2023.11.13 完成第九章 表单 的练习
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
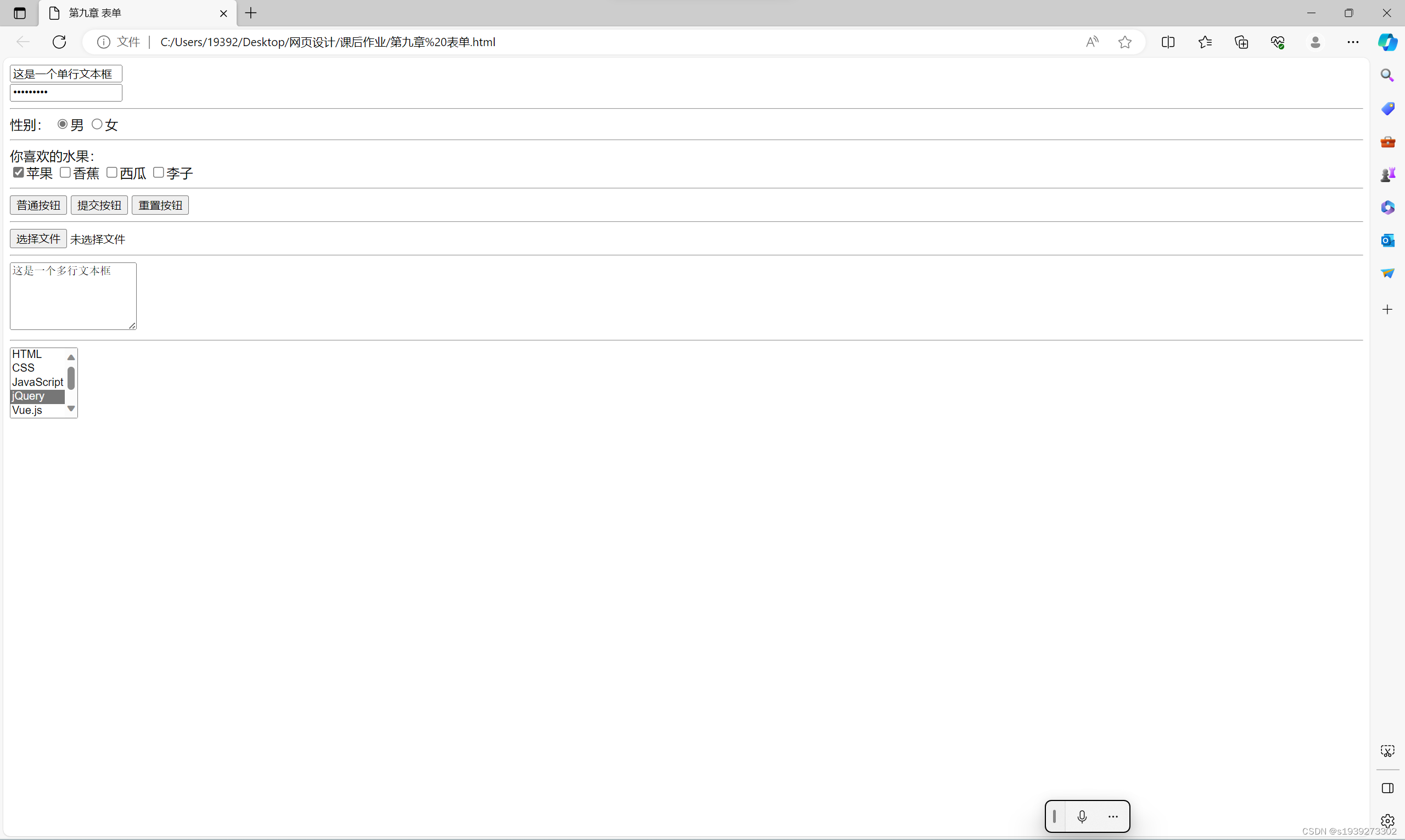
<title>第九章 表单</title>
</head>
<body>
<form name="myForm" method="post" target="_blank">
<div>
<input type="text" value="这是一个单行文本框" size="15" maxlength="10"/><br/>
<input type="password" value="这是一个密码文本框" size="15" maxlength="10"/><br/>
<hr>
性别:
<label><input type="radio" name="gender" value="男" checked />男</label>
<label><input type="radio" name="gender" value="女" />女</label>
<hr>
你喜欢的水果:<br/>
<input type="checkbox" name="fruit" value="苹果" checked/>苹果
<input type="checkbox" name="fruit" value="香蕉"/>香蕉
<input type="checkbox" name="fruit" value="西瓜"/>西瓜
<input type="checkbox" name="fruit" value="李子"/>李子
<hr>
<input type="button" value="普通按钮"/>
<input type="submit" value="提交按钮"/>
<input type="reset" value="重置按钮"/>
<hr>
<input type="file">
</div>
<div>
<hr>
<textarea rows="5" cols="20" value="取值">这是一个多行文本框</textarea><br/>
<hr>
<select multiple size="5">
<option value="HTML">HTML</option>
<option>CSS</option>
<option>JavaScript</option>
<option selected>jQuery</option>
<option>Vue.js</option>
<option>HTML5</option>
<option>CSS3</option>
</select>
</div>
</form>
</body>
