在数据应用中编写数据编辑功能是一件非常麻烦的事情,毕竟字段多了整体工作量就非常大,特别还有大量的数据验证需要处理占用着主要的工作量。为了解决这些繁琐工作BeetleX.WebFamily提供了一个在线的自定义表单工具可以快速构建数据表单处理.
使用
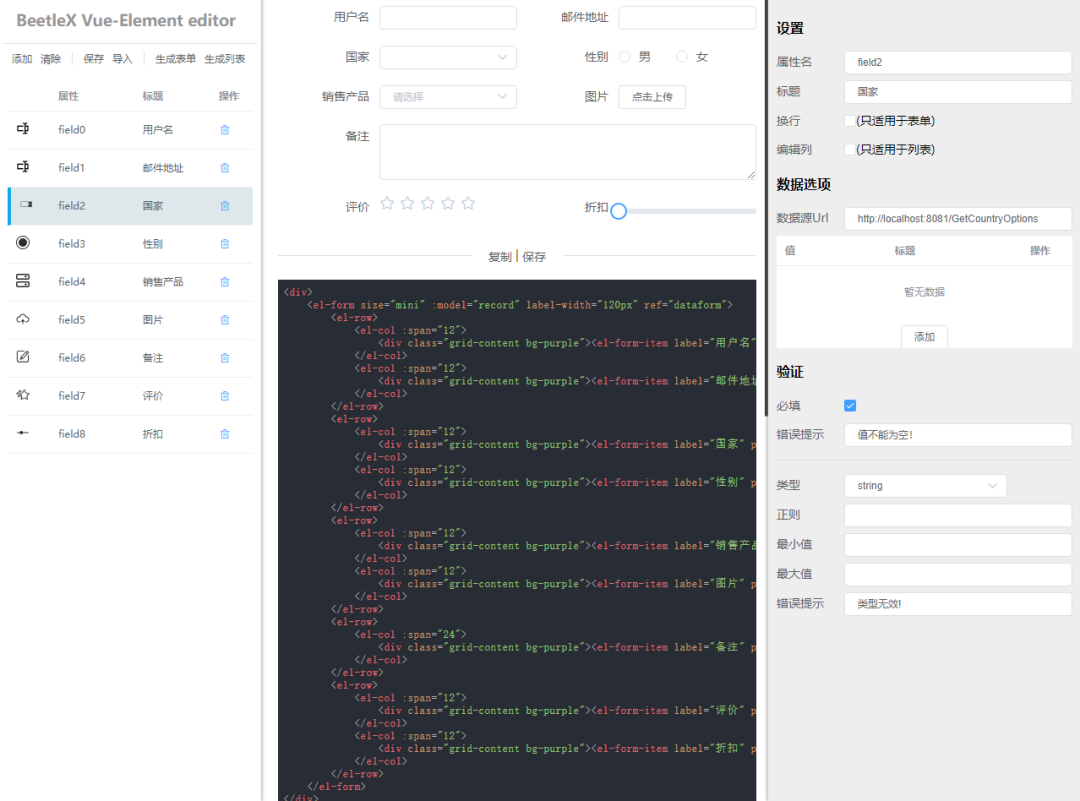
组件提供了Vue-Element editor在线工具来解决BeetleX.WebFamily相关表单和表列UI功能制作,通过这工具可以快地构建数据表单编辑和数据列表查询功能。

以上是Vue-Element editor的功能界面,具体可以访问:
http://vueeditor.beetlex.io/
表单制作
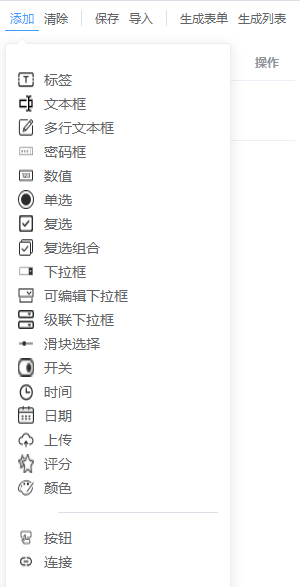
工具提供了Element的基础组件作为数据表单和表列的基础元素,可以根据需要来进行添加。

