概述
很多时候,我们设计的界面总是感觉缺乏美感,不是我们不会开发好看的界面,而是不知道怎么才算美观,这时候我们不妨看看别人好的页面是怎么做的.下面展示一些我觉得做的比较好的cs界面,希望能给大家在平时做界面设计时提供一些参考和灵感.
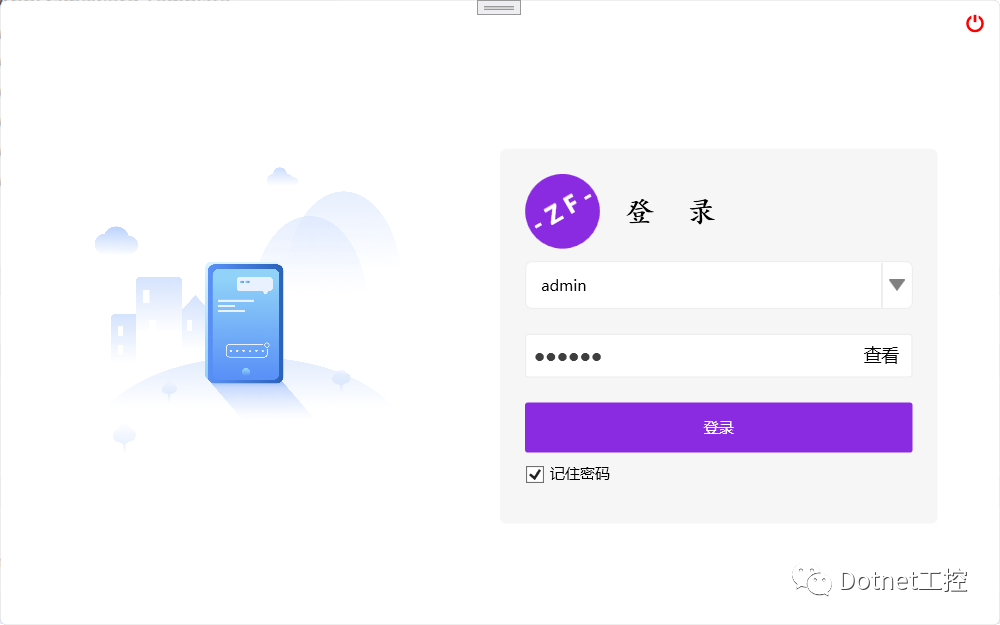
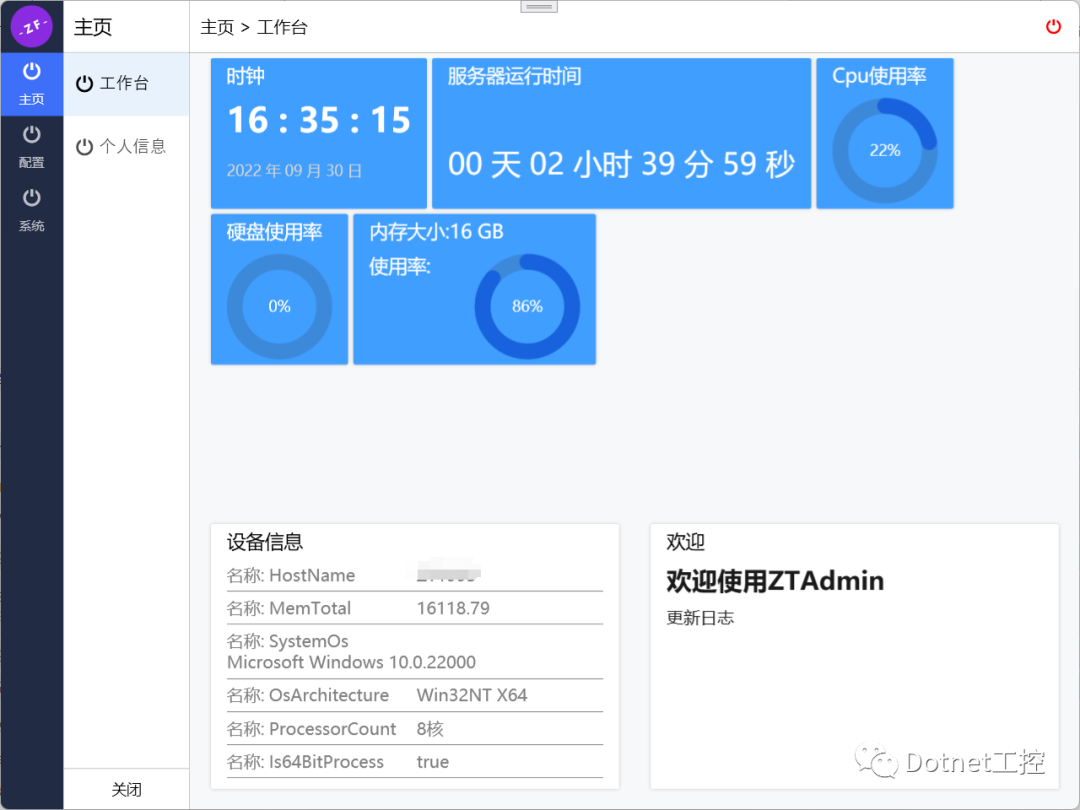
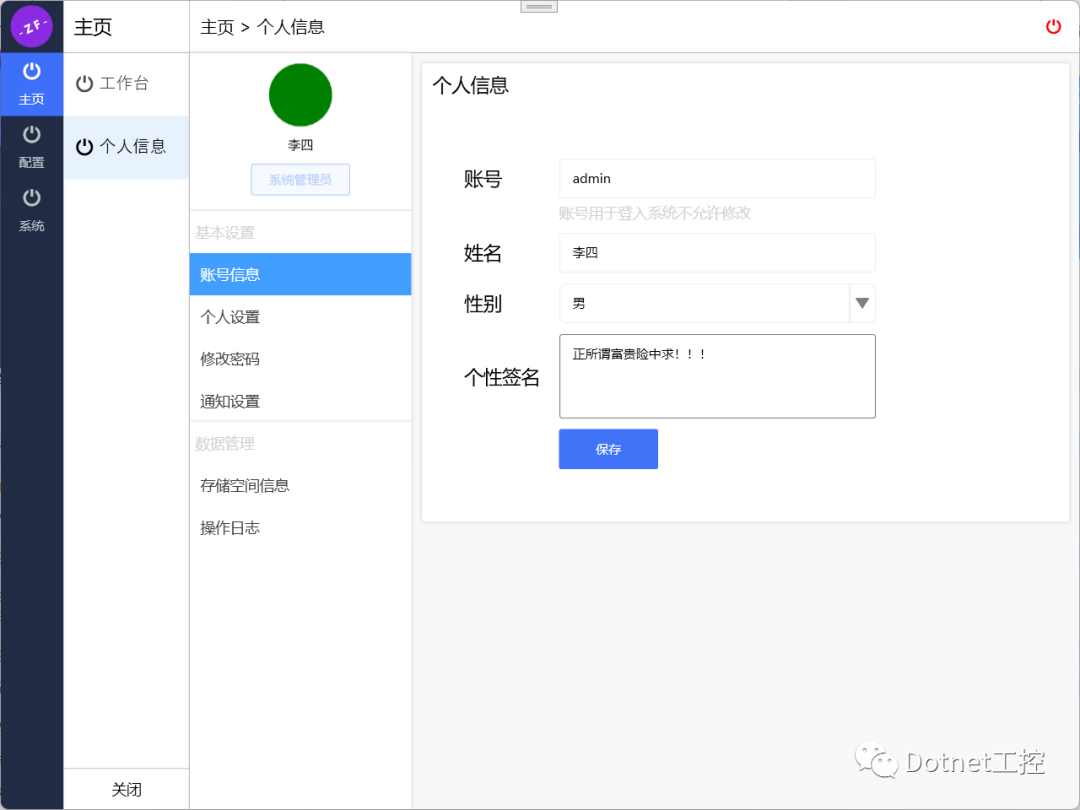
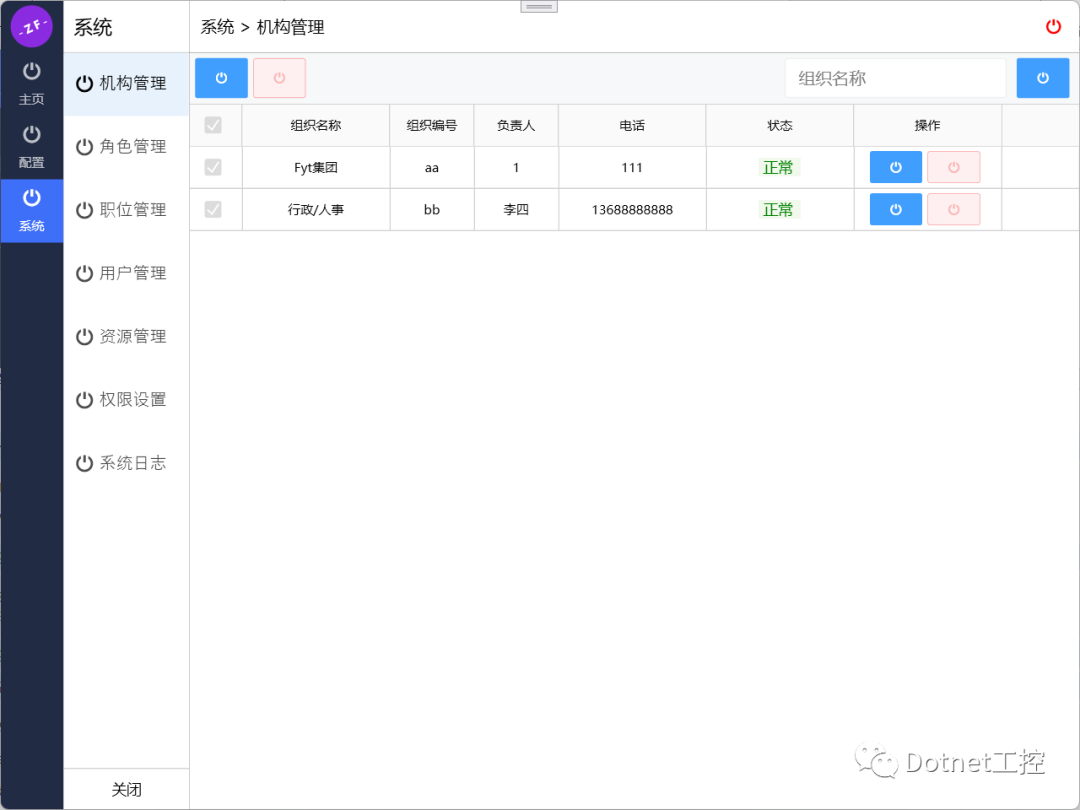
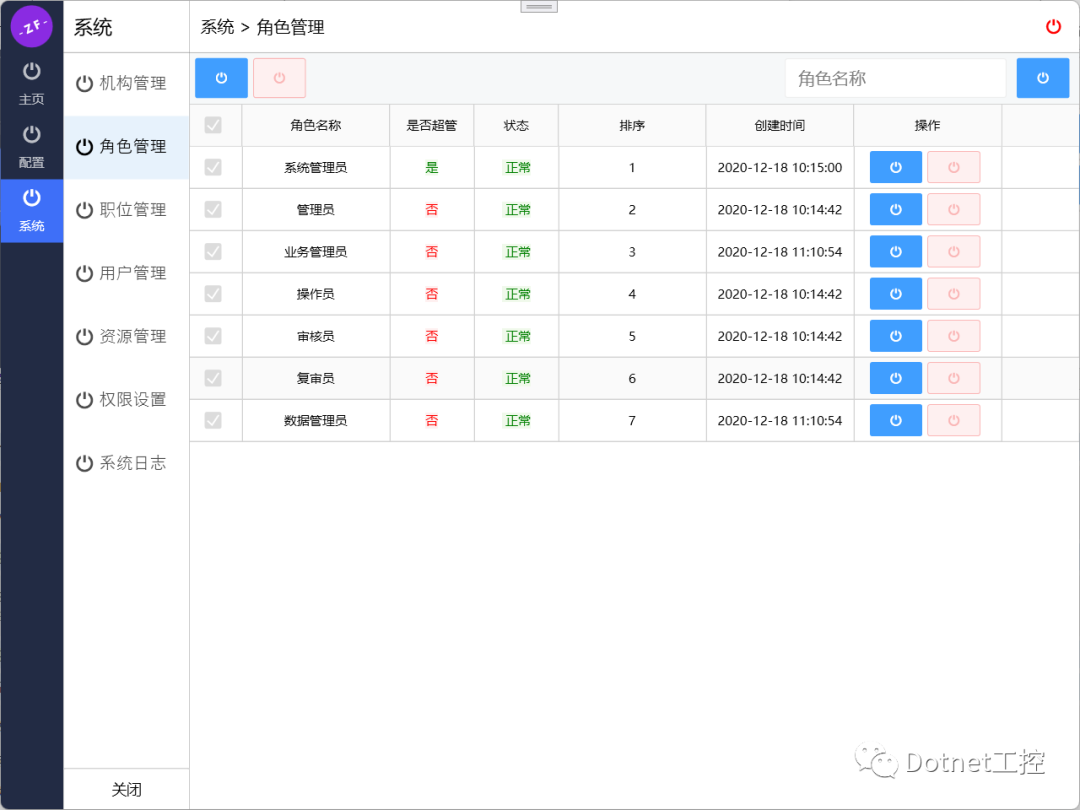