</html>知识点:
- 表单标签与其标签属性:form标签、input标签、textarea标签、select标签、option标签。
- 单行文本框、密码文本框、单选框、复选框、按钮(普通按钮、提交按钮、重置按钮)、文件上传、多行文本框、下拉列表。
2023.11.13 完成第十章 框架 的练习
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
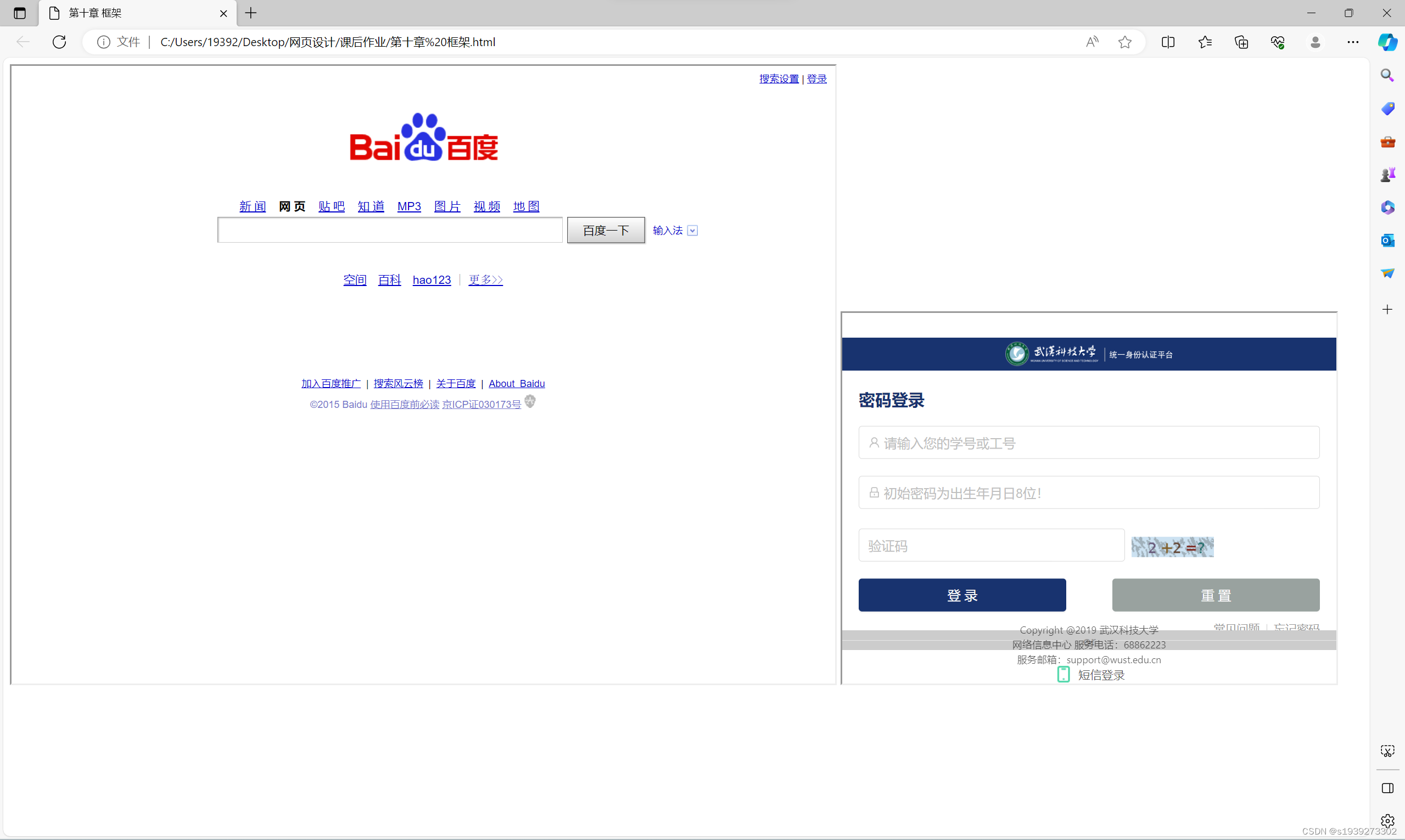
<title>第十章 框架</title>
</head>
<body>
<iframe src="https://www.baidu.com//" width="1000" height="750"></iframe>
<iframe src="https://auth.wust.edu.cn/lyuapServer/login?service=https%3A%2F%2Fportal.wust.edu.cn%2Fc%2Fportal%2Flogin%3Fredirect%3D%252F%26p_l_id%3D121585" width="600" height="450"></iframe>
</body>
</html>知识点:
-
iframe标签
2023.11.13 完成第十一章 css简介 的练习
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>第十一章 css简介</title>
<!--外部样式表-->
<link rel="stylesheet" type="text/css" href="../素材/css/index.css"/>
<!--内部样式表-->
<style type="text/css">
div{color:aquamarine;}
</style>
</head>
<body>
<div>这是一句话</div>
<!--行内样式表-->
<div style="color: brown;">这也是一句话</div>
</body>
</html> 
知识点:
- css简介
- css引入方式:外部样式表、内部样式表、行内样式表
2023.11.13 完成第十二章 css选择器 的练习
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>第十二章 css选择器</title>
<style type="text/css">
div{color: crimson;}
#lvye{color: blueviolet;}
.lv{color: blue;}
#father1 div{color: aqua;}
#father2 span{color: aquamarine;}
