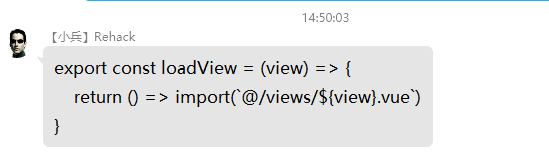
在群里面问了下,终于有人回答了,说是这样引用。
import helloWorld from './test/HelloWorld'
export const loadView = (view) => {
return () => import(`@/components/frame/${view}.vue`)
}
// 装载组件
export default function (Vue) {
Vue.component('HelloWorld', helloWorld)
Vue.component("frame-head", loadView("frame-head"))
}
尝试

还是会报错
解决
百度搜索:Invalid VNode type: undefined (undefined)
https://blog.csdn.net/aa760774653/article/details/112414623

第一篇文章打开,从上翻到下,看到了评论

看到他那也是vue3,抱着随便试试的形态,这样加了一下,然后就成功了
最终配置
// 引入插件
import { defineAsyncComponent } from 'vue'
// 装载组件
export default function (Vue) {
Vue.component("frame-head", defineAsyncComponent(() => import(`@/components/frame/frame-head`)))
Vue.component('HelloWorld', defineAsyncComponent(() => import(`@/components/test/HelloWorld`)))
}
比用vue2.x的时候更简洁了,另外觉得2.x应该也有这个工具:defineAsyncComponent






















 1254
1254











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