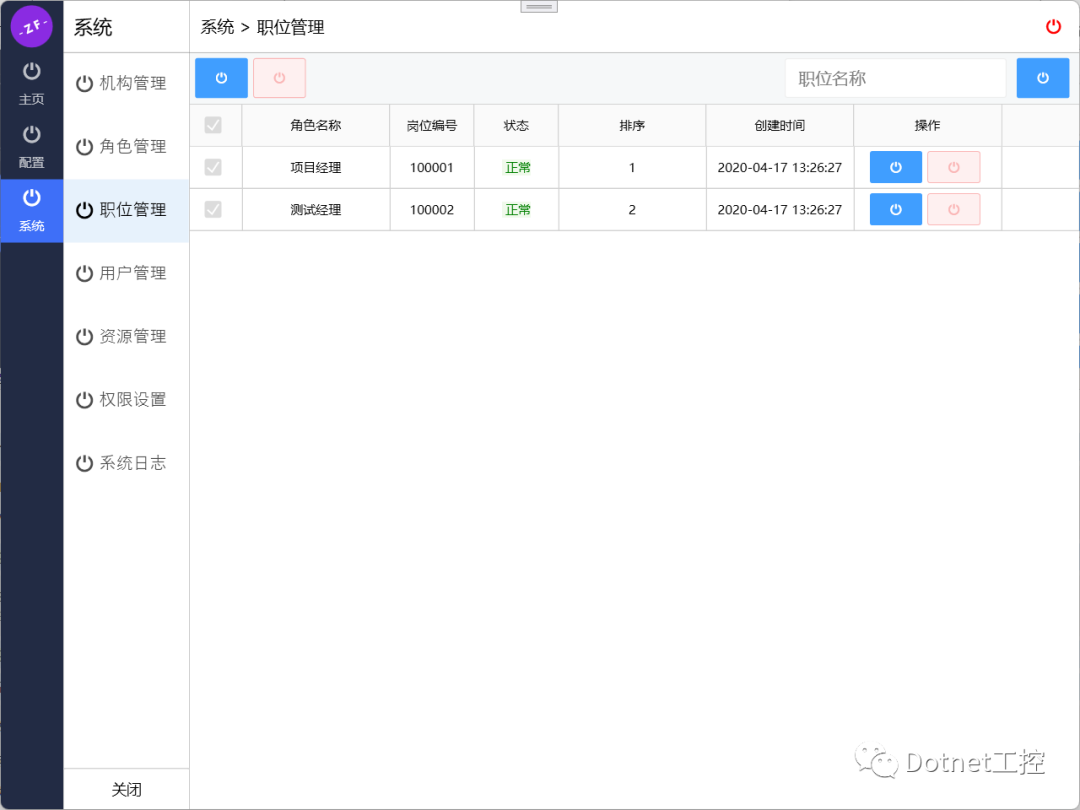
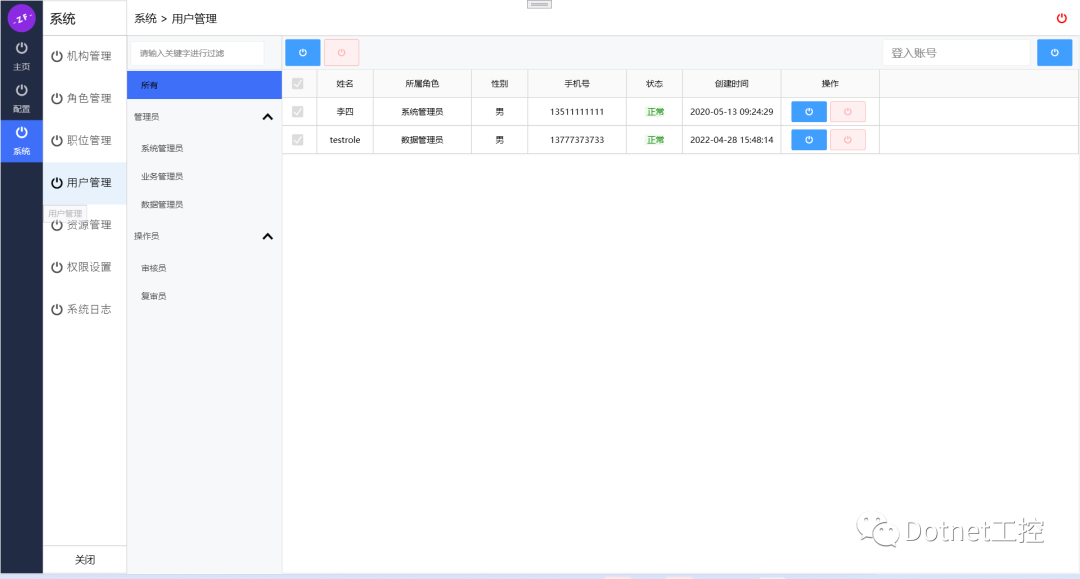
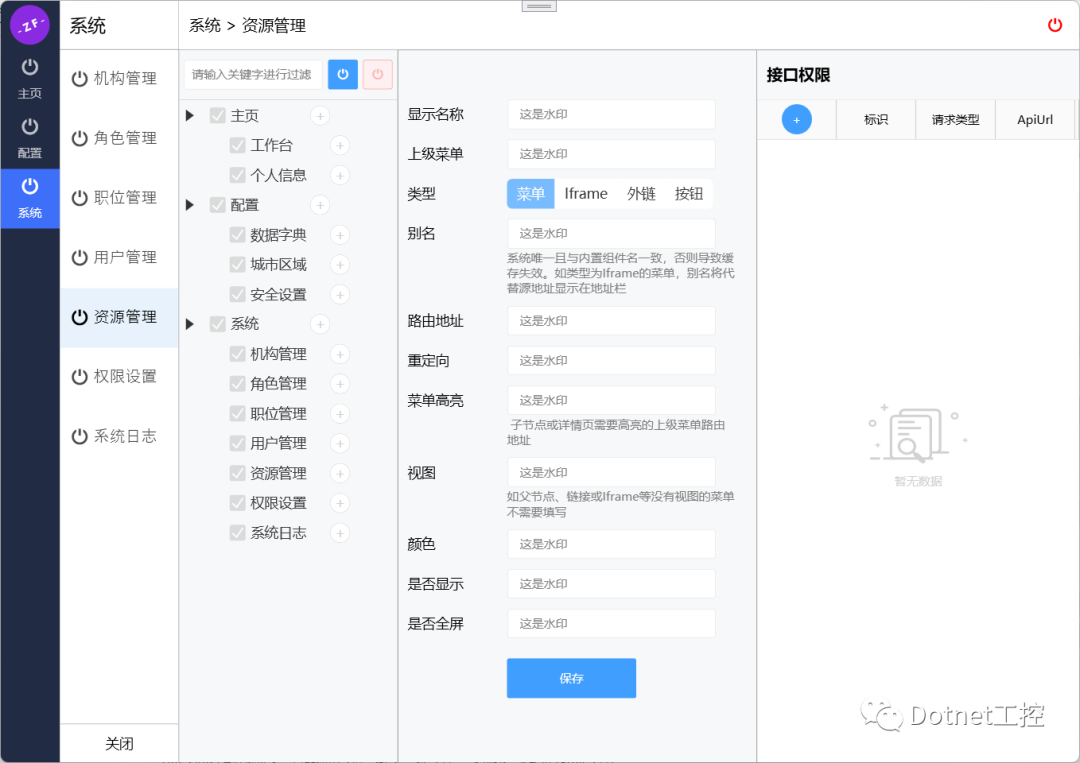
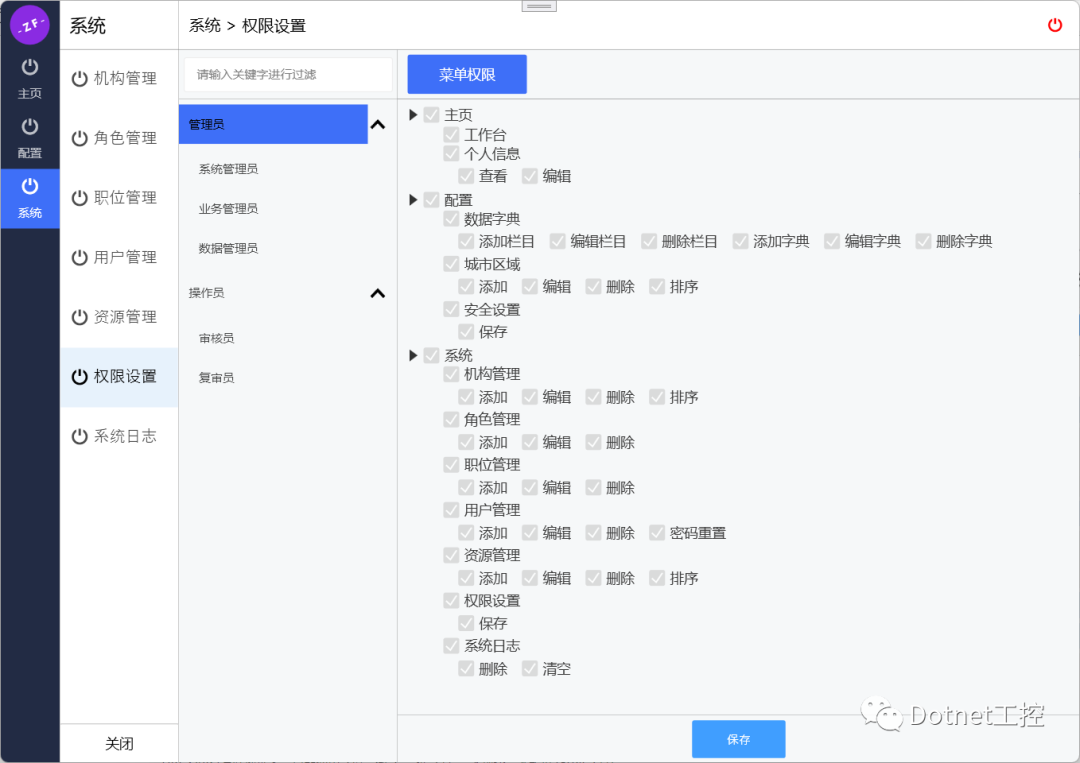
展示一:权限管理系统
效果预览,这是一套权限管理系统









来源:https://www.cnblogs.com/zt199510/p/15151835.html
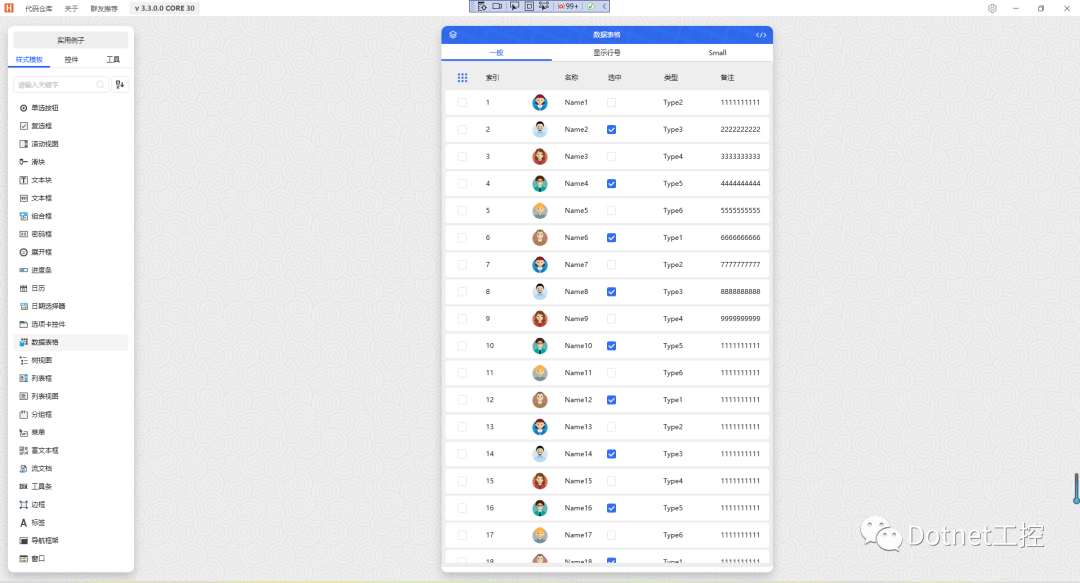
展示二:HandyControl界面风格