h3,p {color: chocolate;}
</style>
<body>
<!--元素选择器-->
<div>这是一句话</div>
<!--id选择器-->
<div id="lvye">这也是一句话</div>
<!--class选择器-->
<div class="lv">这还是一句话</div>
<!--后代选择器-->
<div id="father1">
<div>一句话a</div>
<div>一句话b</div>
</div>
<div id="father2">
<span>一句话c</span>
</div>
<!--群组选择器-->
<h3>这依旧是一句话a</h3>
<p>这依旧是一句话b</p>
</body>
</html>
知识点:
- id属性与class属性
- css选择器:元素选择器、id选择器、class选择器、后代选择器、群组选择器
2023.11.14 完成第十三章 字体样式 的练习
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>第十三章 字体样式</title>
<style type="text/css">
#div1{font-family: Arial;}
#div2{font-family:"Times New Roman";}
#div3{font-family:"微软雅黑";}
#p1{font-size: 10px;}
#p2{font-size: 20px;}
#p3{font-weight:normal;}
#p4{font-weight:bold;}
#p5{font-style: italic;}
#p6{color: gray;}
#p7{color: #3b2c37;}
</style>
</head>
<body>
<div id="div1">Arial</div>
<div id="div2">Times New Roman</div>
<div id="div3">微软雅黑</div>
<p id="p1">字体大小为10px</p>
<p id="p2">字体大小为20px</p>
<p id="p3">字体粗细为normal</p>
<p id="p4">字体粗细为bold</p>
<p id="p5">字体样式为italic</p>
<p id="p6">字体颜色为灰色</p>
<p id="p6">字体颜色为#3b2c37</p>
</body>
</html>
知识点:
-
字体类型
-
字体大小
-
字体粗细
-
字体风格
-
字体颜色
2023.11.14 完成第十四章 文本样式 的练习
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>第十四章 文本样式</title>