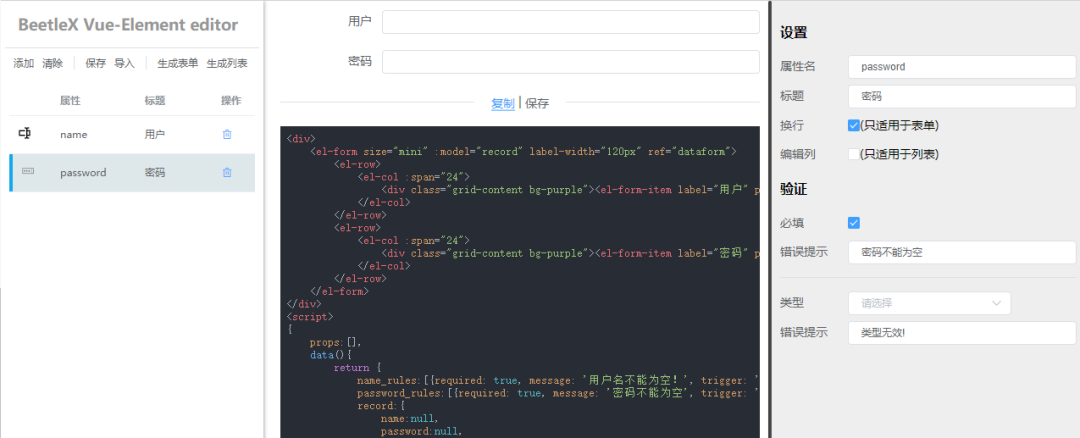
以下添加一个简单的登陆表单,分别提供了用户名和密码两个信息,并且设置对应的验证信息。

编辑完成后即可以把对应的代码复制或保存成.vue文件,提供给BeetleX.WebFamily使用。
保存/导入
工作并不提供表单信息保存,可以通过工具的保存/导入功能把表单的配置信息保存到本地;需要的时候也可以把本地表单文件导入到工具中。
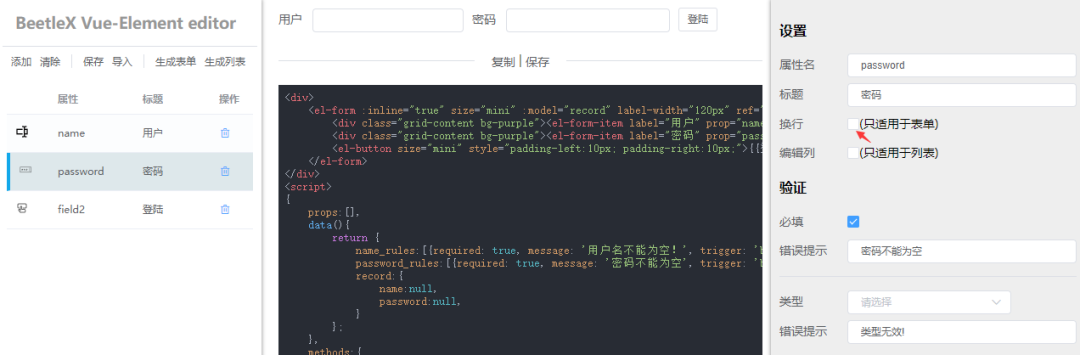
表单布局
默认情况下每项数据都是单独占一行,如果想多个表单元素放在一起可以把表单的换行属性设置取消,通过元素换行属性可以对每一行的表单元素数量进行控制。