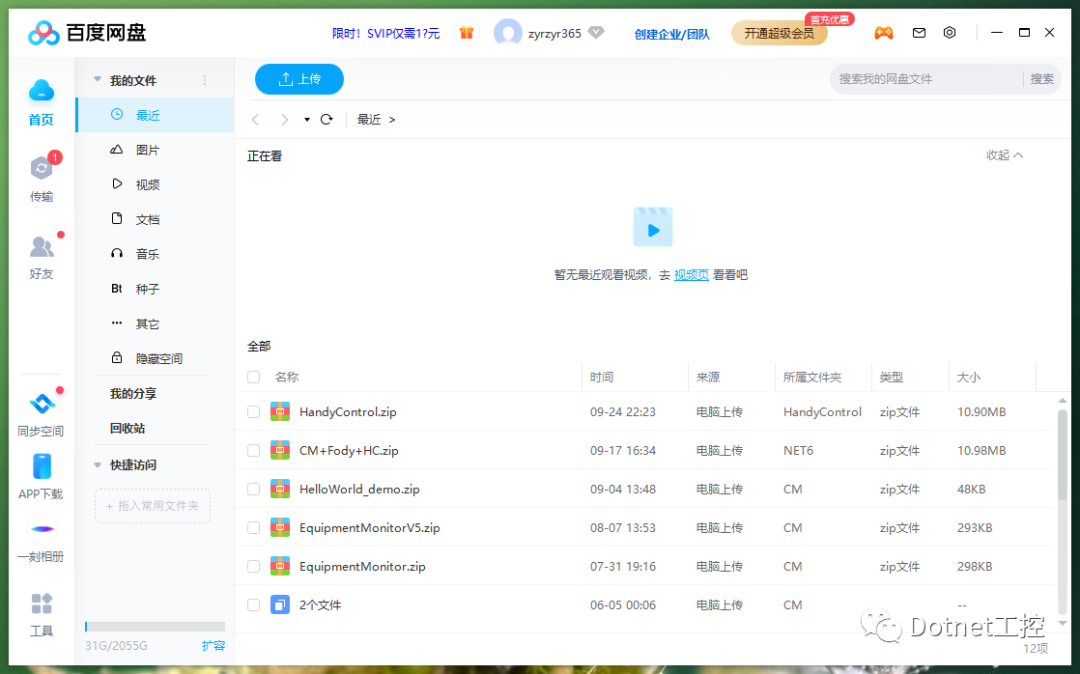
展示三:百度网盘


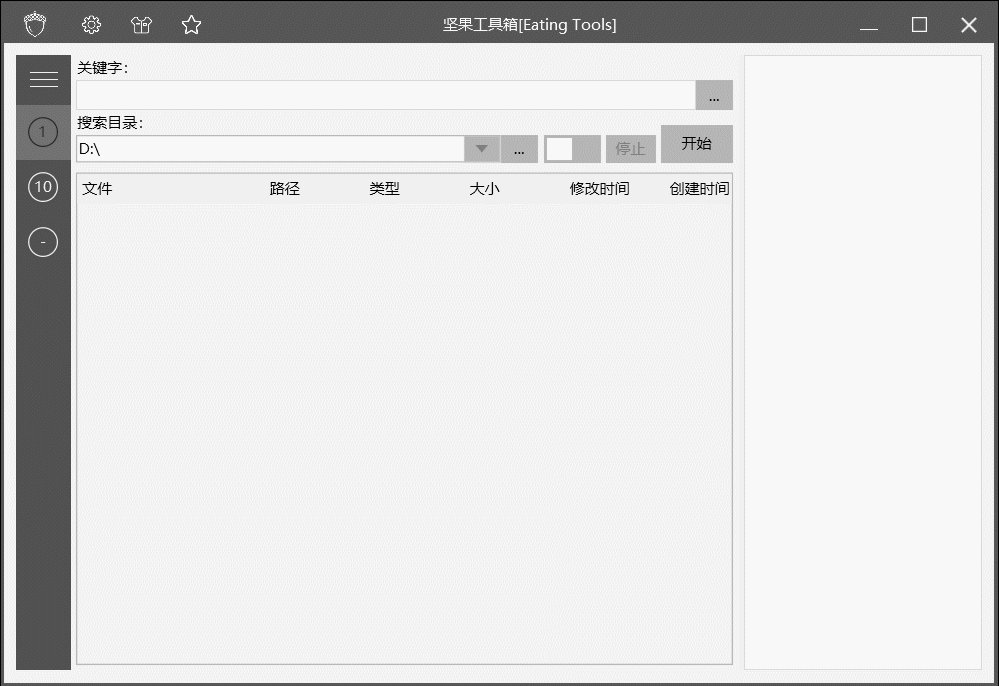
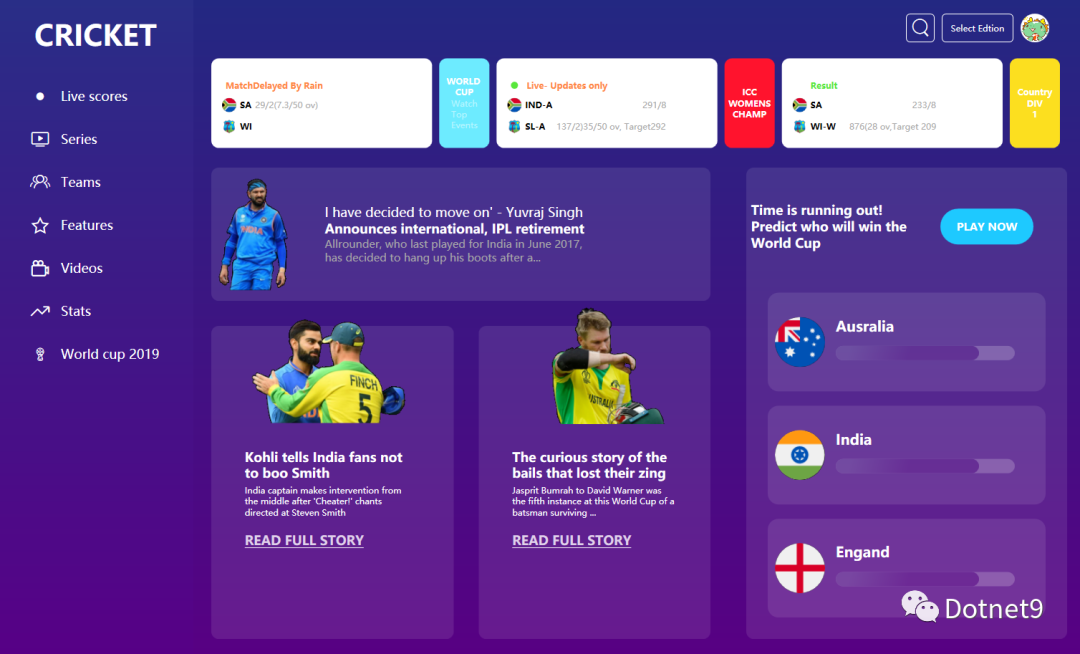
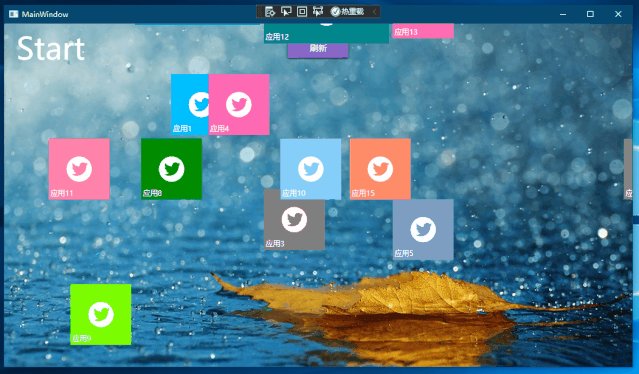
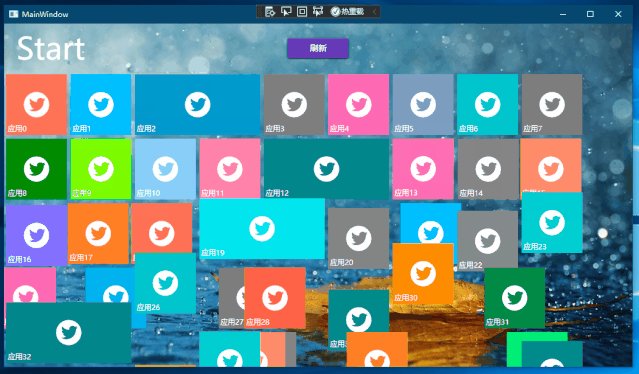
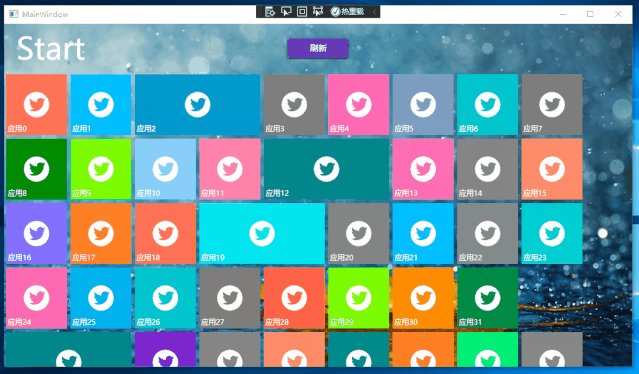
展示四:导航栏菜单
侧边栏导航菜单

来源:https://mp.weixin.qq.com/s/Q9RVNIJzsHVBPNP3YveOJA

