RootViewController.m
#import "RootViewController.h"
// 引用头文件.
#import "MyCell.h"
#import "YourCell.h"
@interface RootViewController ()<UITableViewDelegate, UITableViewDataSource>
@property(nonatomic, retain)UITableView *tableView;
@end
@implementation RootViewController
- (void)dealloc
{
[_tableView release];
[super dealloc];
}
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
// self.navigationController.navigationBar.translucent = NO;
// self.view.backgroundColor = [UIColor greenColor];
self.tableView = [[UITableView alloc] initWithFrame:CGRectMake(0, 0, self.view.frame.size.width, self.view.frame.size.height) style:UITableViewStylePlain];
self.tableView.backgroundColor = [UIColor whiteColor];
[self.view addSubview:self.tableView];
[_tableView release];
self.tableView.rowHeight = 150;
self.tableView.delegate = self;
self.tableView.dataSource = self;
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
return 10;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
// 偶数行返回MyCell,奇数行返回YourCell.
if (indexPath.row % 2 == 0) {
static NSString *reuse = @"reuse";
MyCell *cell = [tableView dequeueReusableCellWithIdentifier:reuse];
if (!cell) {
cell = [[[MyCell alloc] initWithStyle:UITableViewCellStyleValue1 reuseIdentifier:reuse] autorelease];
}
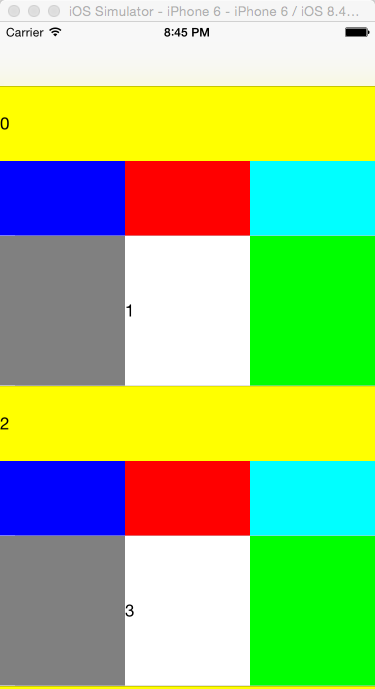
cell.toplabel.text = [NSString stringWithFormat:@"%ld", indexPath.row];
return cell;
} else {
#warning 即使在同一个tableView显示,不同的cell必须要指定不同的重用标志,否则以重用标志找cell的时候,可以找到的cell类型有误,造成崩溃.
static NSString *reuse = @"yourReuse";
YourCell *cell = [tableView dequeueReusableCellWithIdentifier:reuse];
if (!cell) {
cell = [[[YourCell alloc] initWithStyle:UITableViewCellStyleValue2 reuseIdentifier:reuse]autorelease];
}
cell.label.text = [NSString stringWithFormat:@"%ld", indexPath.row];
return cell;
}
}MyCell.h
#import <UIKit/UIKit.h>
@interface MyCell : UITableViewCell
@property(nonatomic, retain)UILabel *toplabel;
@property(nonatomic, retain)UIImageView *firstImageView;
@property(nonatomic, retain)UIImageView *secondImageView;
@property(nonatomic, retain)UIImageView *thirdImagevView;
#warning 给自定义cell写属性的时候,要注意一定要和系统提供的三个控件名进行区分,imageView,textLabel,detailTextLabel,尤其是imageView,一定不能写.
@endMyCell.m
#import "MyCell.h"
#define WIDTH self.contentView.frame.size.width
#define HEIGHT self.contentView.frame.size.height
@implementation MyCell
- (void)dealloc
{
[_toplabel release];
[_firstImageView release];
[_secondImageView release];
[_thirdImagevView release];
[super dealloc];
}
// 在自定义cell里需要写两部分内容
#pragma mark 第一部分是重写cell的初始化方法,在这个方法里我们创建属性的视图,不设置尺寸.
- (instancetype)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier {
self = [super initWithStyle:style reuseIdentifier:reuseIdentifier];
if (self) {
[self createView];
}
return self;
}
- (void)createView {
self.toplabel = [[UILabel alloc] init];
self.toplabel.backgroundColor = [UIColor yellowColor];
[self.contentView addSubview:self.toplabel];
[_toplabel release];
self.firstImageView = [[UIImageView alloc] init];
self.firstImageView.backgroundColor = [UIColor blueColor];
[self.contentView addSubview:self.firstImageView];
[_firstImageView release];
self.secondImageView = [[UIImageView alloc] init];
self.secondImageView.backgroundColor = [UIColor redColor];
[self.contentView addSubview:self.secondImageView];
[_secondImageView release];
self.thirdImagevView = [[UIImageView alloc] init];
self.thirdImagevView.backgroundColor = [UIColor cyanColor];
[self.contentView addSubview:self.thirdImagevView];
[_thirdImagevView release];
}
#pragma mark 第二步,在这个方法里设置所有视图的尺寸,而且这个方法是cell出现之前执行的最后一个方法.
- (void)layoutSubviews {
// 这句话一定不能忘写
[super layoutSubviews];
// 设置所有子视图的坐标和大小.
self.toplabel.frame = CGRectMake(0, 0, WIDTH, HEIGHT / 2);
self.firstImageView.frame = CGRectMake(0, HEIGHT / 2, WIDTH / 3, HEIGHT / 2);
self.secondImageView.frame = CGRectMake(WIDTH / 3, HEIGHT / 2, WIDTH / 3, HEIGHT / 2);
self.thirdImagevView.frame = CGRectMake(WIDTH / 3 * 2 , HEIGHT / 2, WIDTH / 3, HEIGHT / 2);
}YourCell中的代码同MyCell雷同.

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