<style type="text/css">
p
{
font-size: 14px;
text-indent: 28px;
}
#p1{text-align: left;}
#p2{text-align: center;}
#p3{text-align: right;}
#p4{text-decoration: underline;}
#p5{text-decoration: line-through;}
#p6{text-decoration: overline;}
a{text-decoration: none;}
#p7{text-transform: uppercase;}
#p8{text-transform: lowercase;}
#p9{text-transform: capitalize;}
#p10{line-height: 20px;}
#p11{letter-spacing: 5px;}
#p12{word-spacing: 3px;}
</style>
</head>
<body>
<p>这句话现在有首行缩进了</p>
<p id="p1"><strong>左对齐</strong>:好好学习,天天向上.</p>
<p id="p2"><strong>居中对齐</strong>:好好学习,天天向上.</p>
<p id="p3"><strong>右对齐</strong>:好好学习,天天向上.</p>
<p id="p4">这是"下划线"效果</p>
<p id="p5">这是"删除线"效果</p>
<p id="p6">这是"顶划线"效果</p>
<a href="https://www.wust.edu.cn/" target="_blank">去除了超链接默认样式的下划线</a>
<p id="p7">rome wasn't built in a day</p>
<p id="p8">rome wasn't built in a day</p>
<p id="p9">rome wasn't built in a day</p>
<p id="p10">行高为20px</p>
<p id="p11">字间距为5px</p>
<p id="p12">词间距为3px.rome wasn't built in a day</p>
</body>
</html>
知识点:
-
首行缩进
-
水平对齐:左对齐、居中对齐、右对齐
-
文本修饰:下划线、删除线、顶划线、去除划线效果
-
大小写
-
行高
-
间距 :字间距、词间距
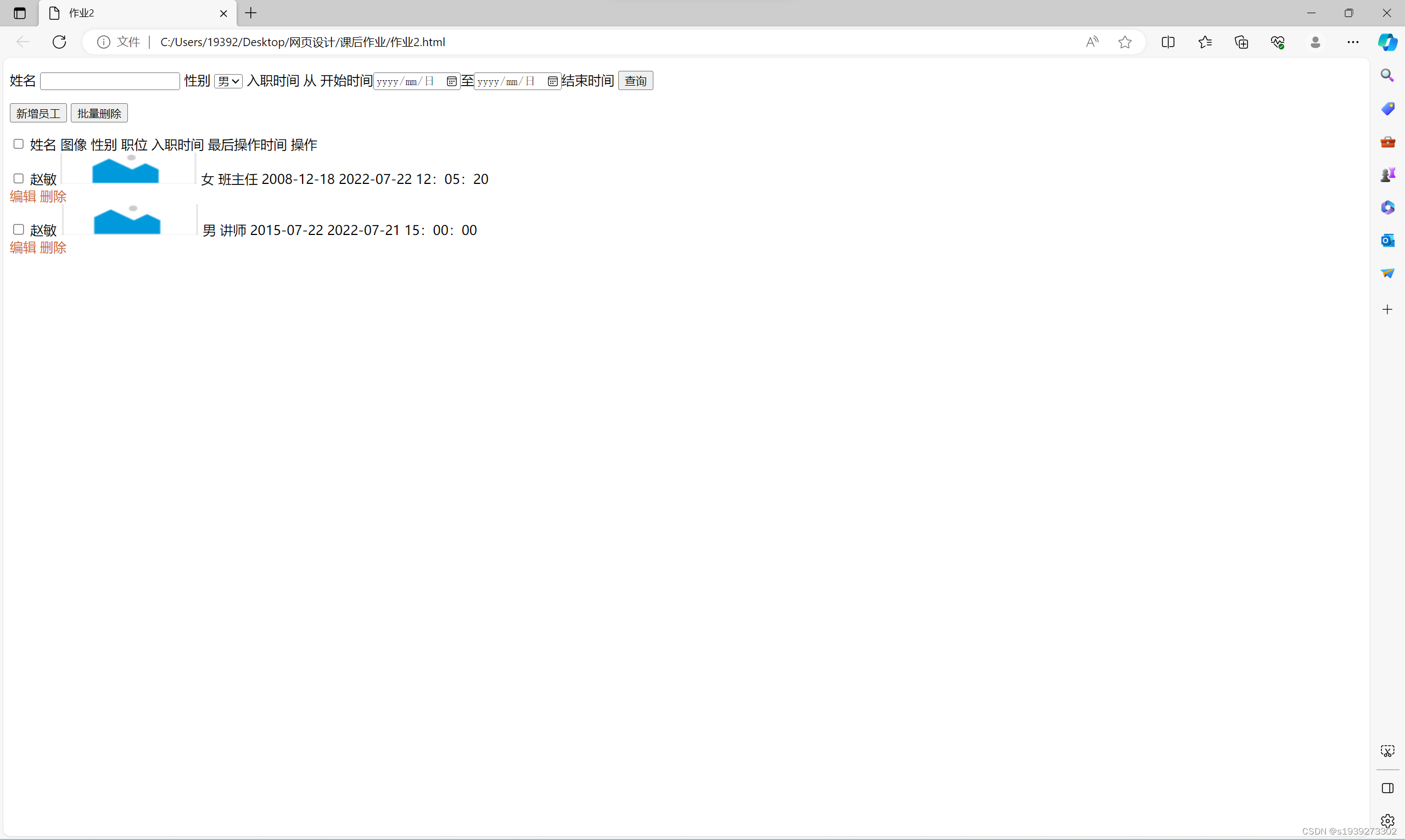
2023.11.14 作业2