来源:http://t.zoukankan.com/liyu3519-p-13071740.html
展示五:EASkins

来源:https://gitee.com/airscrat/EASkins
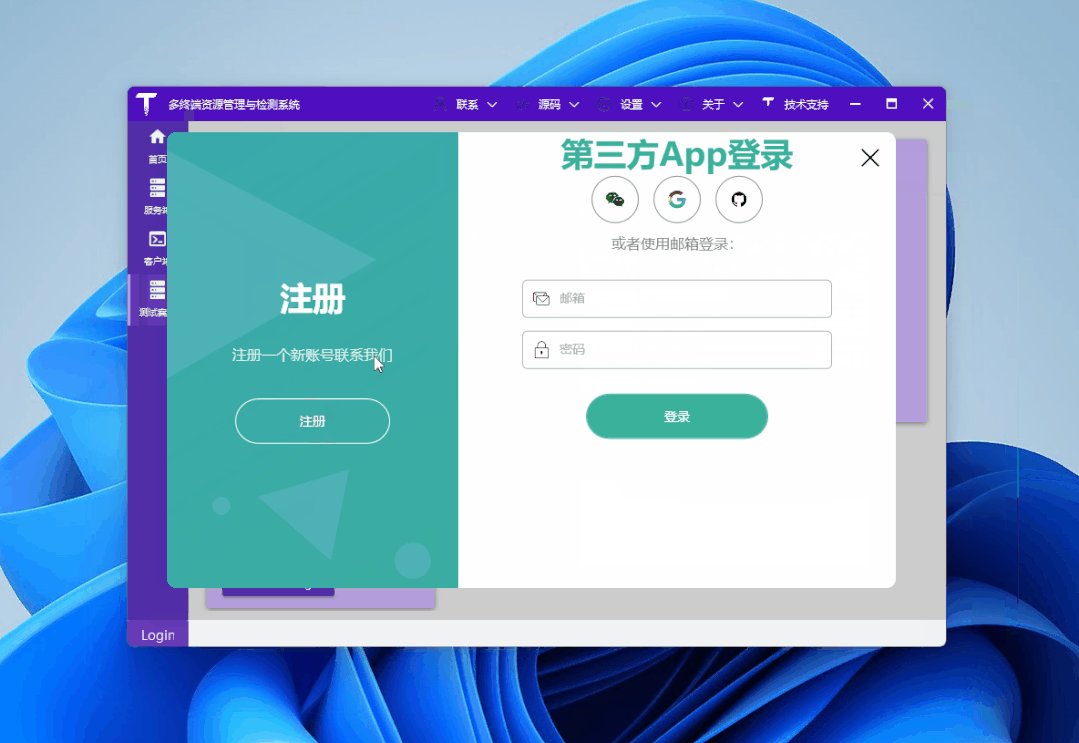
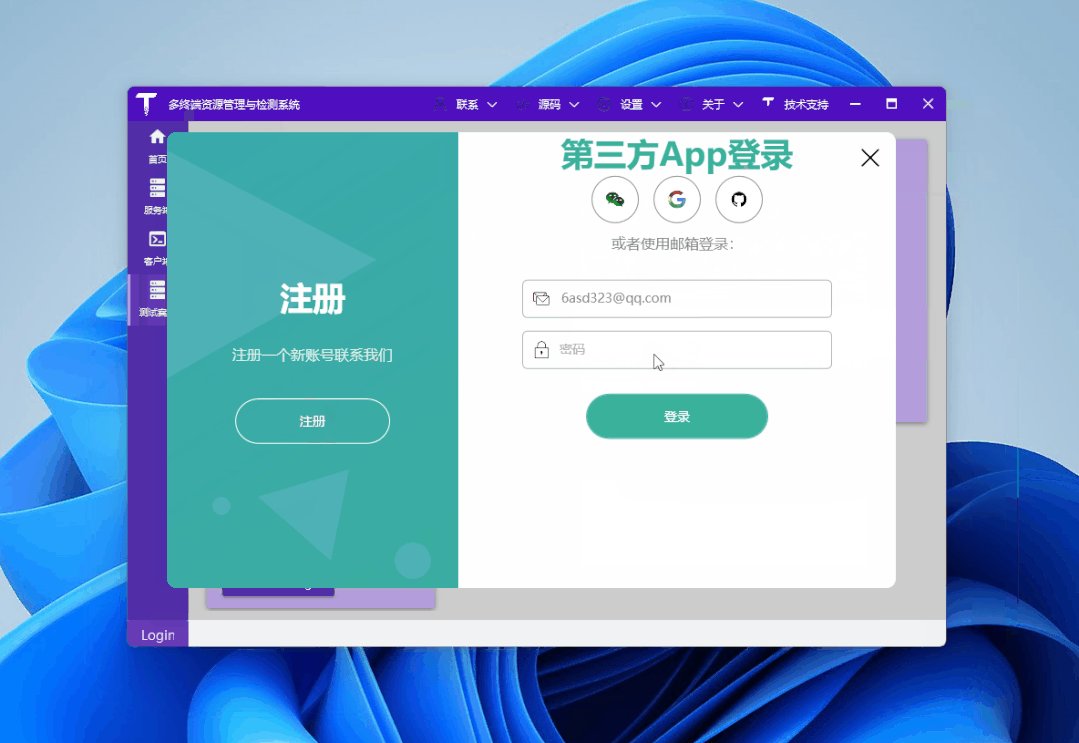
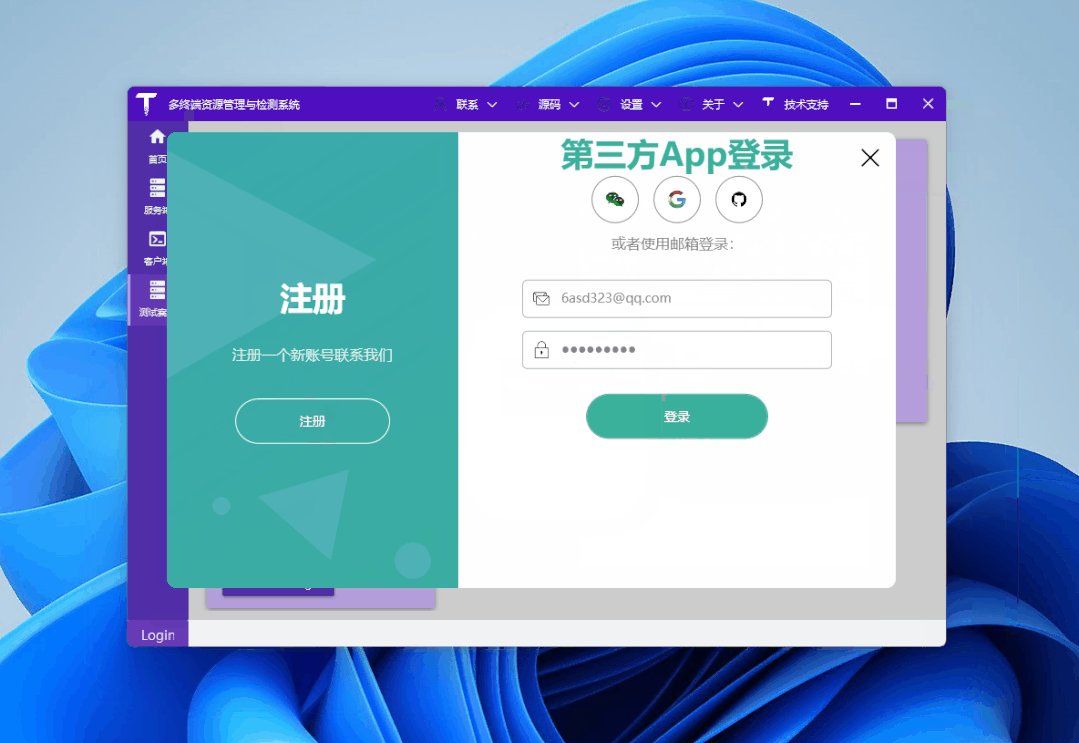
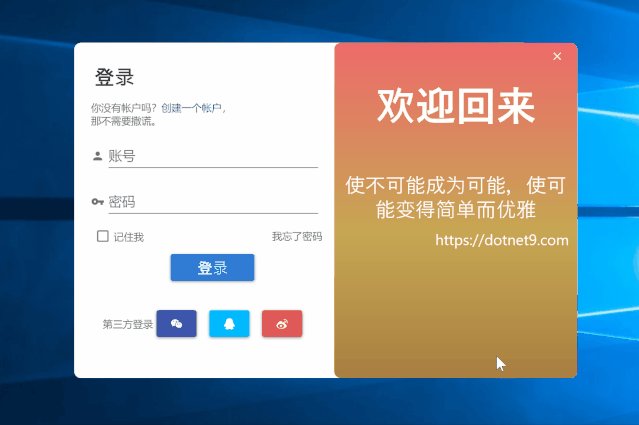
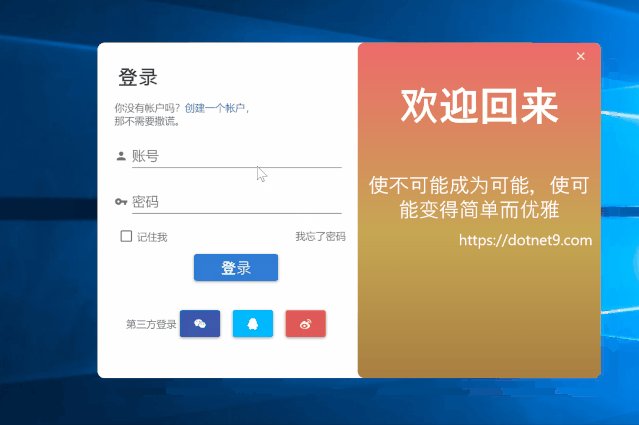
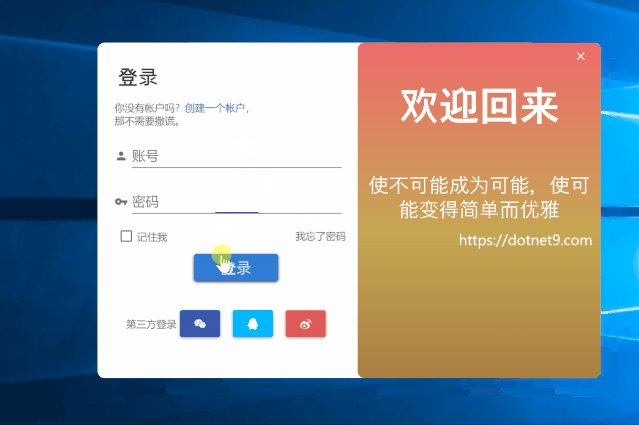
