如果你是学生,你还在你的 windows 电脑上为各种环境配置头疼的时候,你应该了解一下 Remote Development。
如果你喜欢 linux 的开发环境和舒适的 shell,但却不舍得抛弃 windows/macos 图形界面给你带来的用户体验和一些软件的兼容(QQ, 微信), 那么 Remote Development 是你最好的选择。
如果你还在纠结更换电脑需要重新配置本地环境,装 python,装 jre,装 node... Remote Development 将一举解决此问题,将开发环境和本地解耦。
如果你的开发需要更好的网络,更强的性能,想着提升本地机器性能的同时,你也要思考下,是否可以利用服务器的网络和性能,来进行 Remote Development。
这篇文章,小岱将带你从零开始,购买云服务器,配置 ssh,安装相关 VSCode 插件,实现远程开发。
购买/配置自己的云服务器
由于本文主要面向学生群体, 将假设读者具有学生身份,或者不满二十五岁。
我们进入购买云服务器的链接:
https://cloud.tencent.com/act/campus

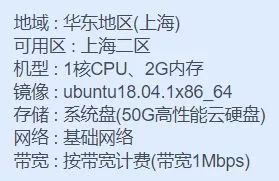
看到页面中的服务器,一个月十块,可以说是相当便宜了,点击购买,然后选择系统镜像,CentOS 和 Ubuntu 选一个,小岱比较喜欢 Ubuntu,选择 Ubuntu 即可,最后的配置如下:

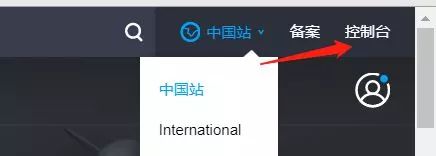
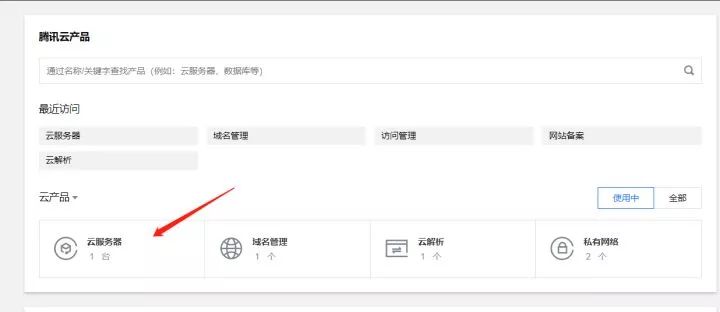
随后进入控制台,查看你的服务器:



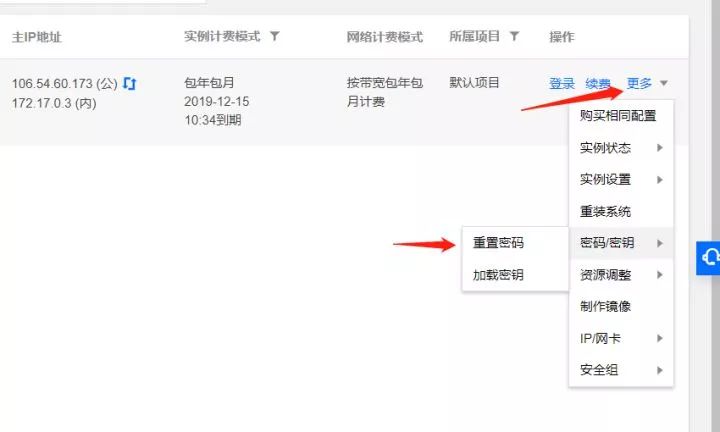
然后对服务器进行密码重设,设置成我们自己的密码:

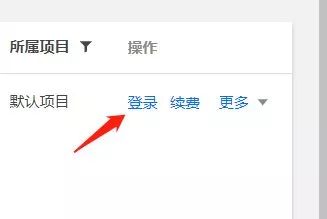
完成密码重设后,服务器会重启,但是速度很快,大概几秒钟就重启完毕,然后点击登录:


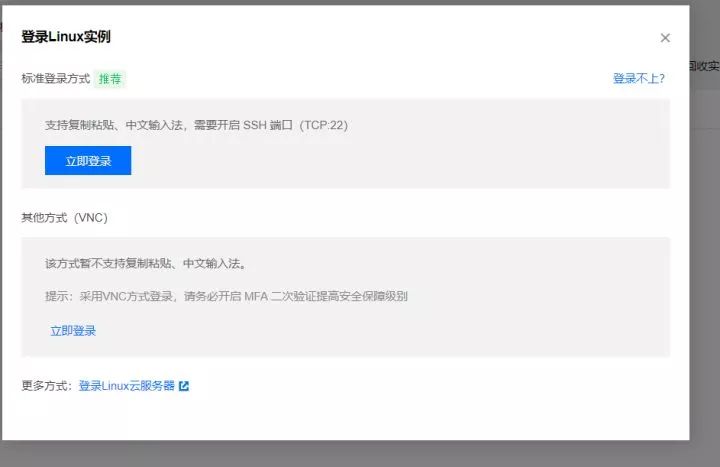
点击立即登录(我们的默认用户名就是 ubuntu,我们暂且就用默认的,不改了):