数据源
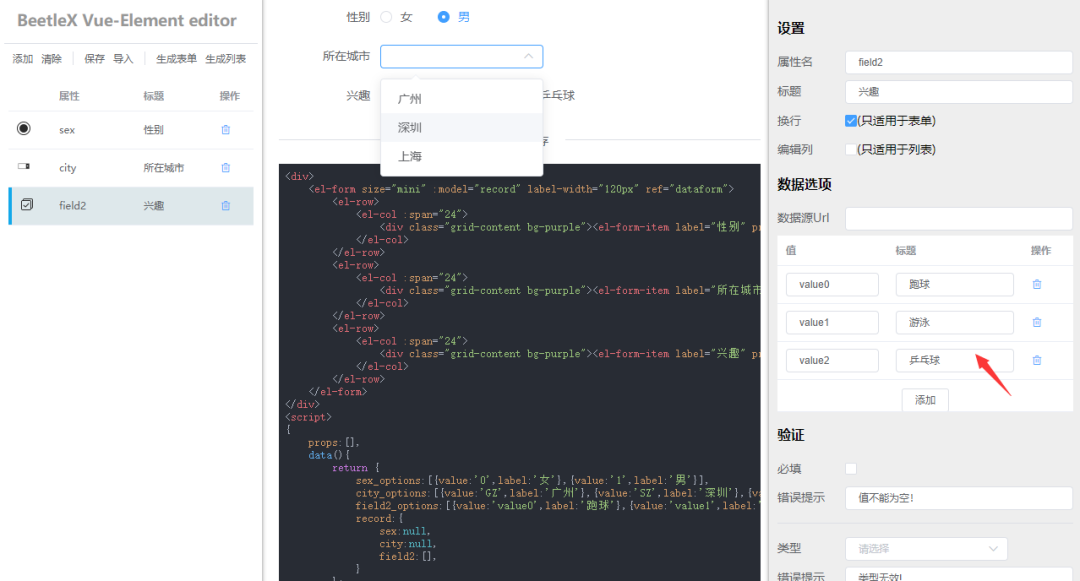
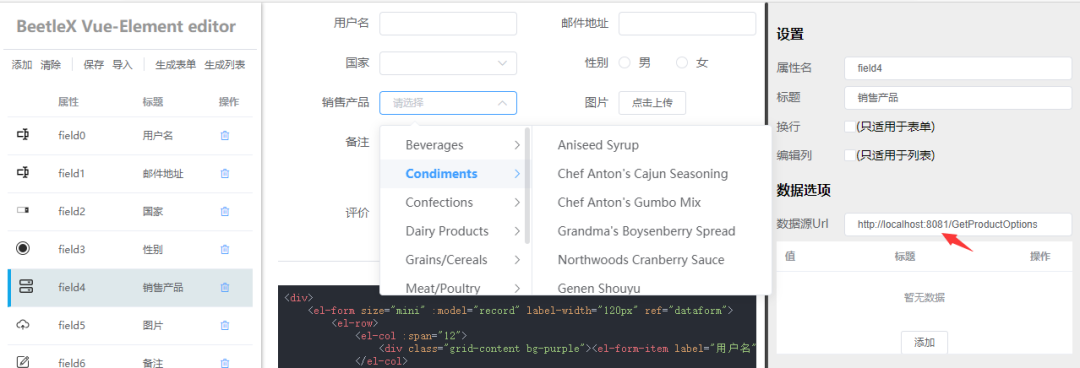
在数据表单中几种元素是存在多项数据选择的,如:单选,多项复选,下拉选择和多级下拉选择等。

可以通过数据选项来配置对应的选择信息。但有些时候基础数据并不是自己添加而来源于数据接口,这个时候就可以通过设置数据源Url来配置信息。

由于需要配合表单元素的需求,这些数据返回的格式还是有要求的,数据格式里必须提供value和label属性用于给组件加载。
验证
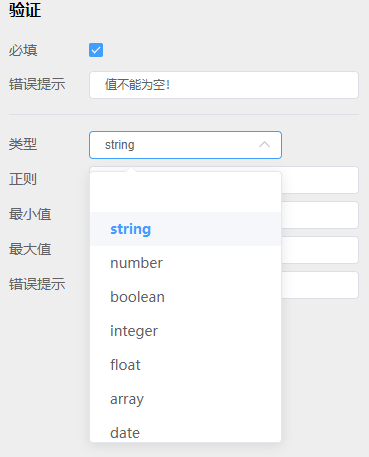
表单工具支持对元素数据的验证配置,通过验证配置可以在表单数据提交时进行数据基础有效性的验证。