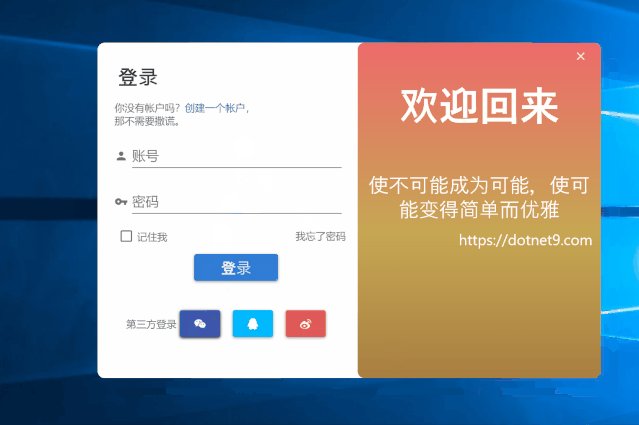
展示六:登录界面设计

来源:https://mp.weixin.qq.com/s/-_RhodsHEIVLnl7gSpiHtQ

来源:https://mp.weixin.qq.com/s/Y_5JmaTuyP8ifauLE9gUIQ
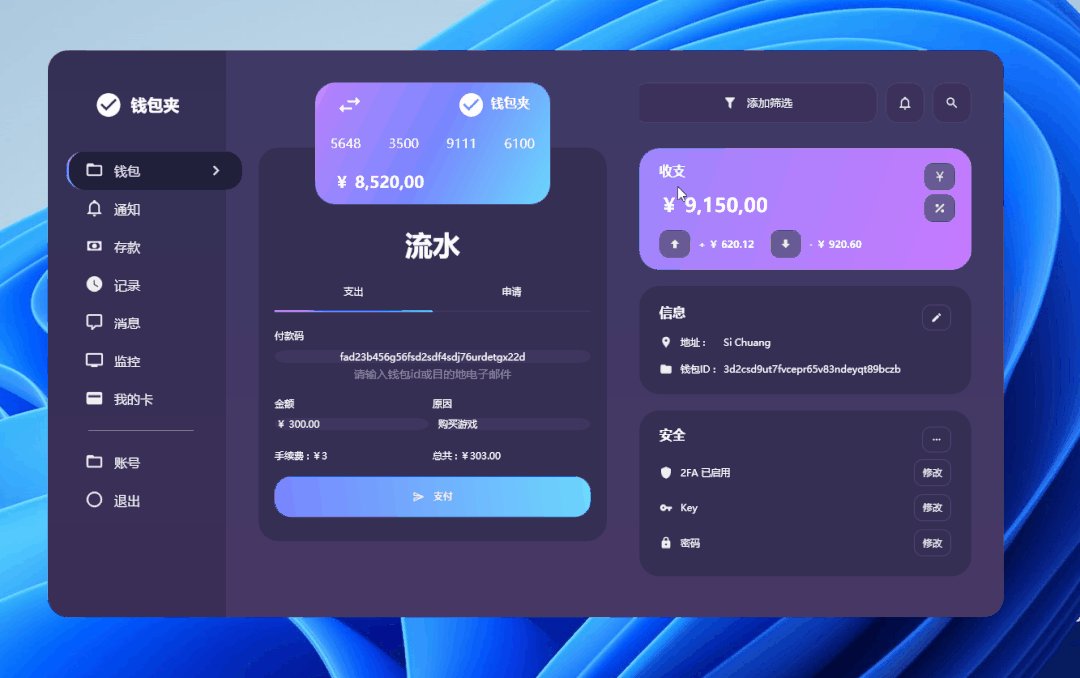
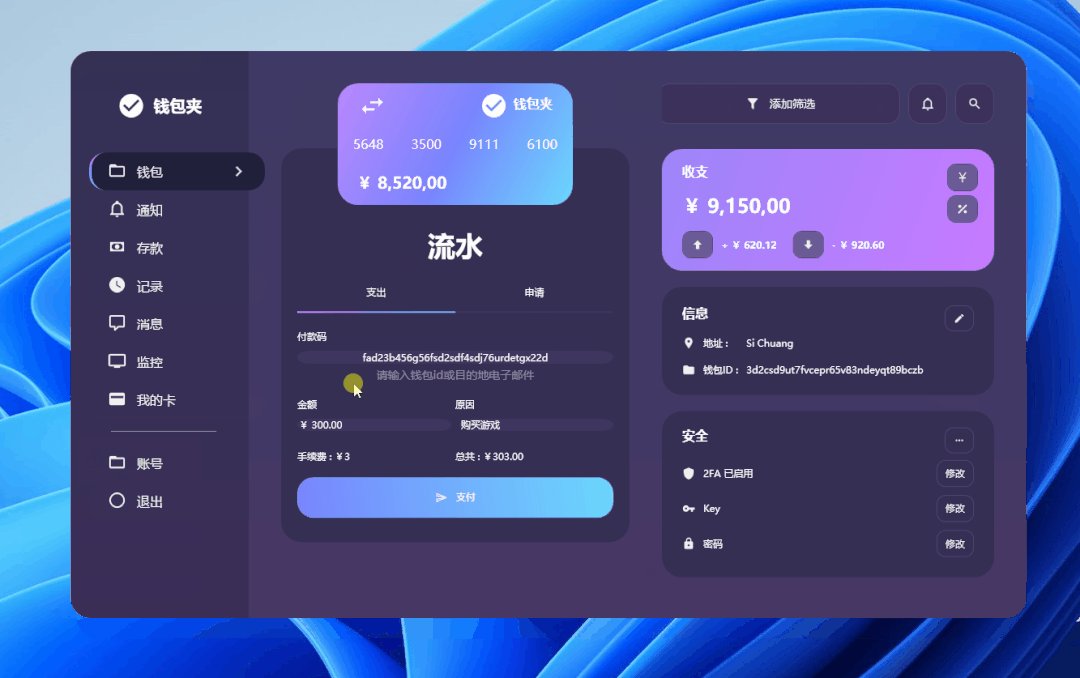
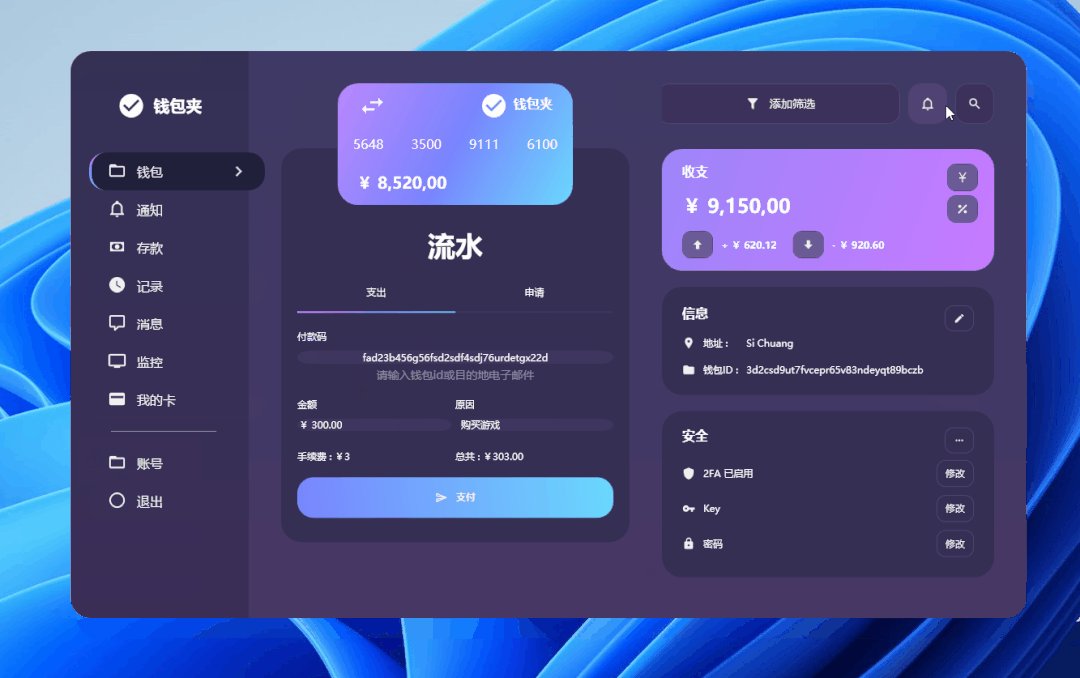
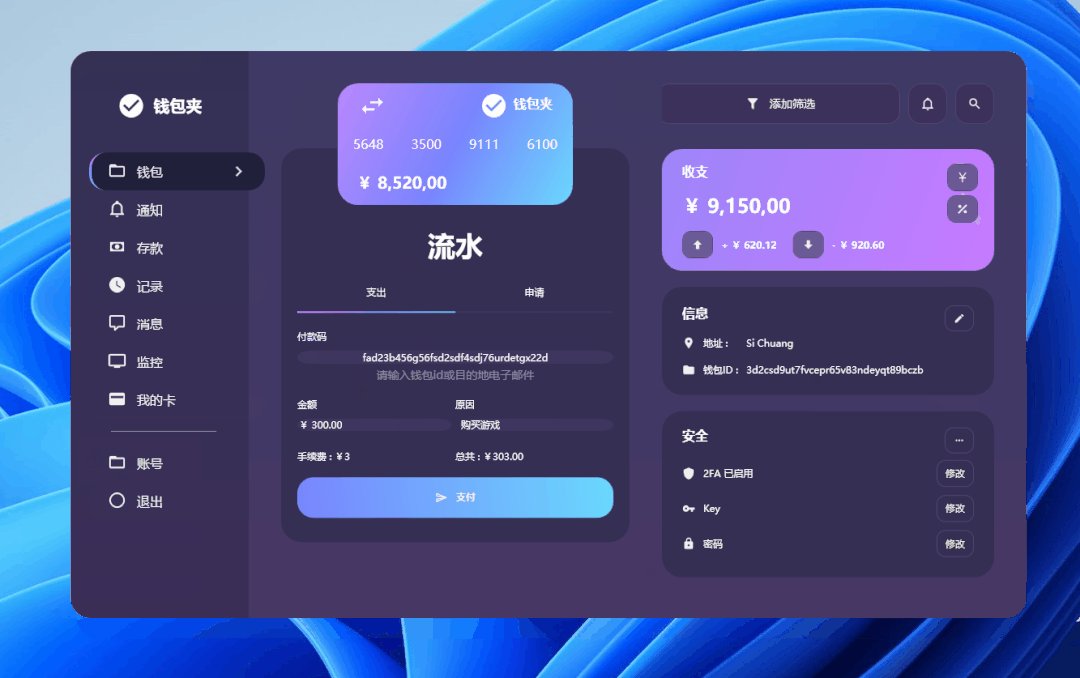
