1. 什么是YARP?
YARP(Yet Another Reverse Proxy)是一个开源的反向代理服务器库,专为ASP.NET Core设计。它由Microsoft开发,旨在提供一个高性能、可扩展的反向代理解决方案。传统的反向代理解决方案,如 Nginx 和 HAProxy,虽然功能强大,但配置和集成可能复杂。特别是在 .NET 环境中,这些解决方案可能不够灵活,且集成工作繁琐。
2. YARP的诞生背景
随着微服务架构的广泛应用,许多组织需要处理复杂的服务路由、负载均衡和流量管理。这种需求推动了对高性能和灵活的反向代理解决方案的需求。传统的反向代理解决方案,如 Nginx 和 HAProxy,虽然功能强大,但配置和集成可能复杂。特别是在 .NET 环境中,这些解决方案可能不够灵活,且集成工作繁琐。微软希望为 ASP.NET Core 提供一个原生的反向代理解决方案,以便更好地集成 .NET 平台。YARP 的设计考虑了与 ASP.NET Core 的紧密集成,提供了一个统一的解决方案来处理流量管理和路由需求。YARP 在设计时关注了性能和可扩展性,能够处理大量并发请求并支持灵活的配置选项,满足现代应用程序的需求。
3. 在应用程序中使用YARP
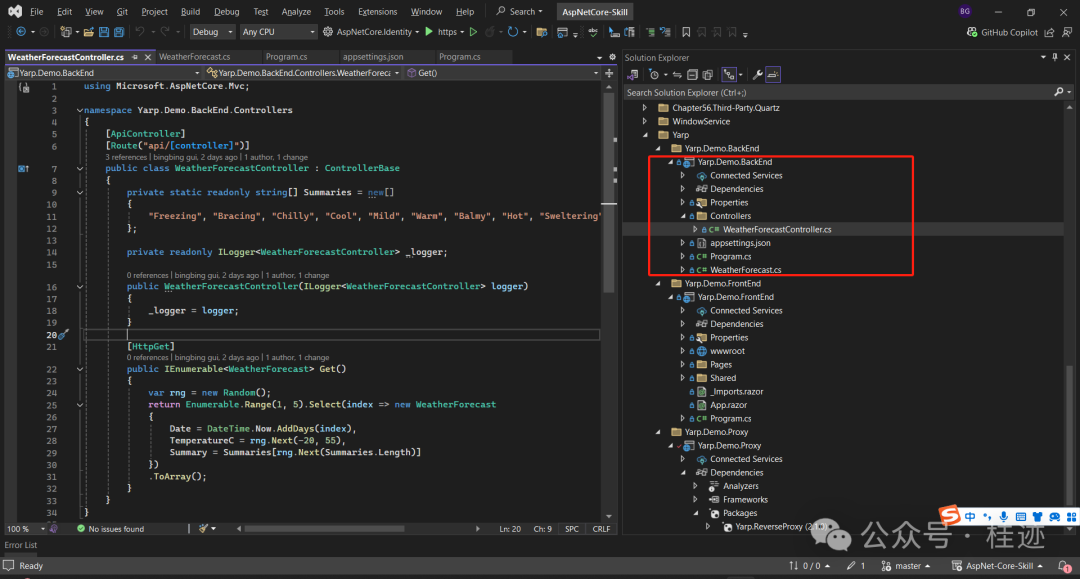
新建一个ASP.NET Core Web API作为后台API,项目命名为Yarp.Demo.BackEnd

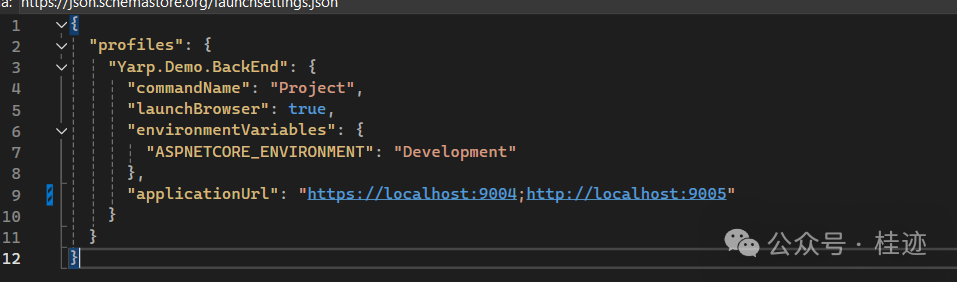
修改一下应用程序监听地址:

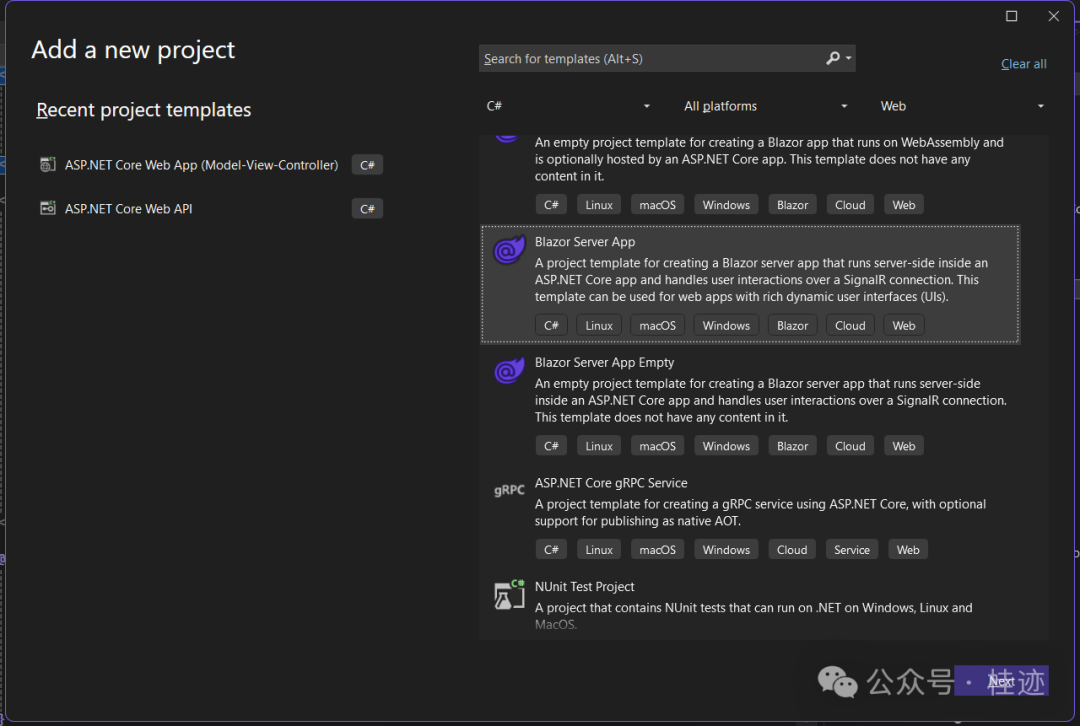
新建一个Blazor 应用程序,项目命名为Yarp.Demo.FrontEnd

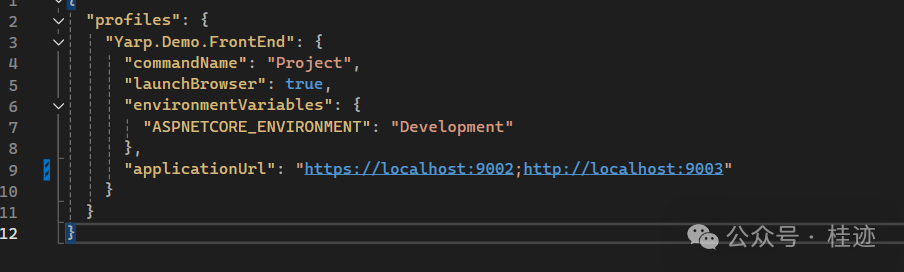
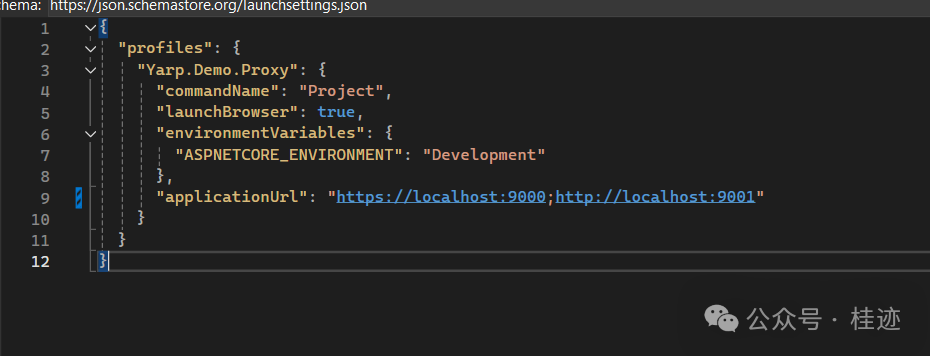
修改应用程序监听地址:

修改一下FetchData.razor的代码,获取服务器端数据:
@page "/fetchdata"
@inject HttpClient Http
<h1>Weather forecast</h1>
<p>This component demonstrates fetching data from the server.</p>
@if (forecasts == null)
{
<p><em>Loading...</em></p>
}
else
{
<table class="table">
<thead>
<tr>
<th>Date</th>
<th>Temp. (C)</th>
<th>Temp. (F)</th>
<th>Summary</th>
</tr>
</thead>
<tbody>
@foreach (var forecast in forecasts)
{
<tr>
<td>@forecast.Date.ToShortDateString()</td>
<td>@forecast.TemperatureC</td>
<td>@forecast.TemperatureF</td>
<td>@forecast.Summary</td>
</tr>
}
</tbody>
</table>
}
@code {
private WeatherForecast[] forecasts;
protected override async Task OnInitializedAsync()
{
forecasts = await Http.GetFromJsonAsync<WeatherForecast[]>("api/weatherforecast");
}
public class WeatherForecast
{
public DateTime Date { get; set; }
public int TemperatureC { get; set; }
public string Summary { get; set; }
public int TemperatureF => 32 + (int)(TemperatureC / 0.5556);
}
}新建一个项目作为反向代理,命名为Yarp.Demo.Proxy,项目中引用Yarp.ReverseProxy包,在启动项中添加服务和中间件:
using Microsoft.AspNetCore.Builder;
using Microsoft.Extensions.DependencyInjection;
var builder = WebApplication.CreateBuilder(args);
var yarpConfigSection = builder.Configuration.GetSection("ReverseProxy");
builder.Services.AddReverseProxy()
.LoadFromConfig(yarpConfigSection);
var app = builder.Build();
app.MapReverseProxy();
app.Run();修改监听地址:

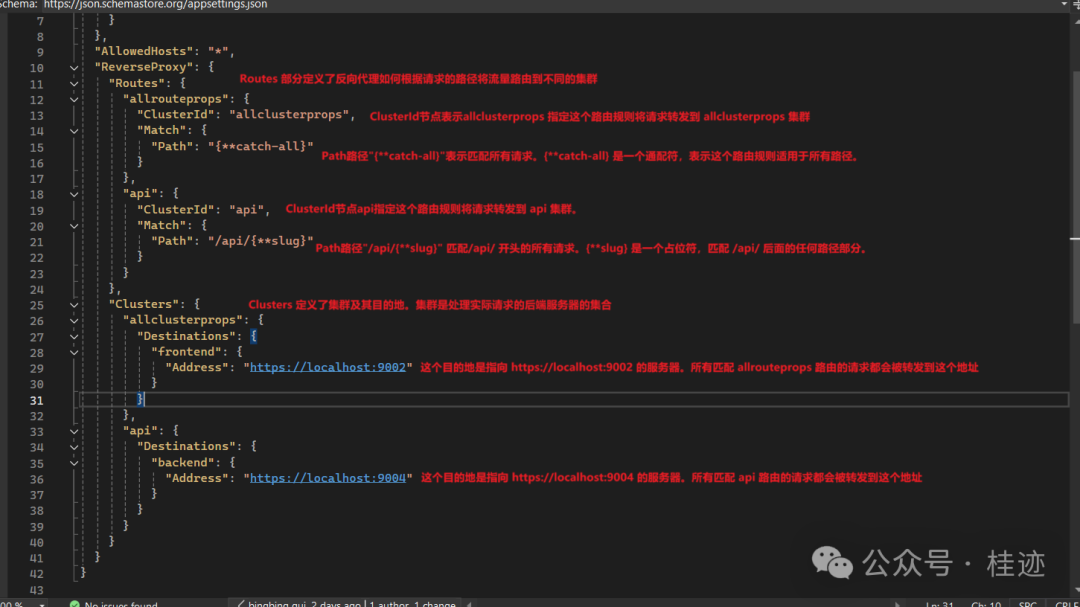
我们修改一下配置文件,在配置文件中添加如下节点:
"ReverseProxy": {
"Routes": {
"allrouteprops": {
"ClusterId": "allclusterprops",
"Match": {
"Path": "{**catch-all}"
}
},
"api": {
"ClusterId": "api",
"Match": {
"Path": "/api/{**slug}"
}
}
},
"Clusters": {
"allclusterprops": {
"Destinations": {
"frontend": {
"Address": "https://localhost:9002"
}
}
},
"api": {
"Destinations": {
"backend": {
"Address": "https://localhost:9004"
}
}
}
}
}这个 JSON 文件是一个用于配置 YARP(Yet Another Reverse Proxy)的示例。它定义了反向代理的路由规则和集群设置。下面是对每个部分的详细解析:

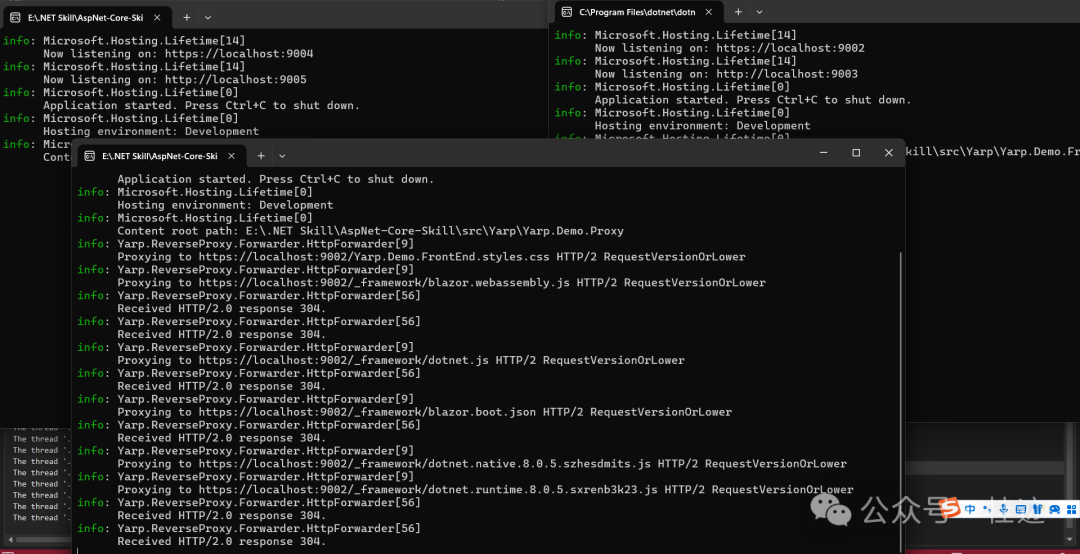
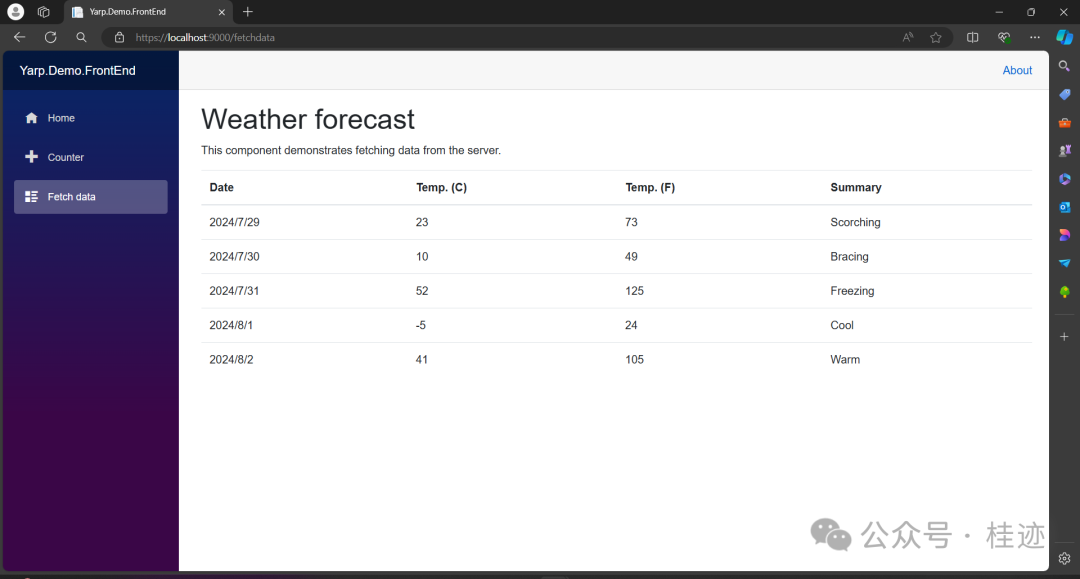
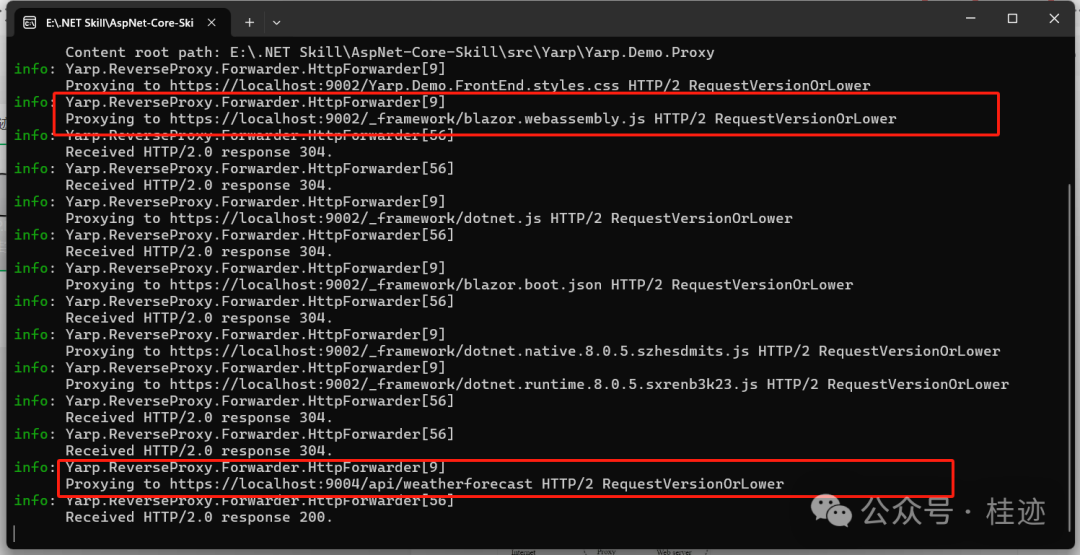
运行应用程序:Yarp.Demo.BackEnd,Yarp.Demo.FrontEnd,Yarp.Demo.Proxy



源代码地址:https://github.com/bingbing-gui/AspNetCore-Skill/tree/master/src/Yarp





















 116
116

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