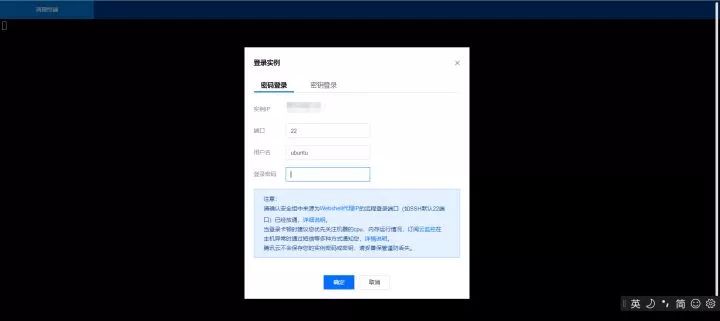
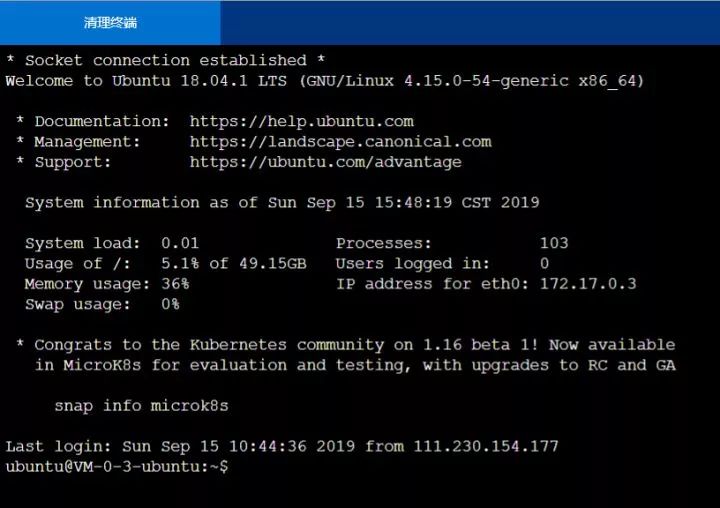
输入我们刚才设置的密码,然后进入服务器终端:

欢迎你,进入了你的服务器~
配置 VS Code
VSCode 的配置很简单,只需要打开 VSCode,在插件市场中搜索 remote development:

然后安装即可,注意这是一个 Extension Pack,是几个扩展打包在一起的,它包含了 Remote-WSL,Remote-SSH,Remote-Container,我们使用的其实是 Remote-SSH 插件。
安装 SSH Client:
先在本地安装 SSH Client,只需打开(注意,就是本地,不是在服务器) powershell(管理员身份运行),一个命令解决:
# 输入命令
Get-WindowsCapability -Online | ? Name -like 'OpenSSH*'
# 你应该会看到这个结果:
Name : OpenSSH.Client~~~~0.0.1.0
State : NotPresent
Name : OpenSSH.Server~~~~0.0.1.0
State : NotPresent然后再来一个命令,正式安装:
# 安装 Client
Add-WindowsCapability -Online -Name OpenSSH.Client~~~~0.0.1.0
# 返回如下结果,说明安装成功:
Path :
Online : True
RestartNeeded : False配置 SSH key:
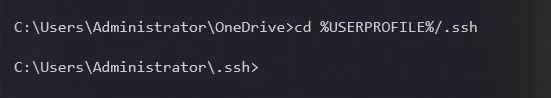
打开 command prompt,输入命令 cd %USERPROFILE%/.ssh:

然后看一下这个文件夹里的东西:

你的文件夹很可能是空的,没关系,因为我已经配置过了 ?。
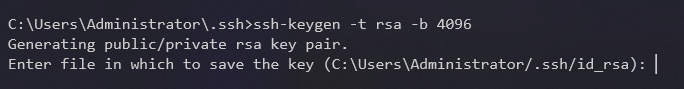
配置方法:输入命令 ssh-keygen -t rsa -b 4096

