在CSS中,会根据选择器的特殊性来决定所定义的样式规则的次序,具有更特殊选择器的规则优先于具有一般选择器的规则,如果两个规则的特殊性相同,那么后定义的规则优先。
我们把特殊性分为4个等级,每个等级代表一类选择器,每个等级的值为其所代表的选择器的个数乘以这一等级的权值,最后把所有等级的值相加得出选择器的特殊值。
4个等级定义如下
- 第一等:代表内联样式,如: style=””,权值为1000。
- 第二等:代表ID选择器,如:#content,权值为100。
- 第三等:代表类,伪类和属性选择器,如.content,权值为10。
- 第四等:代表类型选择器和伪元素选择器,如div p,权值为1。
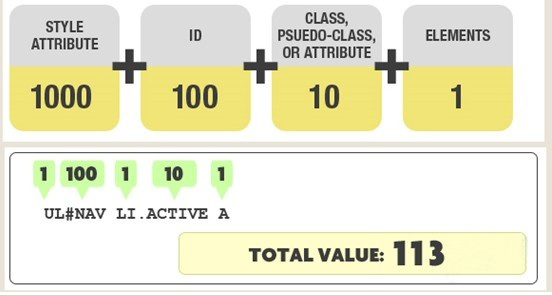
例如上图为例,
其中#NAV为二等选择器,
.ACTIVE为三等选择器,
UL、LI和A为四等选择器。
则整个选择器表达式的特殊性的值为1*100+1*10+3*1=113
举一个具体的例子
以下是CSS代码:
#content div #main-content h2{
color:red;
}
#content #main-content>h2{
color:blue;
}
body #content div[id="main-content"] h2{
color:green;
}
#main-content div.paragraph h2{
color:orange;
}
#main-content [class="paragraph"] h2{
color:yellow;
}
div#main-content div.paragraph h2.first{
color:pink;
}以下是HTML代码:
<div id="content">
<div id="main-content">
<h2>CSS简介</h2>
<p>层叠样式表</p>
<div class="paragraph">
<h2 class="first">使用CSS布局优点</h2>
<p>1、表现和内容相分离2、提高页面浏览速度3、易于排版维护4、复合w3c标准</p>
</div>
</div>
</div>对比答案
- 第一个特殊性的值=2*100+2*1=202
- 第二个特殊性的值=2*100+1=201
- 第三个特殊性的值=1*100+1*10+3*1=113
- 第四个特殊性的值=1*100+1*10+2*1=112
- 第五个特殊性的值=1*100+1*10+1*1=111
- 第六个特殊性的值=1*100+2*10+3*1=123
结语
第一个样式规则以其202的高分一举夺得了本次样式选择器特殊性大赛的冠军,后面一些规则虽然看起来好像更复杂,但特殊性并不是拼谁的选择器表达式写得更长,ID选择器才是王道!























 358
358











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








