BeetleX.WebFamily在2.4.8版本中集文件管理功能,通过这一功能可以不写任何代码的情况即可集成文件和图片的上传管理功能。接下来详细介绍下如何引入这一功能组件。
文件管理功能是基于Vue和Element,所以只有在BeetleX.WebFamily中使用Vue和Element模板才能集成这一功能。通过以下代码来启动BeetleX.WebFamily服务应用。
class Program
{
static void Main(string[] args)
{
WebHost host = new WebHost();
WebHost.HomeModel = "webfamily-files";
host.Setting(o =>
{
o.SetDebug();
o.Port = 80;
o.LogLevel = EventArgs.LogType.Info;
o.LogToConsole = true;
})
.UseFileManager(o =>
{
o.MaxSize = 1024 * 1024 * 1024;
})
.UseElement(PageStyle.Element)
.Initialize((http, vue, resoure) =>
{
vue.Debug();
}).Run();
}
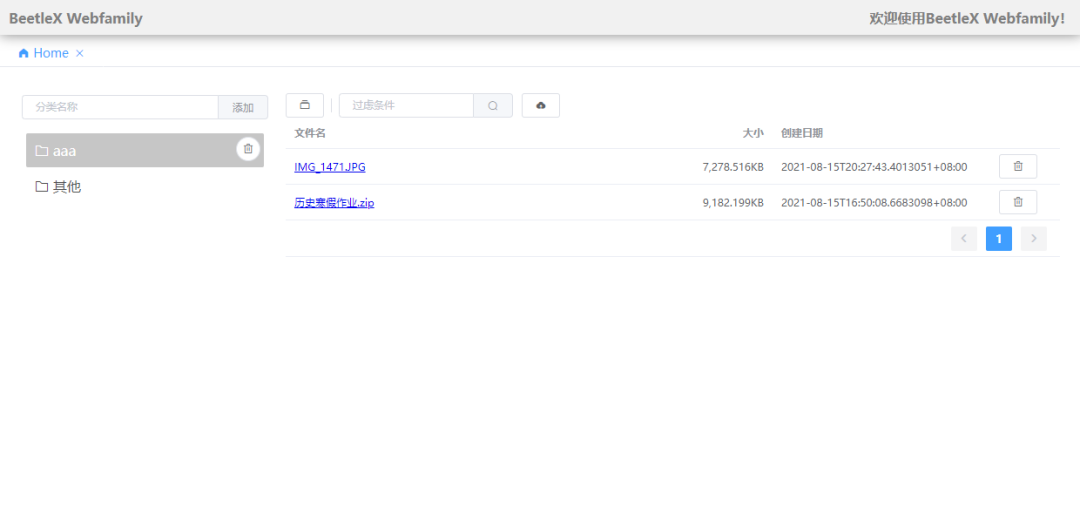
}以上代码把文件管理组件设置为主页面,启动后直接可以通过浏览器进行访问.


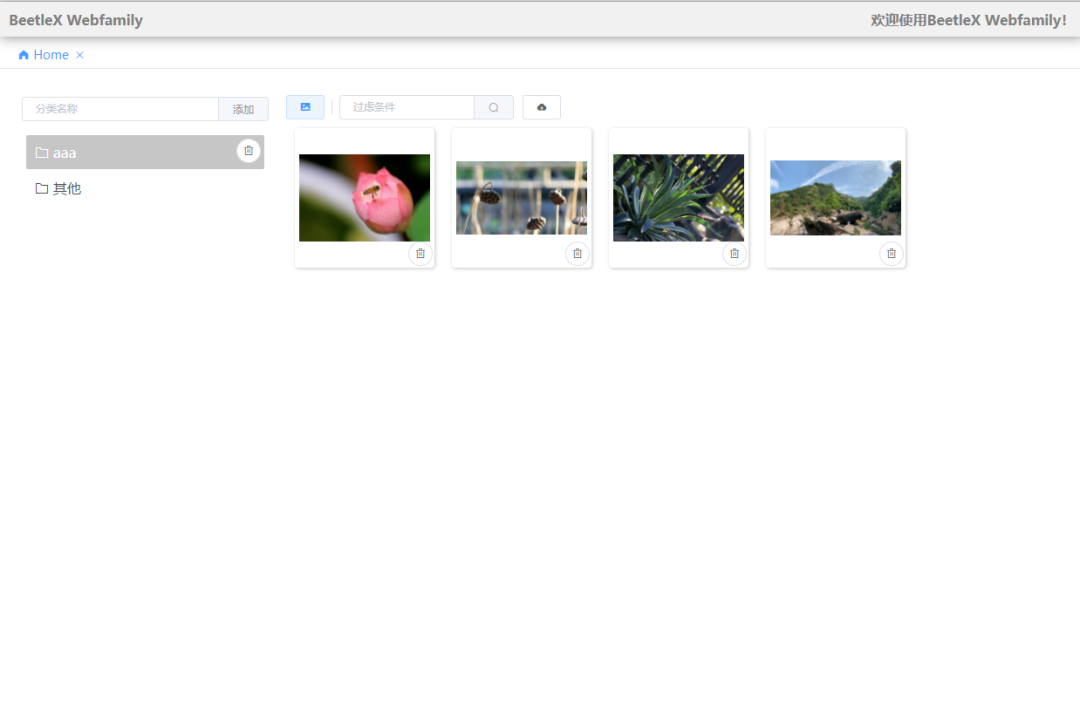
组件支持切换显示模式,包括有文件列表和图片预览模式。最大上传文件大小可以根据自己的需求来配置,由于基本分块的方式进行上传所以可以支持GB或更大的文件上传。
文件管理以一个Vue组件的方式提供集成,控件名是<webfamily-files></webfamily-files>可以在任何地方引入这个控件,可以通过select事件来得到选择附件的信息。
<div id="app">
<webfamily-files @select="console.log($event)">
</webfamily-files>
</div> 文件管理默认是没有权限控制,可以通过启用BeetleX.WebFamily的jwt功能来控制处理权限。当存在验证信息后文件存储会根据每个用户进行单独目录划分处理。
static void Main(string[] args)
{
WebHost host = new WebHost();
WebHost.HomeModel = "webfamily-files";
WebHost.Login = true;
host.Setting(o =>
{
o.SetDebug();
o.Port = 80;
o.LogLevel = EventArgs.LogType.Info;
o.LogToConsole = true;
})
.UseJWT()
.UseFileManager(o =>
{
o.MaxSize = 1024 * 1024 * 1024;
})
.UseElement(PageStyle.Element)
.Initialize((http, vue, resoure) =>
{
vue.Debug();
}).Run();
}完整示例可以访问:
https://github.com/beetlex-io/BeetleX-Samples/tree/master/BeetleX.Samples.WebFamily.FileUpload
BeetleX开源跨平台通讯框架(支持TLS)
提供高性能服务和大数据处理解决方案

https://beetlex.io





















 288
288











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