输入 id_rsa ,然后会提示你设置密码, 和刚才服务器的密码设置成相同的就行, 不然容易忘。
随后,你的文件夹里应该就有前面的 id_rsa 和id_rsa.pub 这两个文件了,但是还缺一个 known_hosts。
然后继续输入如下命令:
SET REMOTEHOST=your-user-name-on-host@host-fqdn-or-ip-goes-here
scp %USERPROFILE%\.ssh\id_rsa.pub %REMOTEHOST%:~/tmp.pub
ssh %REMOTEHOST% "mkdir -p ~/.ssh && chmod 700 ~/.ssh && cat ~/tmp.pub >> ~/.ssh/authorized_keys && chmod 600 ~/.ssh/authorized_keys && rm -f ~/tmp.pub"第一个命令是设置环境变量,事实上在 cmd 中,设置环境变量只是一个命令的事。
REMOTEHOST 后面的和刚才的一样,也是 用户名 @ 主机IP 。后面两个命令是把你本地生成的 pub 文件拷贝到你的远程服务器去。
配置完毕~~~~
开始享受远程开发
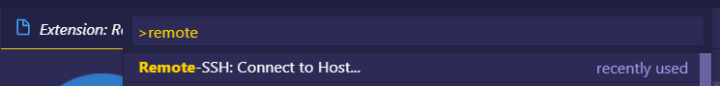
打开你的 VSCode,按 ctrl + shift + p, 弹出命令搜索框,搜索 remote:

选择该命令,和我们的远程服务器建立连接:

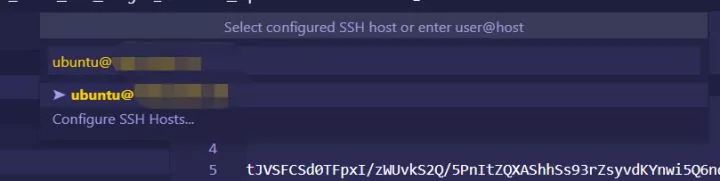
在弹出的搜索框里输入我们的 用户名@ 主机ip,然后就会发现 VSCode 打开了一个新窗口:
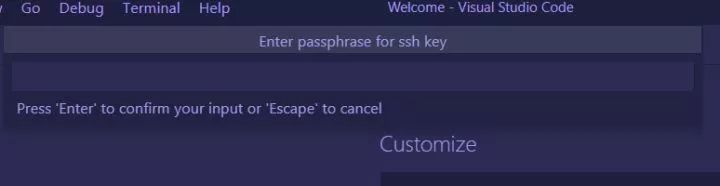
这个窗口会提示你输密码:

只需输入我们刚才配置 ssh key 的时候输入的密码即可。

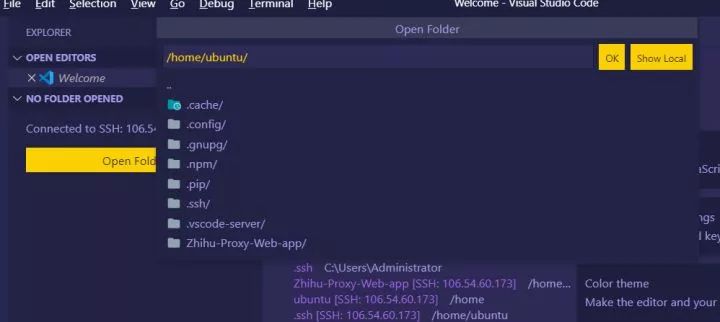
点击open folder,就会看到我们服务器的文件,然后我们进入其中的文件夹 Zhihu-Proxy-Web-app, 这是我用 nodejs 写的一个Web demo。
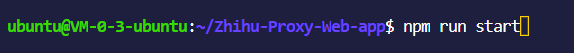
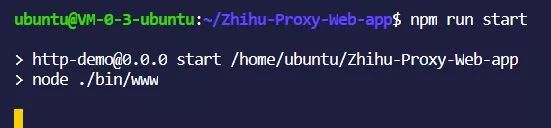
按 ctrl +` 弹出终端, 迅速通过 apt-get 工具安装开发环境,然后运行我们的 demo web 服务:

可以看到用户名和主机名都是我们的远程服务器, npm install 的速度也是非常的快, 毕竟服务器的网络是我们终端 PC 不能比的。

应用在 3000 端口运行,我们试着在本地浏览器里访问一下:
http://106.54.60.173:3000/

一切正常!(这个 demo 的数据是通过和知乎后端 api 交互获取的,不是简单的静态页面)。
下面简单总结一下远程开发的好处:
开发环境与本地解耦,更换电脑不影响开发。
服务器的网络的速度和稳定性往往优于你的 PC,npm install,git clone 等命令会节省你非常多的时间。
对外服务的应用可以直接通过公网快速访问,方便分享和协作。
本地的计算压力,内存压力小,即便是配置较低的电脑,也能胜任。
保留了 VSCode 桌面端的完美体验的同时,还可以享受 linux 环境带来的便捷开发环境体验。
保证开发环境和部署环境相同,开发和部署无缝衔接。
方便协作,一个团队可以共享一个服务器,共同对一个服务器进行开发/测试。
如果你还是学生,当你在学习操作系统等课程的时候,这个工具,简直就是降维打击,可以节省你无限的时间。





















 2088
2088

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