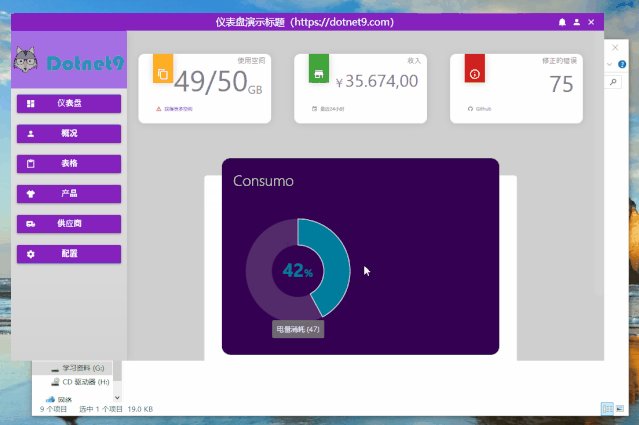
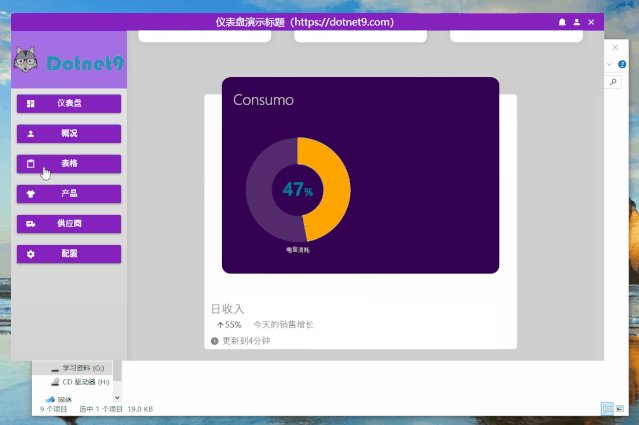
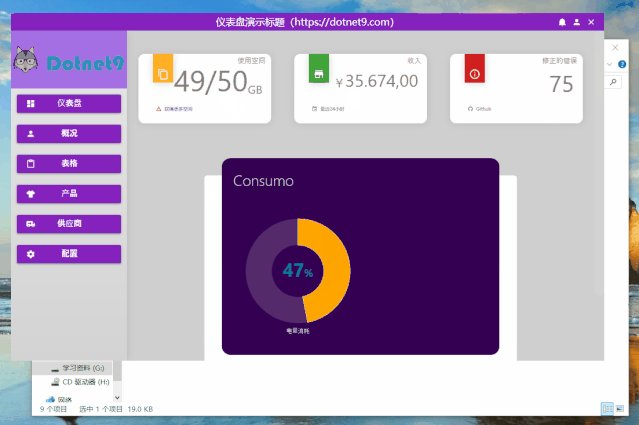
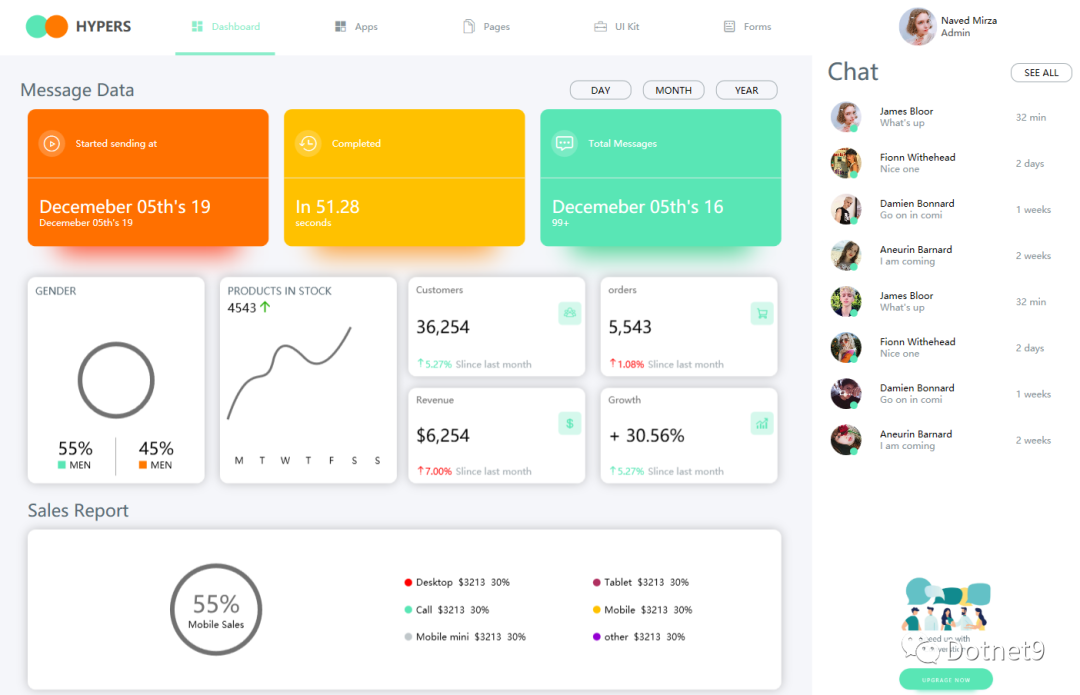
展示七:钱包支付仪表盘

来源:https://mp.weixin.qq.com/s/BH9Ba7CgFwVsnfb4C9rdNw
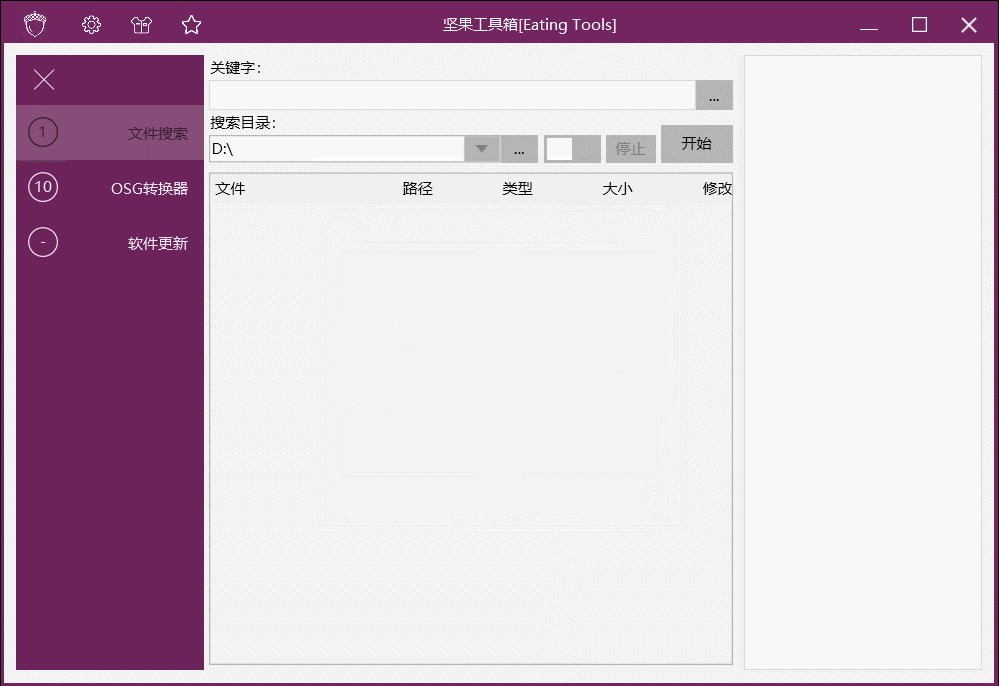
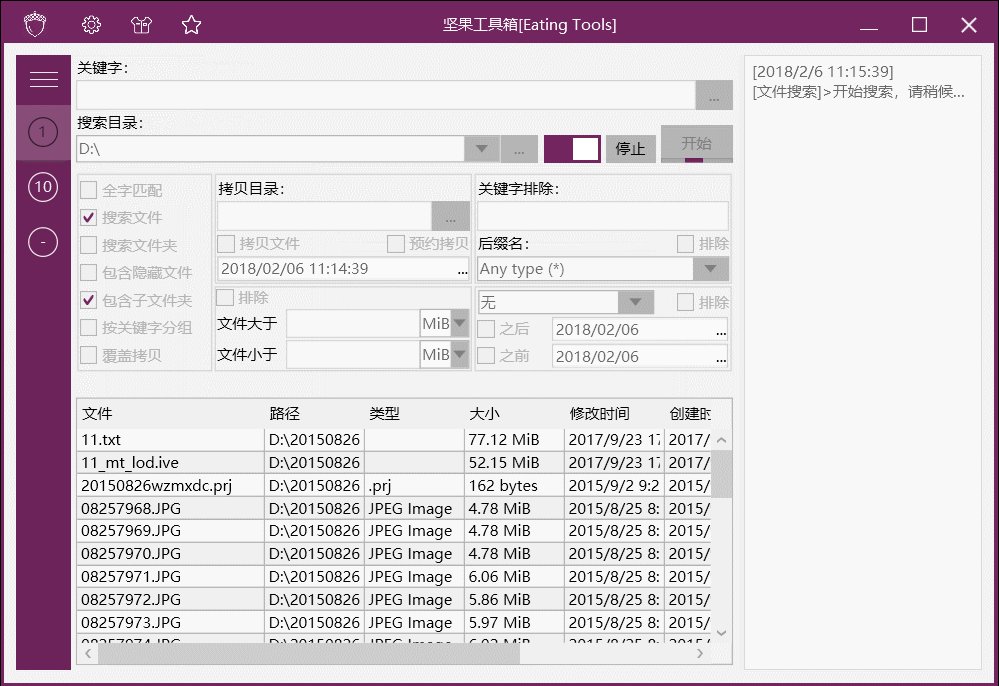
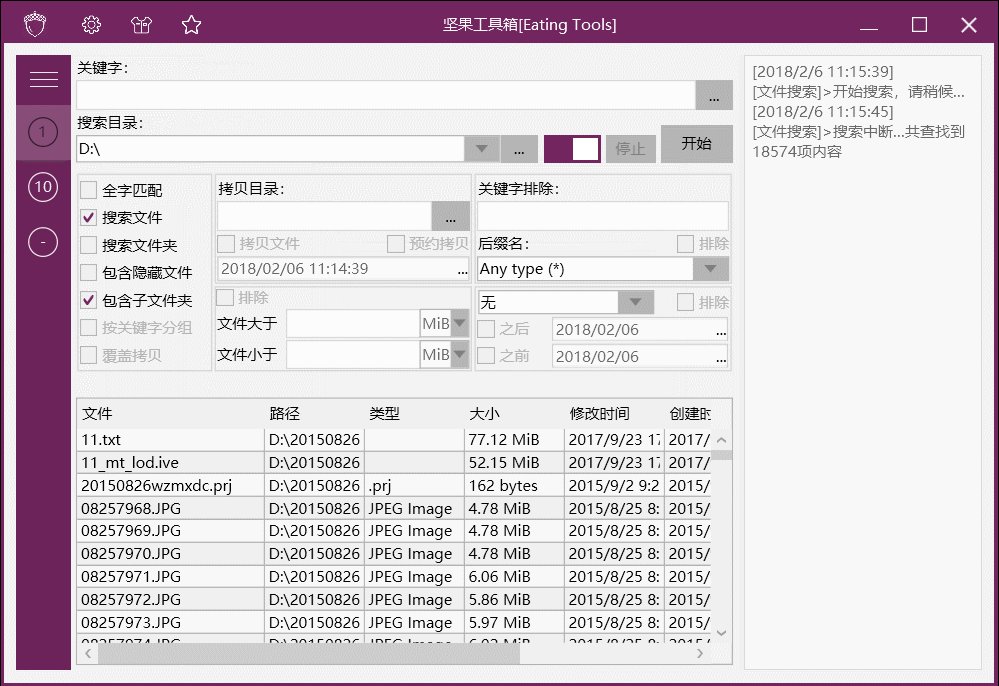
