创建一个CodePush 账号
在终端输入code-push register,会打开如下注册页面让你选择授权账号。

注册codepush
授权通过之后,CodePush会告诉你“access key”,复制此key到终端即可完成注册。

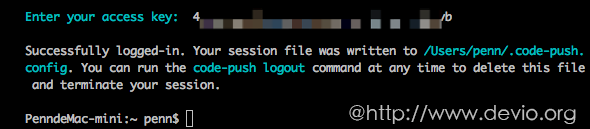
然后终端输入code-push login进行登陆,登陆成功后,你的session文件将会写在 /Users/你的用户名/.code-push.config。

登陆成功
PS.相关命令
code-push login登陆code-push loout注销code-push access-key ls列出登陆的tokencode-push access-key rm <accessKye>删除某个 access-key
在CodePush服务器注册app
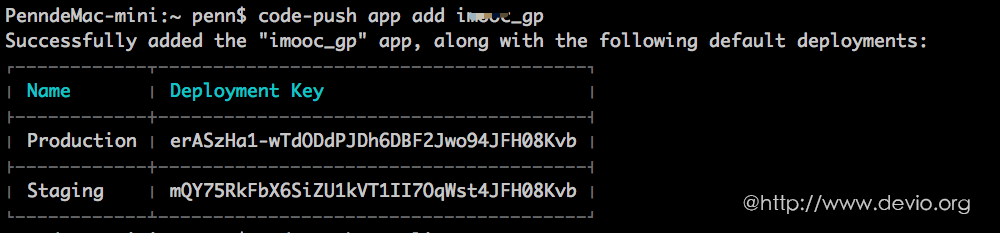
为了让CodePush服务器知道你的app,我们需要向它注册app: 在终端输入code-push app add <appName>即可完成注册。

code-push-add-app
注册完成之后会返回一套deployment key,该key在后面步骤中会用到。如果你的应用分为Android和iOS版,那么在向CodePush注册应用的时候需要注册两个App获取两套deployment key,如:
code-push app add xxxIOS ios react-native
│ Name │ Deployment Key │
├────────────┼──────────────────────────────────────────────────────────────────┤
│ Production │ 4JWrdgnWfa5-4c39-8402-71dfa487569dd7 │
├────────────┼──────────────────────────────────────────────────────────────────┤
│ Staging │ AnCd6bhBrzgxxx5-4c39-8402-71df5666d7 │
└────────────┴──────────────────────────────────────────────────────────────────┘
code-push app add xxxAndroid android react-native
Name │ Deployment Key │
├────────────┼──────────────────────────────────────────────────────────────────┤
│ Production │ IifjPD3lYHWPnWhm34sdfa4jjyr6srwevdfv9dd7 │
├────────────┼──────────────────────────────────────────────────────────────────┤
│ Staging │ r9LktI5yKY1vhgga5-4c39-8402-71dfa4879dd7
PS.相关命令
code-push app add在账号里面添加一个新的appcode-push app remove或者 rm 在账号里移除一个appcode-push app rename重命名一个存在appcode-push app list或则 ls 列出账号下面的所有appcode-push app transfer把app的所有权转移到另外一个账号- code-push app ls 查看已注册的应用
-
code-push deployment ls appName -k 查看应用key
-
code-push deployment h appName Production/Staging 查看每一次更新的安装指标
-
当你在指定的部署环境下测试更新时,例如
Staging,测试通过后,想把这个更新发布到正式生产环境Production中,则可以使用code-push promote MyAppAndroid Staging Production,这时可以修改一些元数据,例如--description、--targetBinaryVersion、--rollout等。 -
当你已经发布了一个更新,但是到有些情况下,比如
--des需要修改,--targetBinaryVersion写错了,比如我的8.6.0写成了8.6,然后在我发布8.6.1新版的时候就会拉取8.6的版本更新,这个时候就可以code-push patch MyAppAndroid Production --label v4 --targetBinaryVersion 8.6.1
React-native 安装code-push
npm install --save react-native-code-push
react-native link react-native-code-push
code-push release-react MyAppAndroid android --t 1.0.0 --dev false --d Production --des "更新测试" --m true

























 1060
1060

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








