上篇《Docker基础入门及示例》文章介绍了Docker部署,以及相关.net core 的打包示例。这篇文章我将以oss.offical.site站点为例,主要介绍下在linux机器下完整的部署流程,.net core在docker容器中的运行已经介绍,这里.net core运行环境我会介绍直接在linux运行的场景,内容主要包含以下几个部分:
1. 基础工具和Linux环境准备
2. .Net Core环境安装及端口配置
3. Nginx的安装配置
4. Supervisor守护进程安装配置
一. 基础工具和Linux环境准备
工具介绍:
Ubuntu:azure云端linux主机
Xshell:免费的linux客户端工具
FileZilla: 免费文件上传(sftp、ftp)工具
vs2017: 开发工具
本次部署主要是通过Nginx负载代理.net core服务,提供对外站点访问。.net core 本身的宿主则通过其自带的Kestrel服务运行。如果你是云主机请记得在管理控制台添加80访问端口。
那这里我先创建一个www文件夹,作为后边存放站点文件的根目录,同时设置相关权限,这里可能会有一个小的需要注意的问题,现在很多云主机直接登录后权限是很低的,需要使用:sudo -s 命令提升权限,否则创建文件夹会出现权限不足的错误。
1. mkdir /home/www/ossoffical // 创建ossoffical站点文件夹
2. chown [-R] 账号名称 ossoffical // 把账号名称添加到www文件夹的所有者中,保证后续sftp上传文件夹等在无法提权的情况下也能操作
二. .Net Core环境安装及端口配置
1. 安装,这里参照微软官网即可,我这里使用的是Ubuntu 14.04版本,主要执行以下几条命令
sudo sh -c 'echo "deb [arch=amd64] https://apt-mo.trafficmanager.net/repos/dotnet-release/ trusty main" > /etc/apt/sources.list.d/dotnetdev.list'
sudo apt-key adv --keyserver hkp://keyserver.ubuntu.com:80 --recv-keys 417A0893
sudo apt-get update
sudo apt-get install dotnet-dev-1.0.1
2. vs端口相关设置
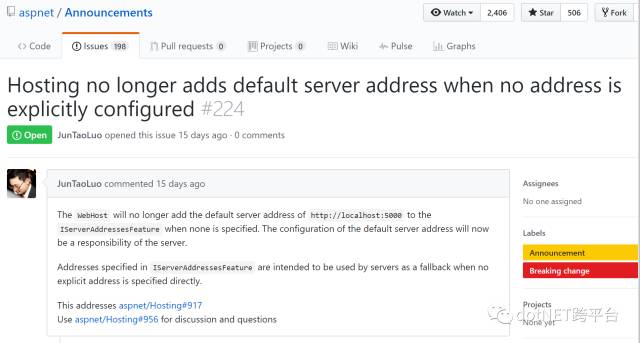
这里需要注意一下,当前版本创建的.net core项目在不制定具体端口的情况下,会默认使用5000端口。但是这个在后续的版本中会移除,见官方文档:

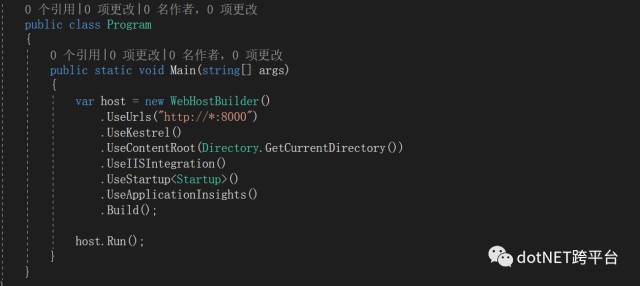
并且我也希望自己指定具体的端口,这样以后站点多了之后防止冲突,我修改自己项目中的Program文件中内容,指定8000端口,如图:

请注意先后的顺序,否则在vs中可能会出现调试无法打开的情况,发布当前项目。
3. 上传项目文件运行
a. 通过filezilla上传项目文件到ossoffical目录下
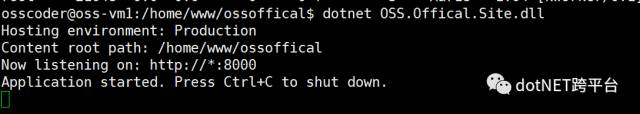
b. 通过命令客户端进入ossoffical目录(cd /home/www/ossoffical),执行:dotnet OSS.Offical.Site.dll(我当前站点项目程序集名称),结果如图:

退出执行ctrl+c 。当然我们也可以执行 “ dotnet OSS.Offical.Site.dll & ” ,让其在后台运行,只是这个更方便让我们查看。这个时候你可以访问对应的8000端口即可访问(云主机请注意开放访问端口)。
三. Nginx安装
1. 执行:sudo apt-get install nginx 命令
2. 安装完成之后访问对应的80端口,应该如下:

3. 配置代理
a. mkdir /etc/nginx/hosts 创建一个文件夹,用来放置站点配置文件
b. 执行 cd /etc/nginx/hosts 进入目录, 执行: vi ossoffical 按 “i” 添加如下内容:
server {
listen 80;index index.html index.htm;
server_name www.osscoder.com; #域名
location / {
proxy_pass http://127.0.0.1:8000; # 刚才设置的地址端口
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection keep-alive;
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
}
退出保存。
4. 修改nginx配置文件,vi /etc/nginx/nginx.conf
在http节点末尾,添加 :include /etc/nginx/hosts/*;
5. 重启nginx服务器: sudo service nginx restart(reload)
6. 进入站点目录,dotnet OSS.Offical.Site.dll & ,确保站点正确运行,访问 www.osscoder.com,如下:

四. 守护进程安装配置
为了保证服务能够稳定运行,我们安装守护进程以确保在应用程序出现异常中断时能够正常重启。
1. 安装,执行:sudo apt-get install supervisor
2. 安装成功后进入:/ect/supervisor/conf.d/ 目录,添加 ossoffical.conf 文件,添加如下内容:
[program:OSS.Offical.Site]
command=dotnet OSS.Offical.Site.dll //要执行的命令
directory=/home/www/ossoffical //命令执行的目录
environment=ASPNETCORE__ENVIRONMENT=Production #环境变量
user=osscoder //进程执行的用户身份
stopsignal=INT
autostart=true
autorestart=true
startsecs=3 //自动重启间隔
stderr_logfile=/var/log/ossoffical.err.log //标准错误日志
stdout_logfile=/var/log/ossoffical.out.log //标准输出日志
把对应的目录和名称换掉即可,请删除注释,否则有时会出现命令执行失败的情况。完毕之后重启supervisor:
sudo service supervisor stop
sudo service supervisor start
完成之后可以杀掉进程或者重启机器测试。
我最近正在开发OSS系列开源项目,现在已有OSS.Common,OSS.Http, OSS.Social 和 OSS.PayCenter 几个项目,如果你也有兴趣,请联系我或者关注公众号OSSCoder
原文地址:http://www.cnblogs.com/osscoder/p/6583269.html
.NET社区新闻,深度好文,微信中搜索dotNET跨平台或扫描二维码关注





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