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>作业2</title>
<style type="text/css">
.anniu{color: chocolate;}
</style>
</head>
<body>
<p> <tr>
<th>姓名 <input type="text"></th>
<th>性别
<select>
<option>男</option>
<option>女</option>
</select>
</th>
<th>入职时间 从 开始时间<input type="date">至<input type="date">结束时间</th>
<th><input type="button" value="查询"/></th>
</tr></p>
<p>
<input type="button" value="新增员工"/>
<input type="button" value="批量删除"/></p>
<tr>
<th><input type="checkbox" name="选择" value="选择"></th>
<th>姓名</th>
<th>图像</th>
<th>性别</th>
<th>职位</th>
<th>入职时间</th>
<th>最后操作时间</th>
<th>操作</th>
</tr><br>
<tr>
<th><input type="checkbox" name="选择" value="选择"></th>
<td>赵敏</td>
<td><img src="../素材/img/Snipaste_2023-11-14_16-58-07.png"></td>
<td>女</td>
<td>班主任</td>
<td>2008-12-18</td>
<td>2022-07-22 12:05:20</td>
<td> <div class="anniu">编辑 删除</div></td>
</tr>
<tr>
<th><input type="checkbox" name="选择" value="选择"></th>
<td>赵敏</td>
<td><img src="../素材/img/Snipaste_2023-11-14_17-06-59.png"></td>
<td>男</td>
<td>讲师</td>
<td>2015-07-22</td>
<td>2022-07-21 15:00:00</td>
<td> <div class="anniu">编辑 删除</div></td>
</tr>
</body>
</html>























 560
560











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








