以前写过ASP.NET Core 2.x的REST API文章,今年再更新一下到3.0版本。
预备知识:ASP.NET Core 和 C#
工具:Visual Studio 2019最新版(VSCode、VS for Mac,Rider等也凑合),POSTMAN
Web API
Web API通常是指“使用HTTP协议并通过网络调用的API”,由于它使用了HTTP协议,所以需要通过URI信息来指定端点。
API是Application Programming Interface的缩写,是软件的外部接口。也就是说,针对某个软件,人们可以知道它的外部功能,但并不知道(也不需要知道)它的内部运作细节,为了从外部调用某些功能,需要指定软件的调用规范等信息,这样的规范就是API。
所以Web API就是一个Web系统,通过访问URI可以与其进行信息交互。
大多数的 Web API 并不是 RESTful API
REST一词是在2000年首次出现的,它是由Roy Fielding博士在《架构风格以及基于网路的软件架构设计》这篇论文中提到的。他为REST风格的API制定了一套约束规范或者叫架构风格。
所以准确的说,只有符合了Roy Fielding架构风格的Web API才能称作是RESTful API。但是在实际开发中,有时候也有不完全符合Roy Fielding架构风格的情形出现,针对这点我将会在稍后的文章中介绍。
MVC模式与RESTful API
本系列文章中我将使用ASP.NET Core 3.0 MVC 来构建 RESTful API。
MVC(Model-View-Controller)我认为是一种主要用来构建UI的架构模式。对于MVC模式其实有很多种解释存在,但是无论那种解释,它们都会强调松耦合和关注点分离(separation of concerns)。
也是由于这两点的存在,程序的可测试性会大大提高,程序各部分的可复用性也很高。
更多关于MVC的介绍,可以看一下微软的官方文档:https://docs.microsoft.com/zh-cn/aspnet/core/mvc/overview?view=aspnetcore-3.0
注意:MVC不是一个完整的应用程序架构,我认为它主要是用在展示层。所以实现UI就是MVC的一部分工作。
如何把MVC映射到API
我认为API同样可以看作是UI,它就是为API消费者所提供的UI。
让我们把MVC的三部分分别对应到API:
Model,它负责处理程序数据的逻辑。这里的Model可以包含在当前级别获取从存储获取数据的逻辑。但是有一些Model不包含任何逻辑,例如API所使用的DTO(Data transfer objects),这类的Model会被串行化到响应的body里面。
View,它是程序里负责展示数据的那部分。在构建API的时候,View就是数据或资源的展示。现在通常使用JSON格式。
Controller,它负责View和Model之间的交互。包括处理用户输入,用API的术语来讲,和API交互的“用户”就是指API的消费者,这类用户通常是另一个程序,例如Angular的SPA程序。
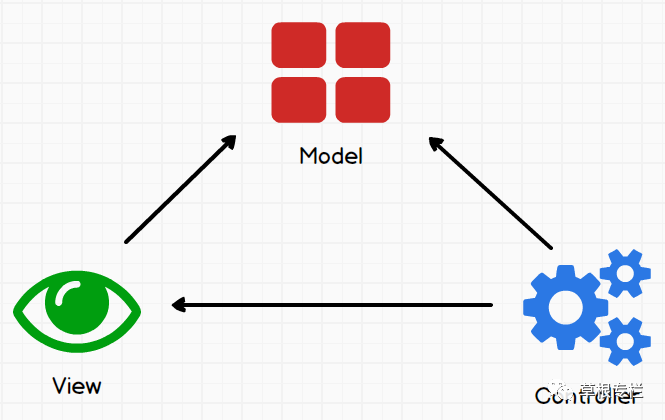
下面看看MVC这三部分的依赖关系:

Controller和View依赖于Model,Controller依赖于View,这也是分离的一个好处。
换句话说,Controller会选取适当的View来展现给用户,并一同把用户请求的Model数据带回去。
当API消费者发出请求的时候,在Controller上面的Action将会被触发,Controller会把接收到的输入数据发送给负责业务处理逻辑或数据访问逻辑的那部分程序。然后Controller会把Model返回给View,这里的View就是资源的展示(通常是JSON格式)。
接下来我们就是用这套概念和ASP.NET Core 3.0 来创建RESTful API。
但是请注意,通过ASP.NET Core MVC或API模板建立出来的新项目,我们并不会直接得到RESTful(REST架构风格)的API。我们必须在这个基础上,自己构建RESTful的API,因为之前已经提到了,标准的RESTful API有很多约束和规范。
创建ASP.NET Core 3.0 Web API项目
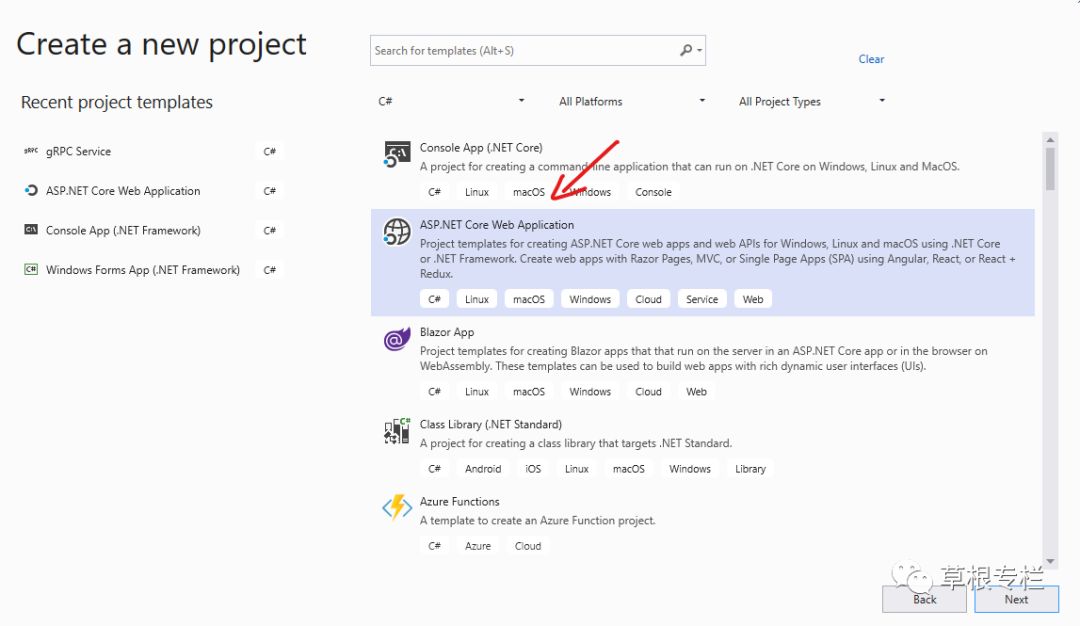
打开VS2019,选择项目模板ASP.NET Core Web Application:

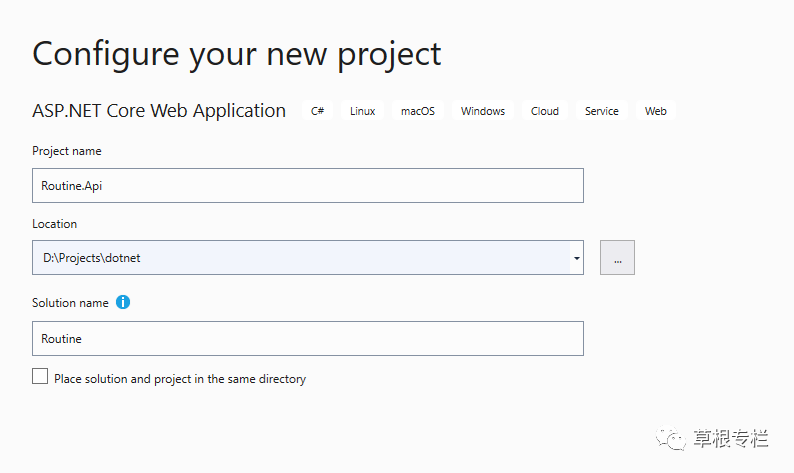
然后为项目和解决方案起名字,并选择所在目录:

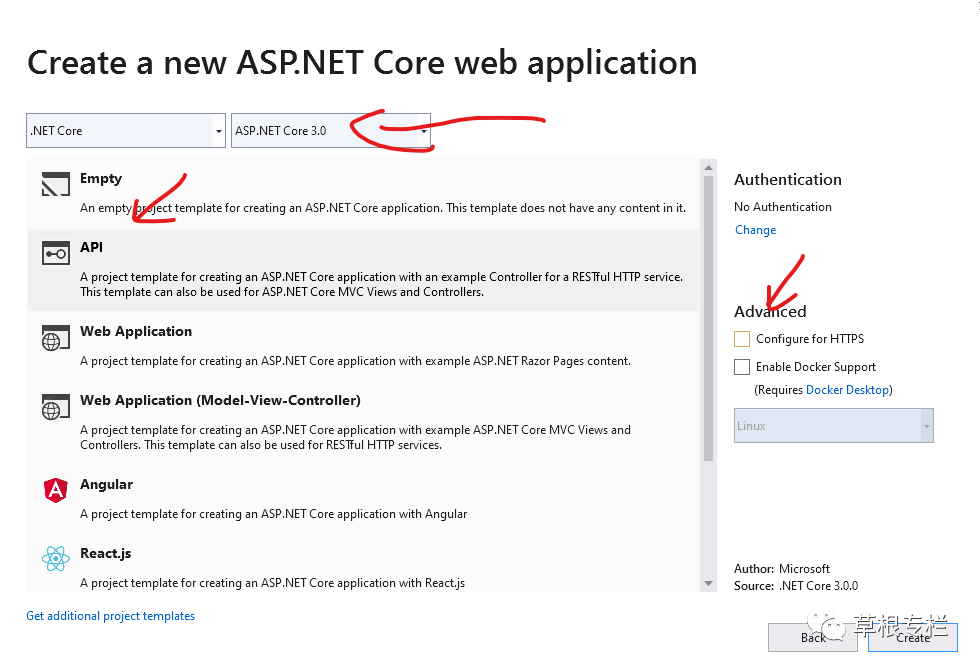
然后选择ASP.NET Core的项目模板:

首先要选择ASP.NET Core 3.0。
这里我选择了API这个模板。在以前,我通常会选择Empty模板,因为其它模板通常包含很多我不需要的东西,但是ASP.NET Core 3.0的API模板还是比较干净的,可以接受。
最后,由于本课程中不需要使用HTTPS和Docker,所以把这两个东西都勾掉。
解剖 ASP.NET Core 3.0 API 模板项目
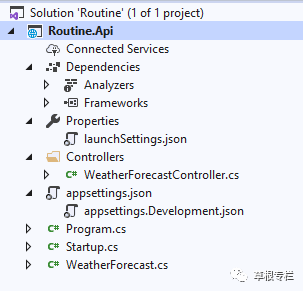
点击Create,项目就建立好了:

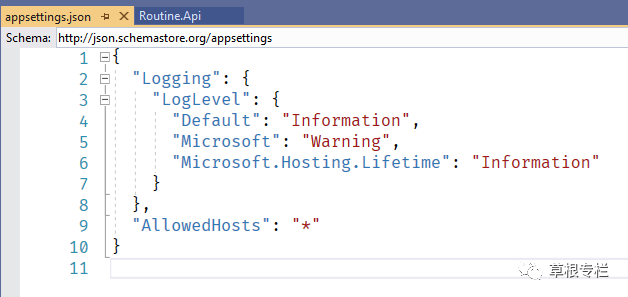
先看看 appsettings.json:

里面只有默认的Log配置以及允许的Hosts。
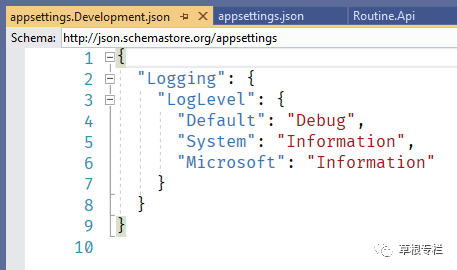
而appsettings.Development.json里面:

也只有关于Log的默认配置。
注意:您需要知道appsettings.json 和 appsettings.Development.json之间的关系,关于这点可以看我ASP.NET Core 3.0的入门视频教程,但是更简单的办法是看一下官方文档:在ASP.NET Core中使用多个环境。
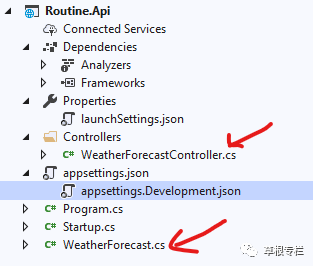
项目模板里还有两个类我们不需要,所以把它删掉,分别是WeatherForecastController和WeatherForecast:

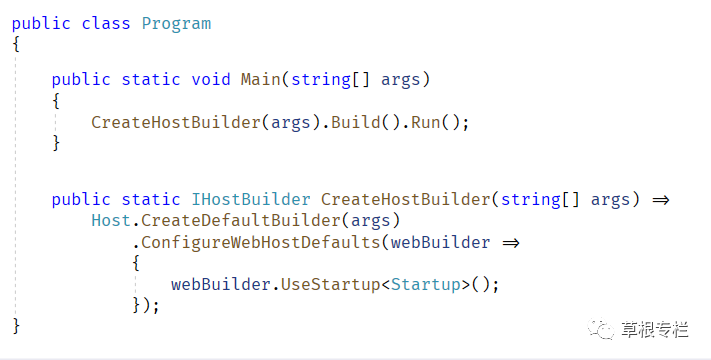
Program.cs:

这里其实就是整个程序的入口,Main方法负责配置和运行整个Web程序。
由于这是一个Web项目,所以我们还需要一个宿主(Host),这个宿主就是由下面的CreateHostBuilder方法来负责创建的。该方法首先会创建出一个实现了IHostBuilder接口的类(HostBuilder)的实例,然后调用它的Build方法来创建宿主(类型为Host,实现了IHost接口),最后调用宿主上面的Run方法来运行程序。
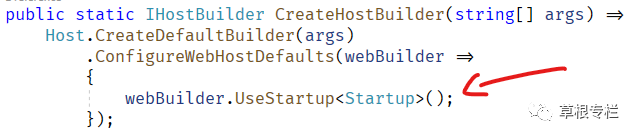
我们暂时不修改这里面的代码,所以一切都会按照项目模板默认的配置进行,注意到下面的方法里我们使用到了Startup这个类:

所以我们来看看Startup类。
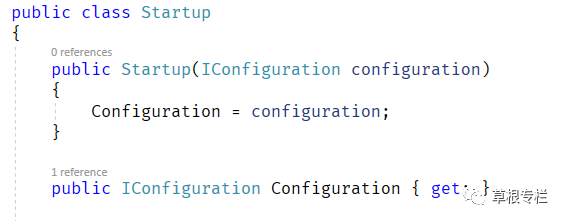
Startup.cs
在这个类的构造函数里:

我们看到IConfiguration被注入了,这样就允许我们使用配置信息了,例如appsettings.json里面的配置信息。
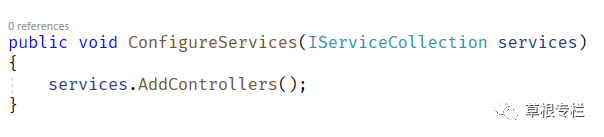
下面有一个ConfigureServices方法:

这个方法负责向服务容器里面注册服务,已注册的服务可以通过依赖注入的方式在整个应用程序的其它地方进行使用。这里的服务是一个比较广义的概念,它就是一个在整个程序中做一些通用性操作的组件。
这里面只有一句话:

在3.0之前的版本里,这里面应该写的是services.AddMvc();,实际上在ASP.NET Core 3.0里面这样写也是可以的。但是AddMvc()里面不仅仅包含用于构建API的服务,还包含很多其它服务,例如构建View视图和TagHelper相关的服务等。而AddControllers()方法只包含用于构建API的那些服务,例如Controller的支持、Model绑定、Data Annotation和格式化器等等。
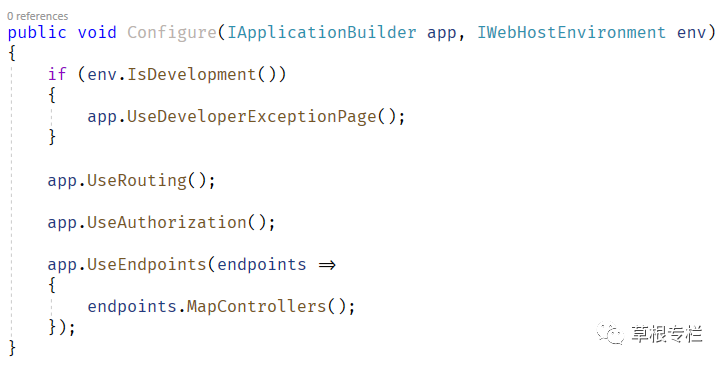
最下面还有一个Configure方法:

这个方法使用到了在ConfigureServices方法里面注册和配置的服务,所以这个方法是在ConfigureServices方法之后被调用的。
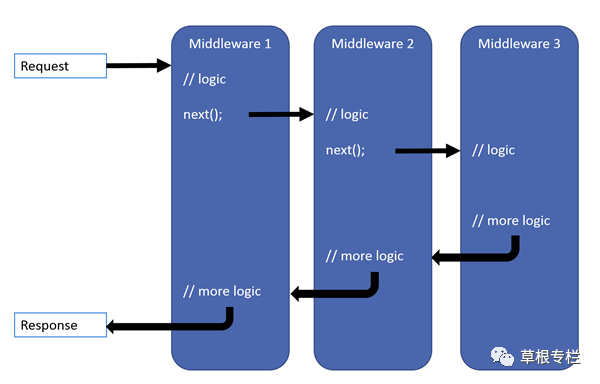
Configure方法是用来指定ASP.NET Core Web程序是如何响应每一个HTTP请求的。换句话说,也就是我们在这里配置请求的管道,配置的方法就是在这里添加很多中间件(Configure方法里面每一个app.UseXxx就是添加一个中间件,可以查看中间件的官方文档来了解更多)。
在开发环境的时候,如果有异常发生,那么会展示出一个异常页面:

app.UseAuthorization(),它会为整个Web程序添加授权的能力。当你需要考虑API安全性的时候,这点就很重要了。通常授权配置是在ConfigureServices方法里完成的,而我现在没有对授权进行配置,但是app.UseAuthorization()仍然会允许API可以被匿名的访问。
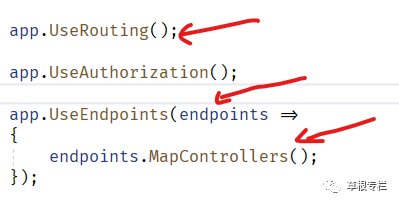
其它这几句话:

这几句话都是用来指定如何把HTTP请求分配到特定的Controller Action上面的。也就是说这是关于路由的。
很重要的一点就是:每一个请求会按照代码的顺序穿越所有在这里添加的中间件。但是每一个中间件都有可能将请求短路,这样的话请求就不会进入下一个中间件了,而会按照原路返回。

所以,添加中间件的顺序非常重要。如果你把授权中间件放在了Controller的后边,那么即使需要授权,那么请求也会先到达Controller并执行里面的代码,这样的话授权就没有意义了。
修改项目启动配置
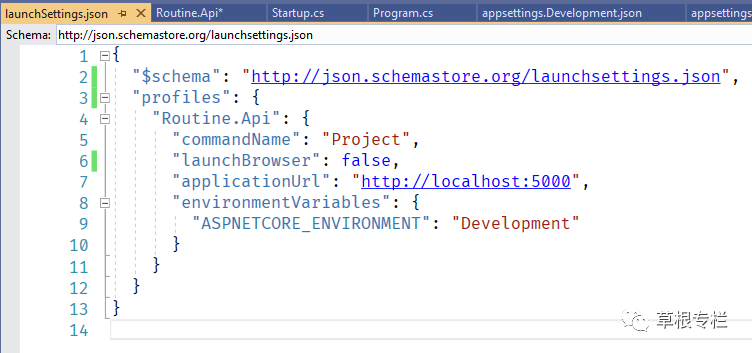
我喜欢使用控制台启动Web程序,这样可以很直观的看到Log信息。为达到这个目的,可以修改launchSettings.json文件:

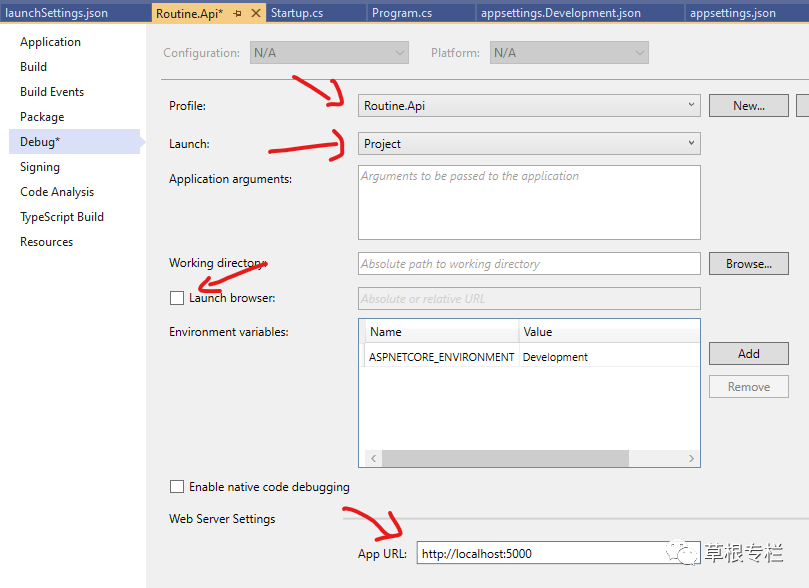
修改后,在项目的Debug属性里也有体现:

由于我主要是使用POSTMAN来调用API,所以我不需要Launch Browser(启动浏览器)。
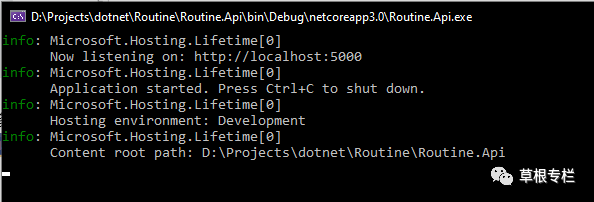
运行程序

可以看到程序可以正常运行,并且在控制台上有日志的输出。





















 1749
1749











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