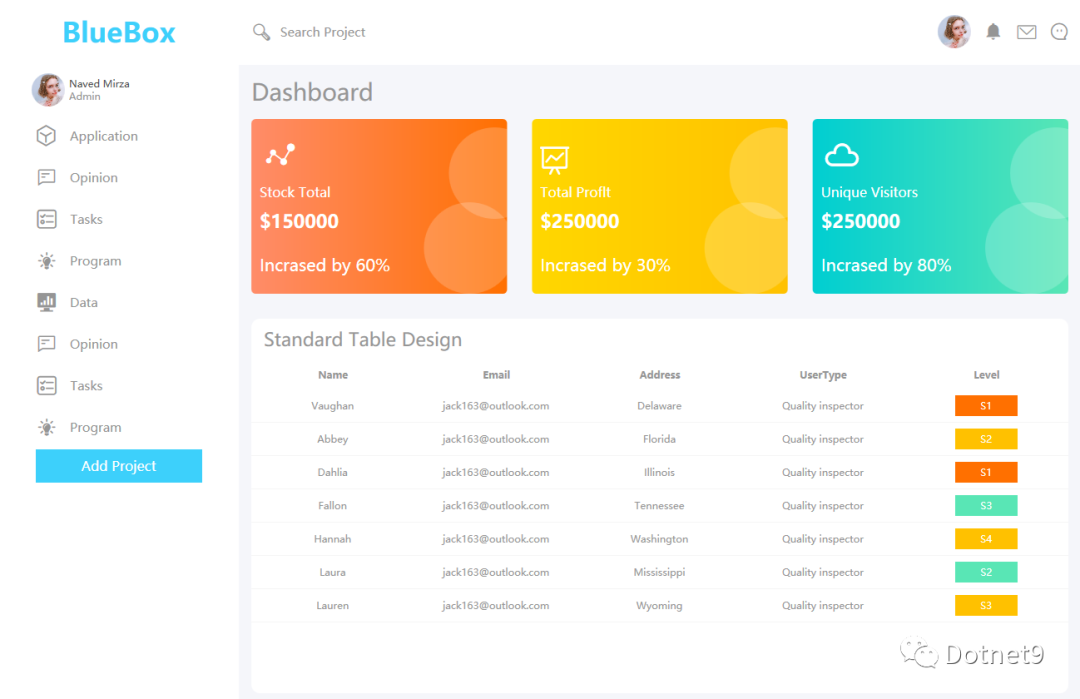
展示八:设计界面

来源:https://mp.weixin.qq.com/s/VR5q9UMCWmiN2WYLkw4_DQ
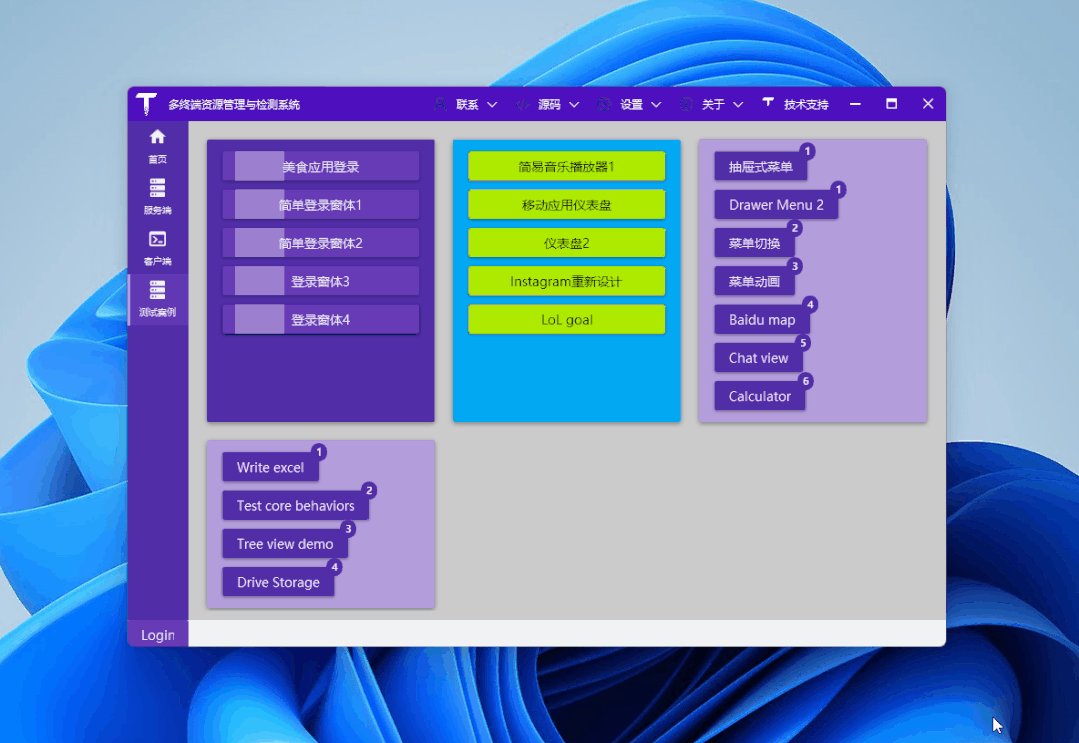
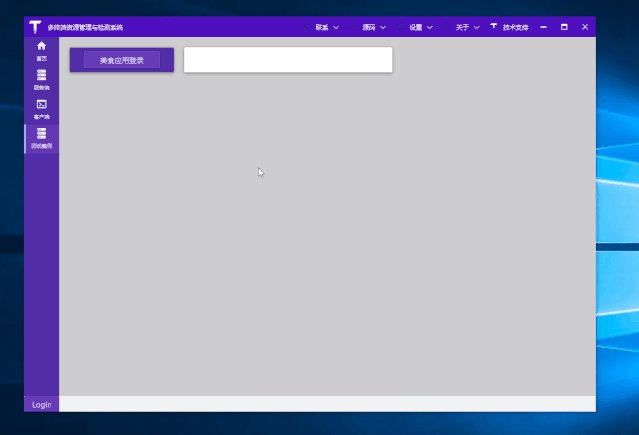
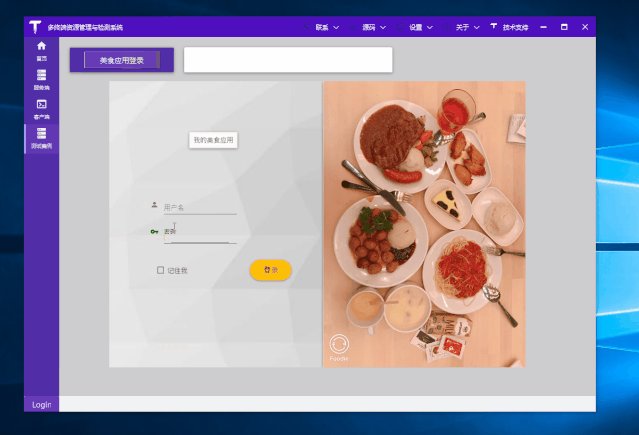
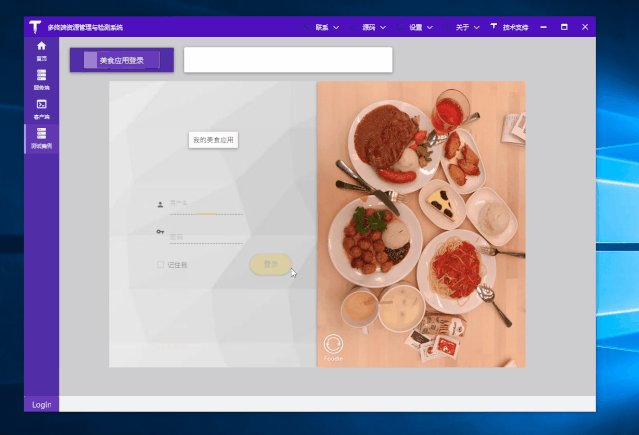
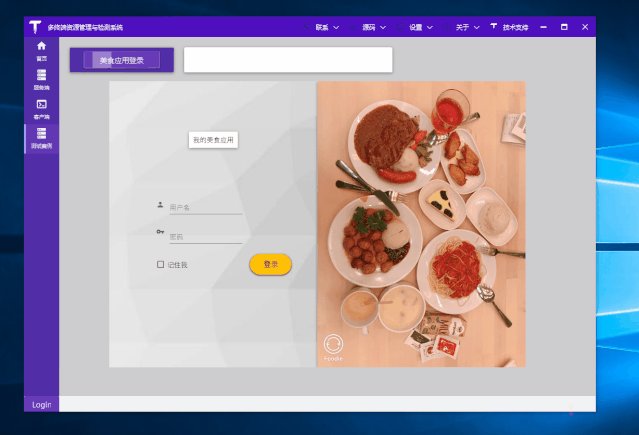
