前言:本次demo简单的实现vue项目中如何使用mixins(混淆),mixins的作用就是实现将多个组件或页面中共用的属性或方法抽取出来单独定义在mixins中,组件要使用mixins里边的属性或方法,只需要引入该mixins即可,当组件中同时声明了和mixins中同名的属性或方法,组件里边的属性或方法优先级高于mixins;当某个组件或页面引用了mixins里边的属性或方法,并且进行了一些修改操作,这些操作只对当前组件本身有效,不会影响其他组件。
准备工作:
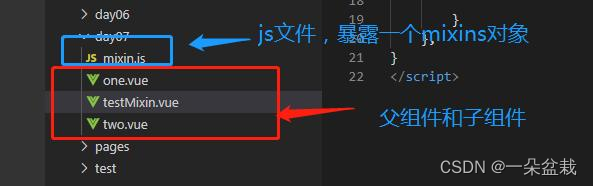
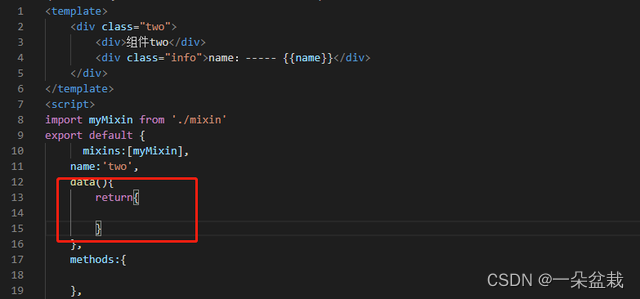
1.创建相关组件和用于暴露一个mixins(混淆对象)的js文件:

2.将公共的属性定义在mixins对象中:

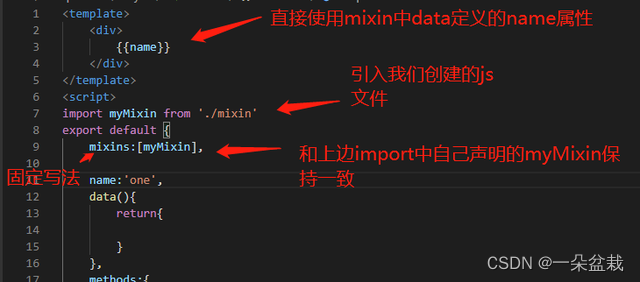
在子组件one和子组件two中都引入该mixin.js文件(下图以one组件为例):

当在需要用到name属性的组件中引用了mixin文件时,组件可以用上mixin文件中的name属性:

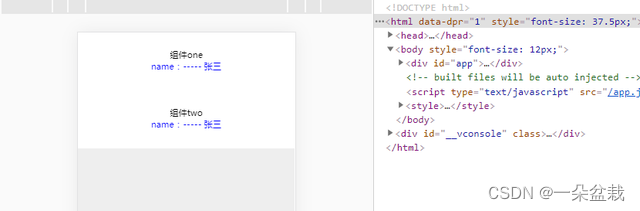
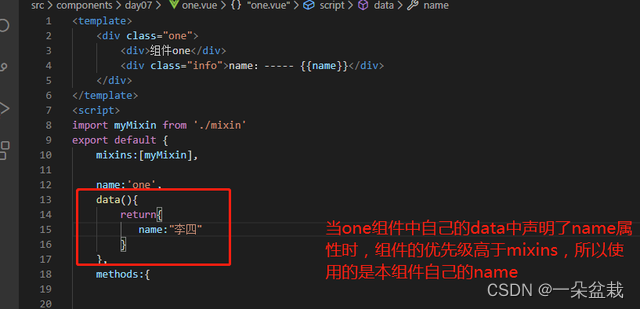
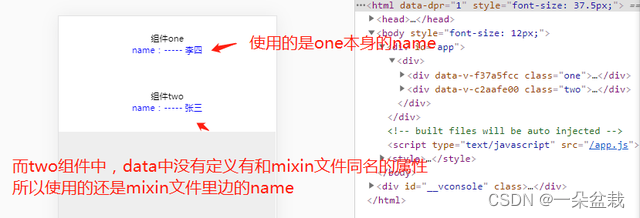
当组件中也声明有相同的属性时,渲染的是自身组件的值,比如在one组件中同时也声明了name属性,而two组件中还是没有声明任何属性时:



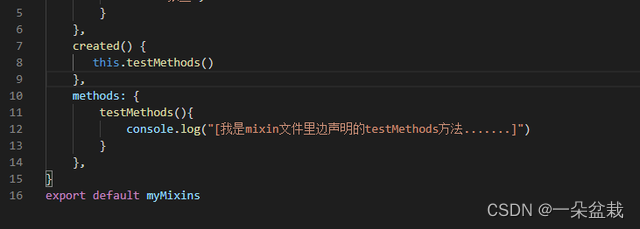
3.将公共的方法定义在mixin.js文件中:

假如one组件和two组件都会使用到上边的testMethods方法,此时,我们不用在one组件和two组件分别进行声明该方法和调用该方法操作了,只需要引入该mixin.js文件即可(以one为例,如下图):

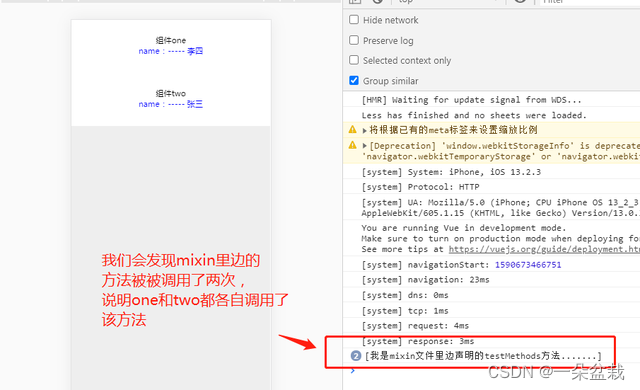
我们可以看到,mixin.js文件中的方法被调用了两次,因为被one和two各自调用了一次:

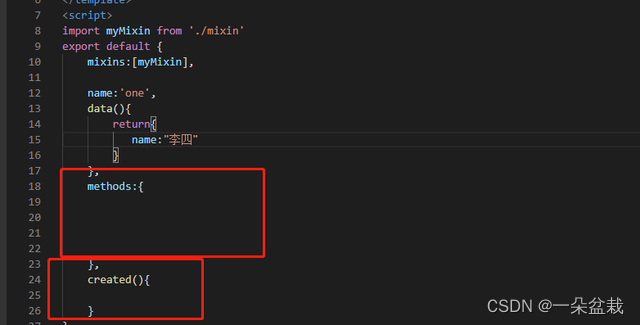
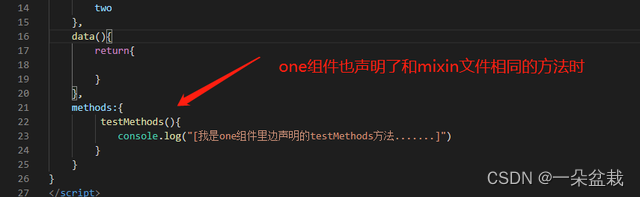
当我在one组件中也声明testMethods方法时:

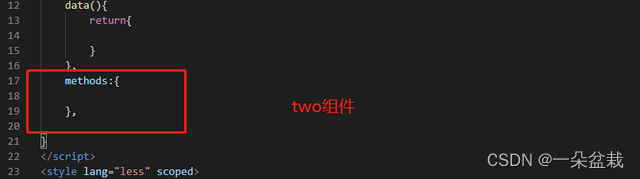
two组件什么都不声明:

页面:

总结:
- 在开发中,我们可以单独创建一个js文件,在该文件中声明一个mixins对象,然后将组件或页面共用的属性或方法定义在mixins里边,并暴露出去,在需要使用到的组件中引入该js文件即可;
- 当组件中定义了相同的属性或方法时,组件里边声明的属性或方法优先级高于mixins;
- 虽然mixins中的属性或方法可以被多个组件或页面共用,但是在某个组件或页面中修改相关属性或方法时,不会对其他组件或页面造成影响。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