工具提供多个基础类型验证,针对不同的数据还提供不同的验证参数。
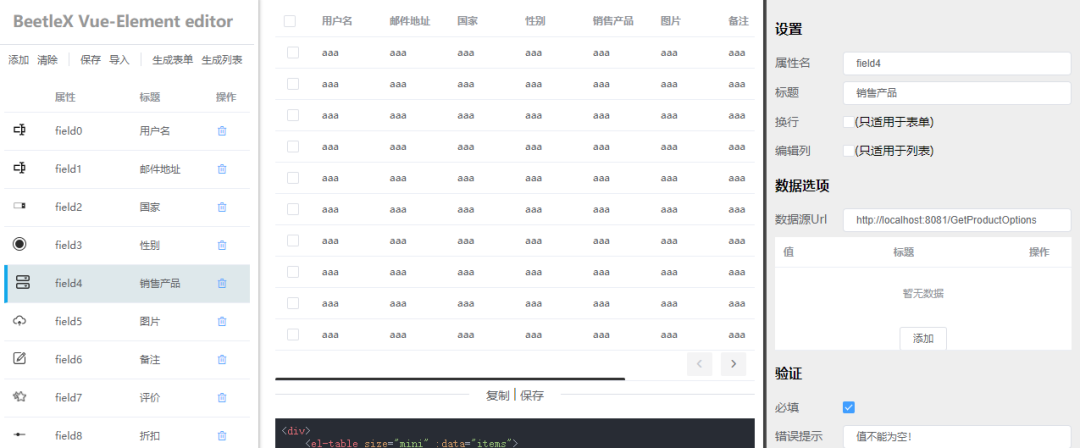
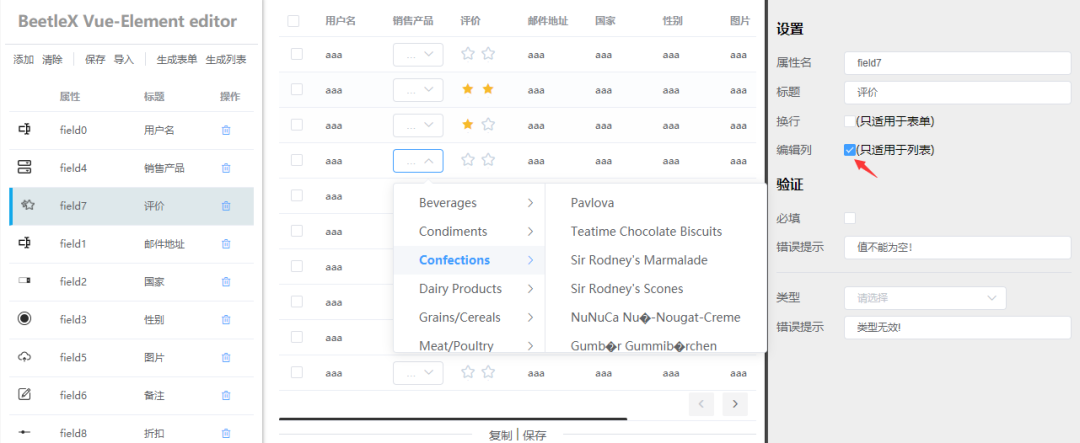
列表制作
工具除了生成表单信息外,还可以生成数据列表。

默认情况生成的列表信息只能查看,如果需要某一列数据可编辑,可以设置一下字段的编辑列属性,这样该列就可以进行编辑.

【BeetleX通讯框架代码详解】
【WebApi示例扩展】
BeetleX
开源跨平台通讯框架(支持TLS)
轻松实现高性能:tcp、http、websocket、redis、rpc和网关等服务应用
https://beetlex.io

如果你想了解某方面的知识或文章可以把想法发送到
henryfan@msn.com|admin@beetlex.io




















 3369
3369











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