展示九:food

来源:https://mp.weixin.qq.com/s/vQmpiunQexwPUvXTRH1nJA
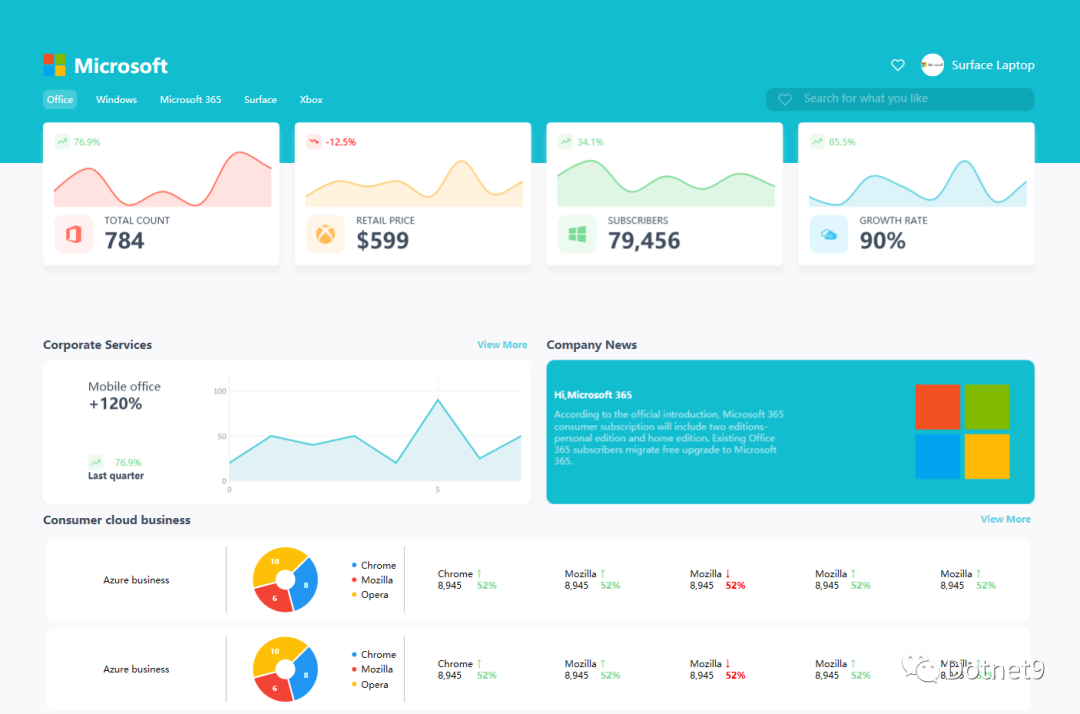
展示十:








来源:https://mp.weixin.qq.com/s/kUgJqruLnNEC0ttaMYQhDw
以上就是本节全部内容,如有更好的设计推荐,欢迎给小编留言或者投稿!
小编微信:sf-1738658853





















 4348
4348











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








